6.4 云环境下的devops开发示例
下面用基于 blogdown+hugo+netlilfy+github 方式实现开发与运维一体化。
步骤1:注册github用户并设置repository
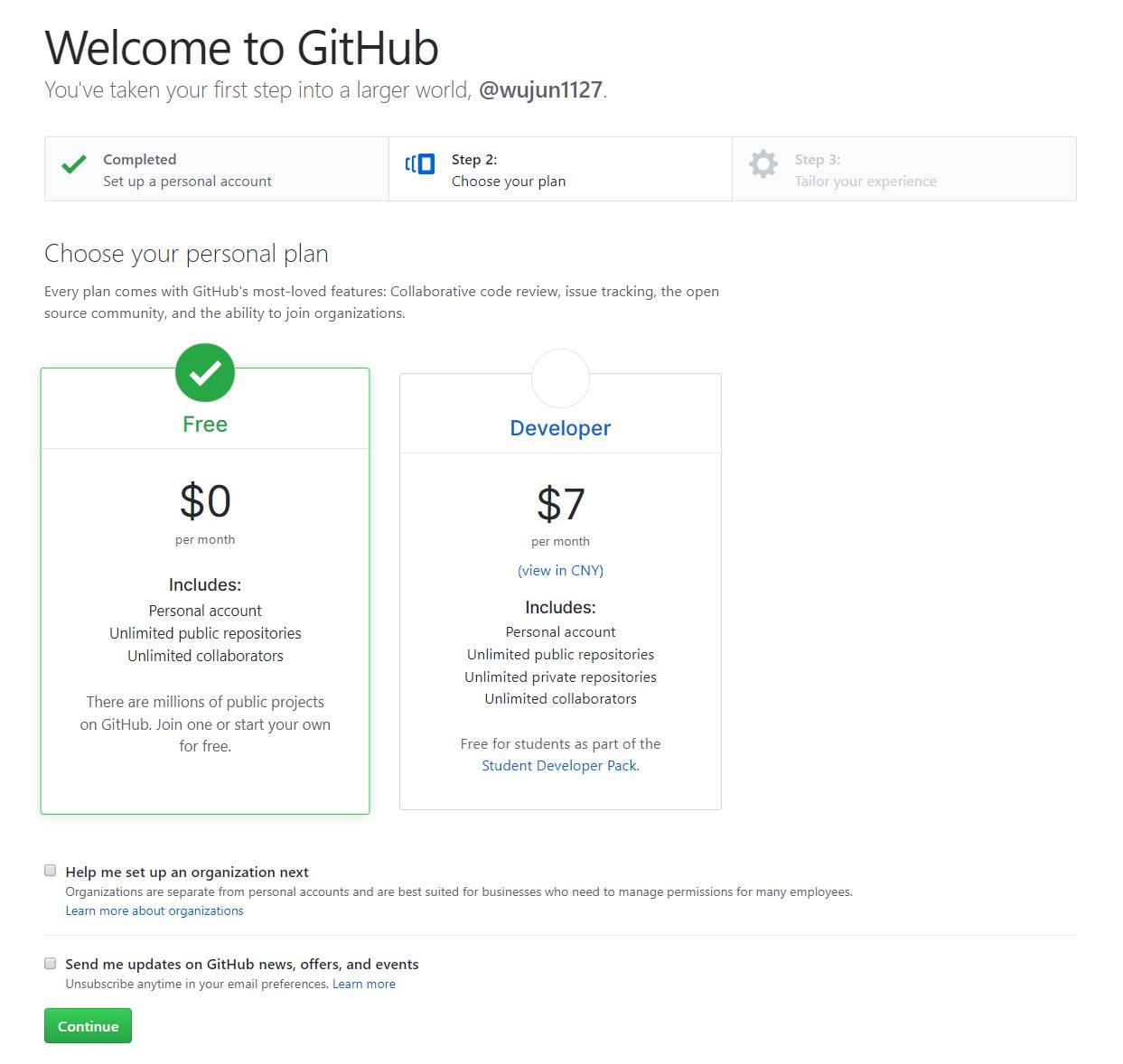
首先登陆 https://github.com 注册用户名,作为网站代码和版本控制的托管地。在进入注册第二环节时,可以参考图 6.8 设置选项。

图 6.8: github注册选项设置
注册完毕后,github会发送一封邮件至注册邮箱进行用户确认,请登录注册邮箱,点击github发送的激活邮件链接,激活账户。之后就可以登录github个人账户,开始下一步操作。
