2.3 公有云环境应用部署示例
作为互联网时代的大学生,需要熟练掌握常用工具软件系统的安装、配置与使用,以快速解决工作、生活与学习中的各类问题。随着开源免费软件的盛行以及云计算服务提供商实力的增强,在公有云环境下安装部署信息系统逐渐成为常态,这种方式的好处体现在:
- 方便各类用户在互联网环境下随时随地访问部署的系统,工作成果显性化;
- 程序调试和运行在云端进行,不必占用个人电脑机时,工作任务并行化;
- 通过在云服务器环境下安装信息系统,掌握