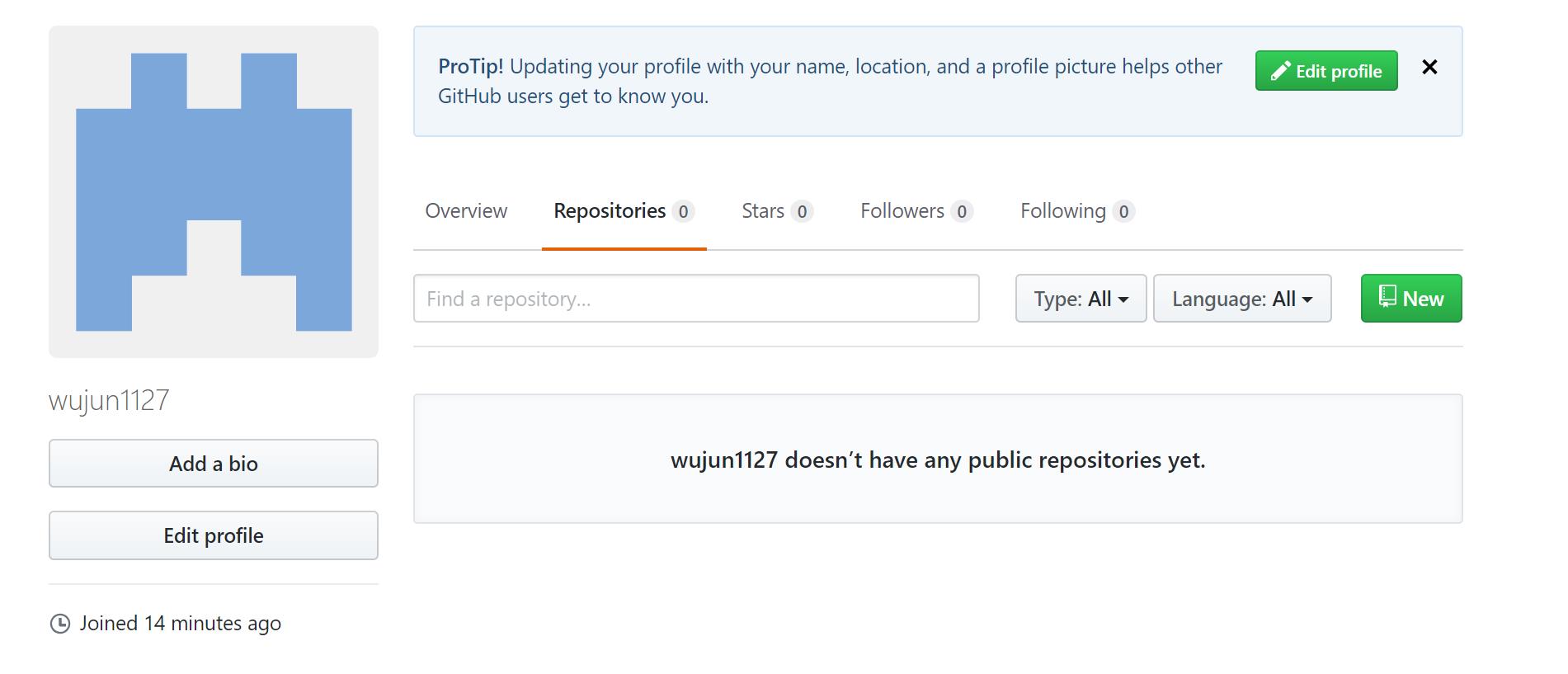
其次,登录github后,请点击Repository按钮,参照下图 6.9,点击 new启动一个新的Repository

图 6.9: github中开启一个新repository
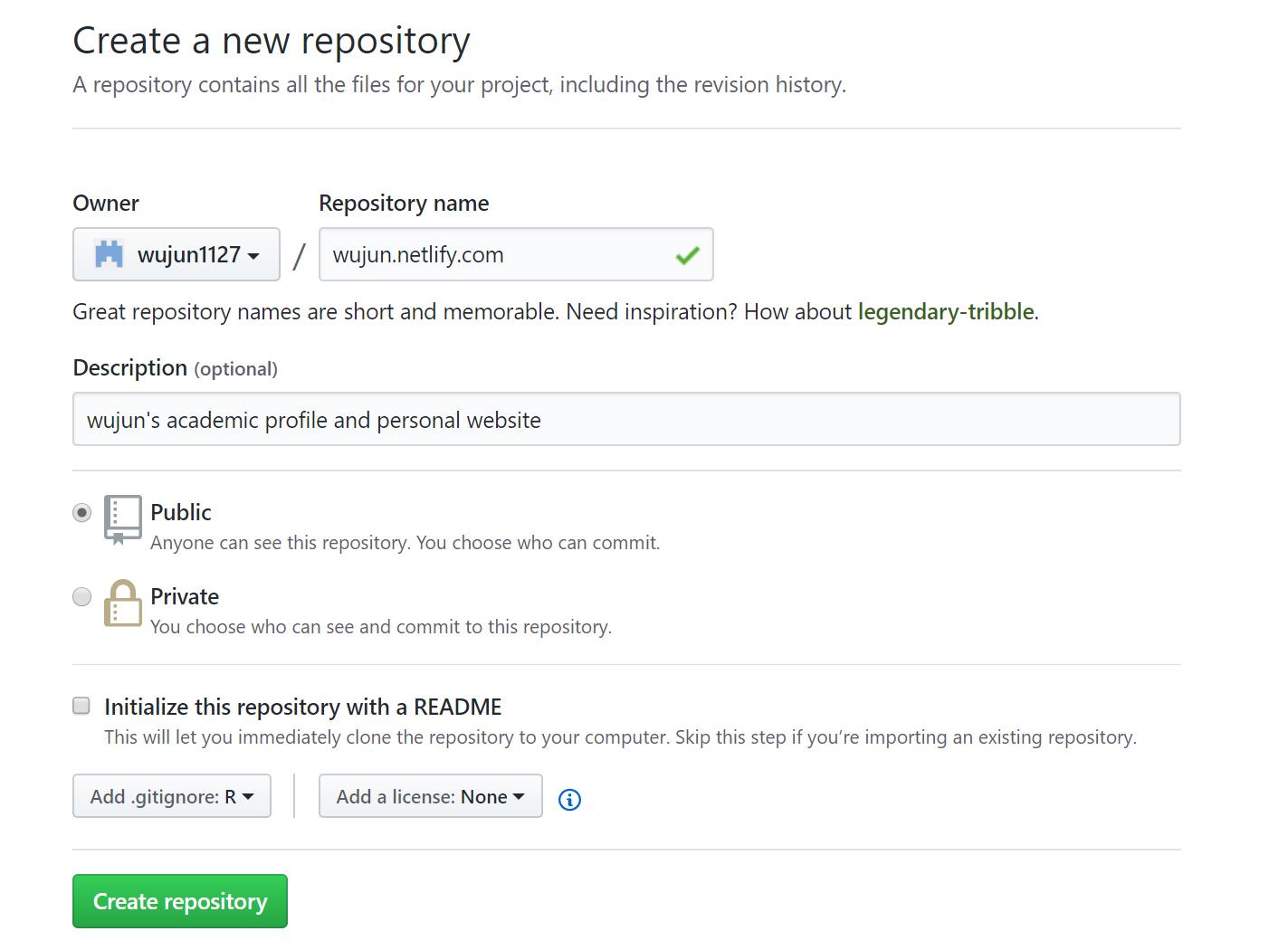
第三,参照图 6.10,对repository进行个性化配置

图 6.10: github中的repository配置
如图所示填写好repository name、Description,默认选择Public,可以选择复选框Initialize this repository with a README,add .gitignore选择R,点击Create repository就可以创建好用于保存网站的repository。repository name建议起名domainname.com,当你有多个网站要管理的话,可以一眼看出是那个网站,方便记忆。
步骤2:注册netlify网站用户
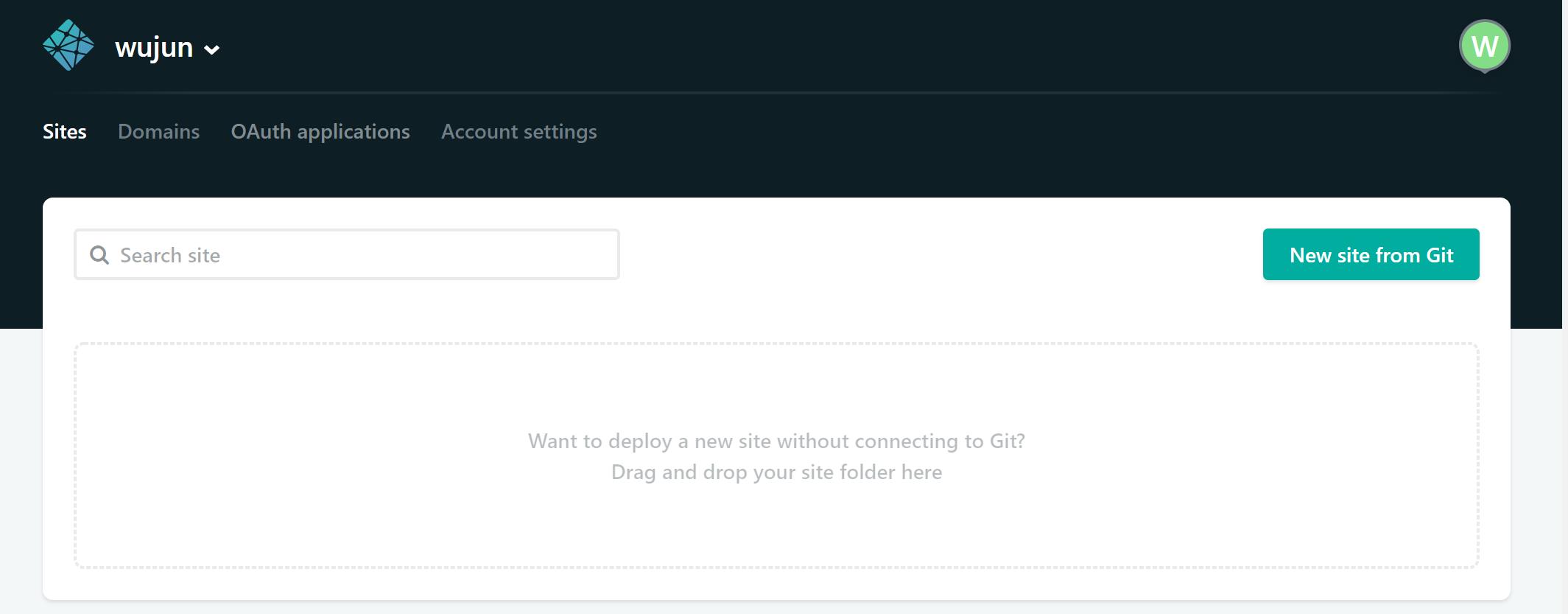
接下来注册netlify网站用户,登录 <www.netlify.com> 注册用户名,注册成功后,将步骤1构建的github repository导入netlify,如图 6.11 和 6.12 示意


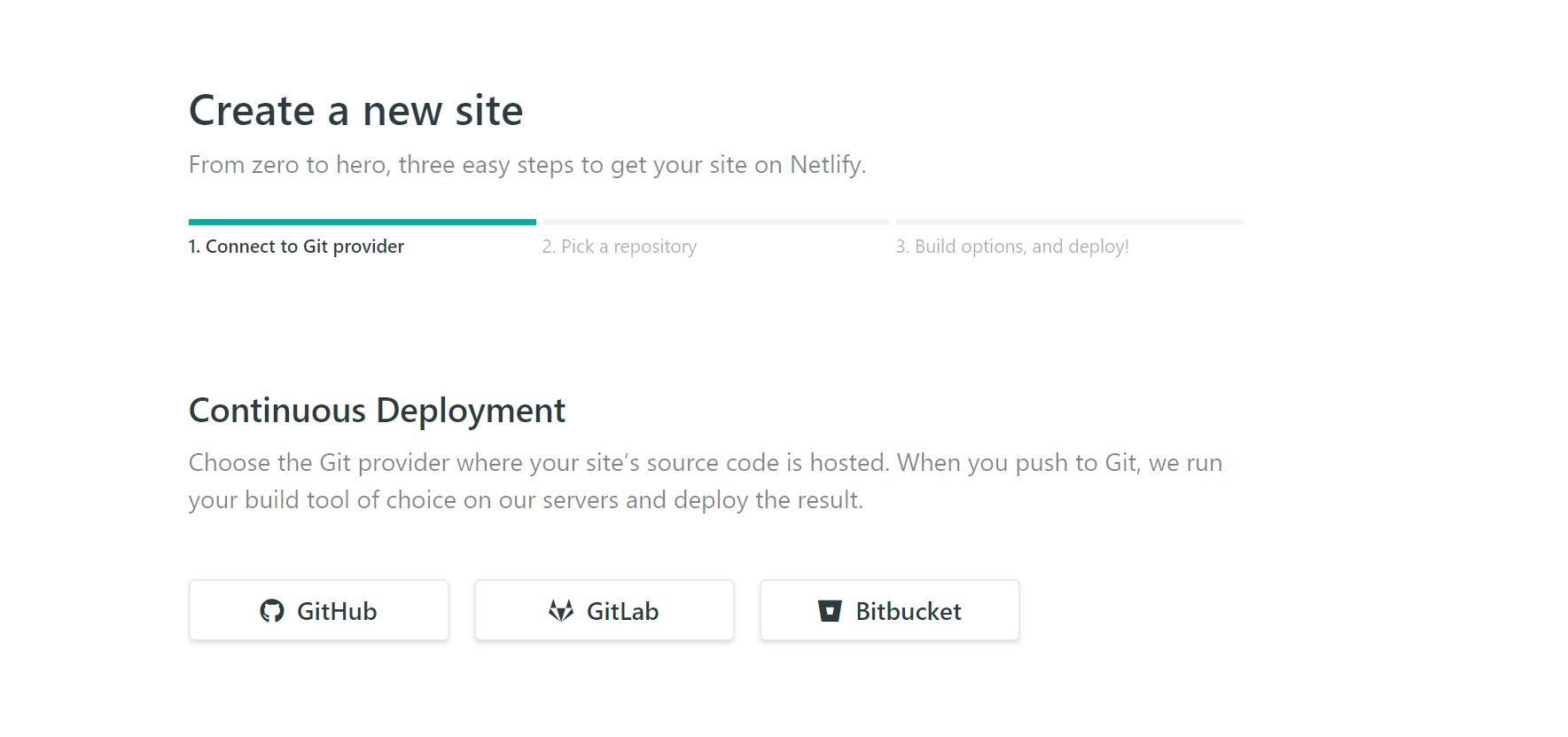
图 6.11: netlify中导入github repo步骤1-2


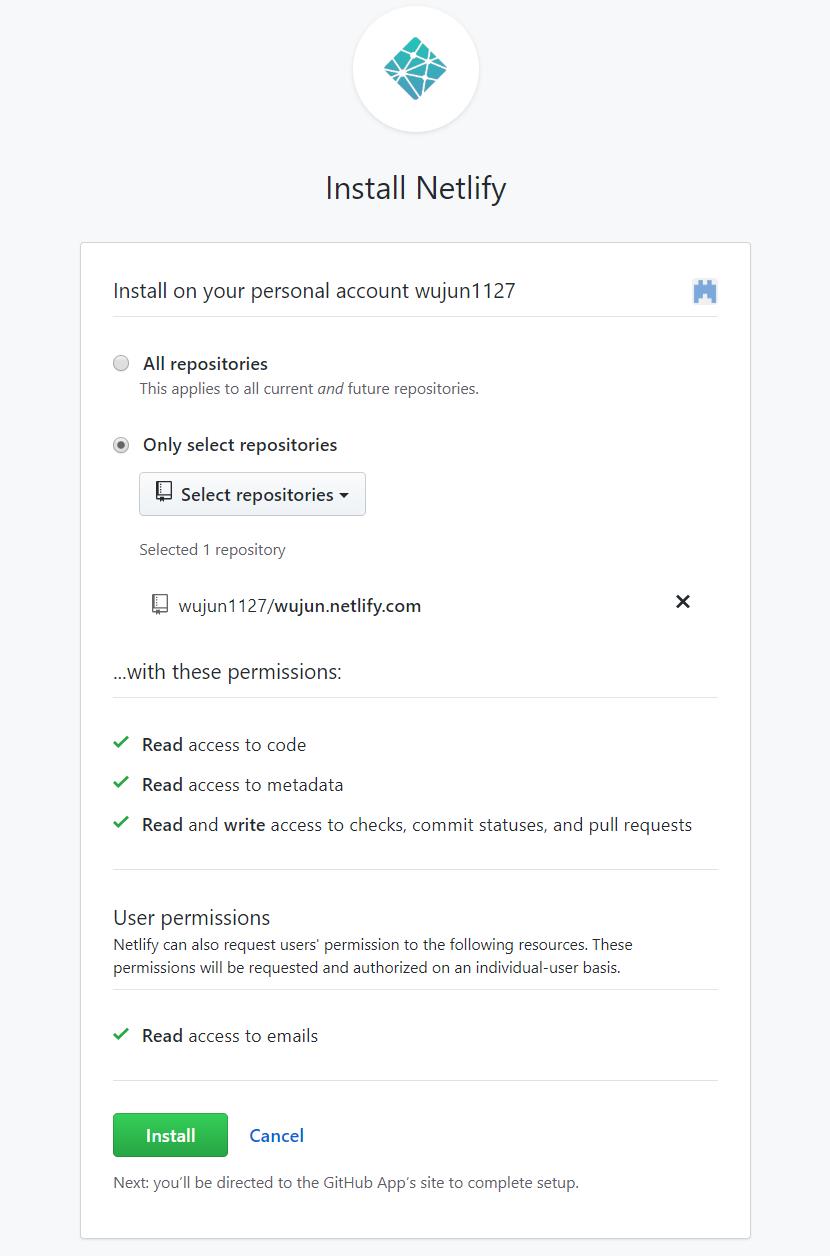
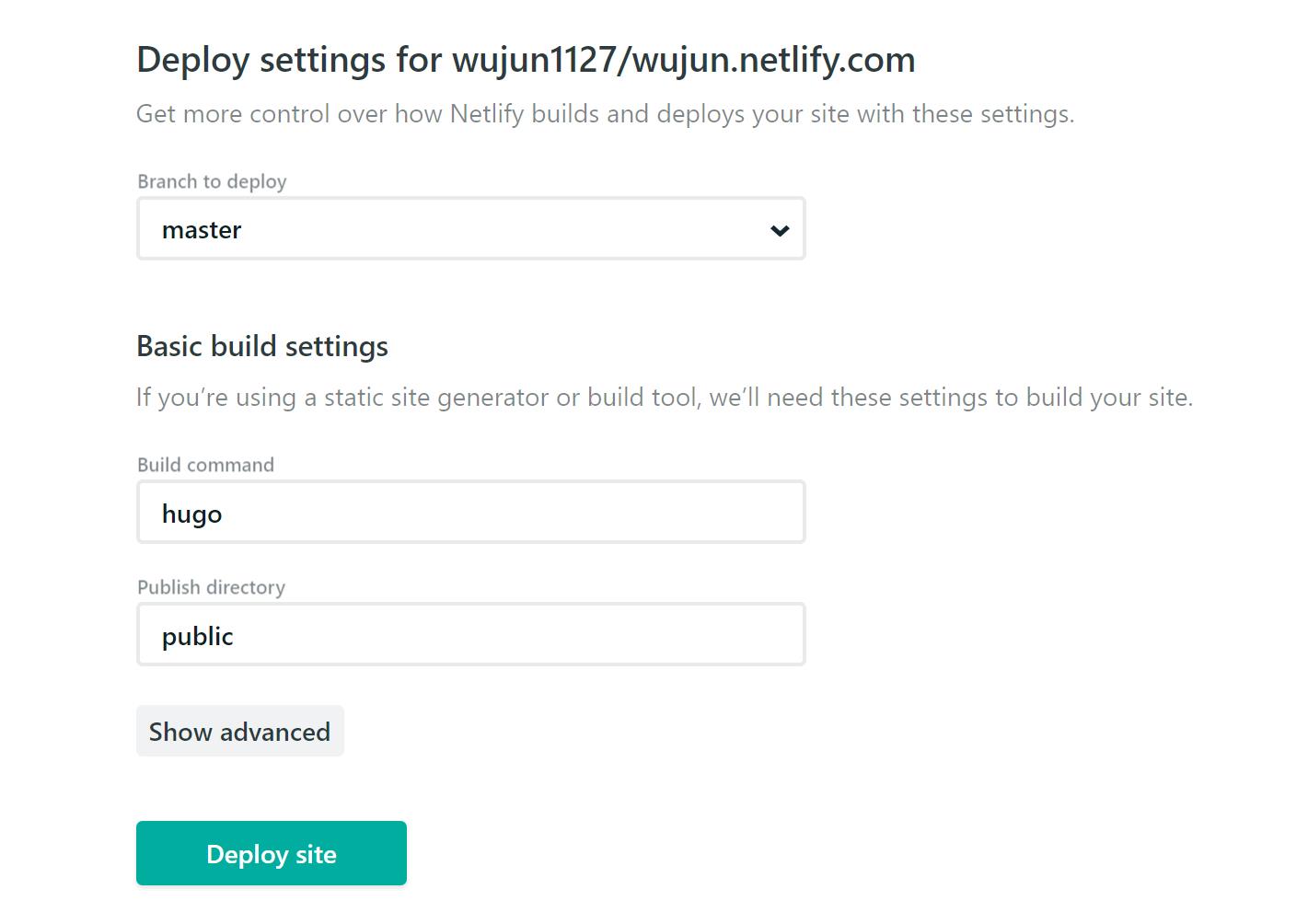
图 6.12: netlify中导入github repo步骤3-4
直接在 Sign up with one of the following下面选择GitHub,登录进netlify后,点击导航栏Sites,再点击右上角New site from Git,再点击Github,按照上图填写 Build command:hugo;Publish directory:public。因为hugo生成的文件夹是public所以填public。点击deploy site就可以生成网站。 之后再去一个叫deploy settings的地方,确保选项选中的是none,就是只deploy master分支。配置完整后的界面如图 6.13 所示:

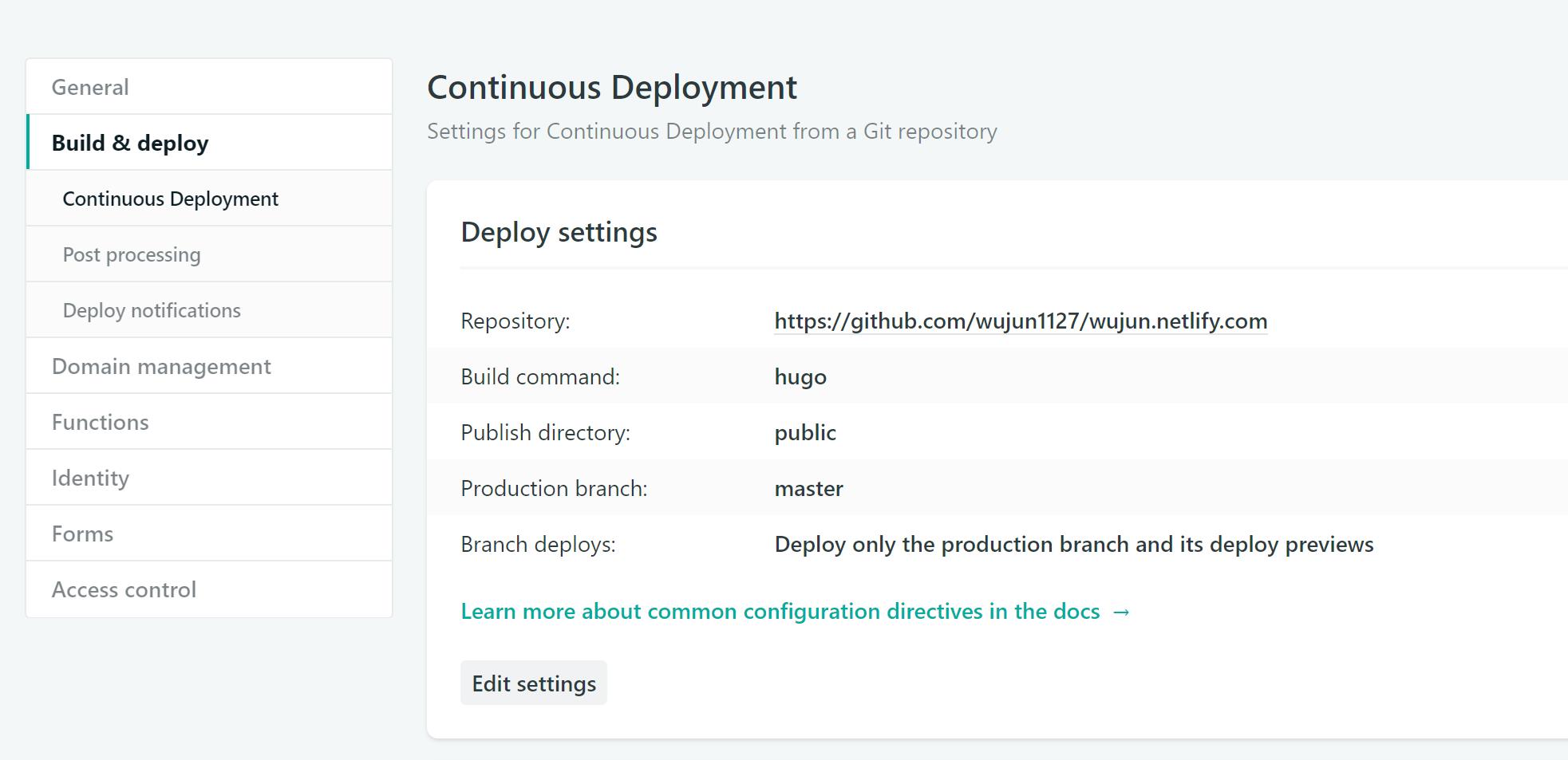
图 6.13: netlify中网站选项配置成功界面
这个时候生成的网站网址是<一串类似md5的字符串>.netlify.com,点击导航栏的Overview,再点击Site settings -> Change site name,可以输入选定的英文名字,这时就得到一个netlify的二级域名
步骤3:blogdown和hugo包的安装
首先在Rstudio中安装blogdown和hugo两个软件包,在控制台输入以下代码
install.packages("blogdown") # 安装托管在CRAN上的`blogdown`包
blogdown::install_hugo() # 安装静态页面生成软件 `hugo`
blogdown::hugo_version() # 查看安装好的 `hugo` 版本特别说明的是,苹果macOS用户install_hugo() 需要之前安装有包管理器Homebrew,如果没有安装,请访问https://brew.sh 先下载安装
步骤4:Rstudio中配置git实现本地网站与github托管代码的同步
在rstudio中点击File -> New Project -> Version Control -> Git,然后填写Repository URL:https://github.com/yourGithubName/domainname.com ,此时Project directory name应该自动生成,选择本地电脑一个合适的文件夹,如d的website目录存放,点击Create Project创建项目,如图 示意
接下来设置gitignore,打开rstudio右下角的Files标签,点击.gitignore文件,改成下面的代码(参考 Yihui的):
接下来,初始化blogdown,打开:File -> New Project -> New Directory -> Website using blogdown 建议选择用hugo-academic主题开始我们的blogdown之旅。
步骤5:选择网页主题(此处以academic为例),搭建网站
在本地电脑上自建一个目录,设置文件夹名,例如在d盘根目录下建立 resume 文件夹,然后输入代码
setwd("D:/resume") # 设置D:/resume为网站文件安装目录
blogdown::new_site(theme = "gcushen/hugo-academic") # 安装名称为`academic`的主题此时,在D:/resume目录下自动创建了academic主题的静态页面网站,同时在Rstudio右下角的Viewer中可以看到页面内容,也可以访问 http://127.0.0.1:4321 看到网站页面。
关于修改 hugo-academic 配置文件生成中英文网站的参考资料,可访问: https://gohugo.io/documentation/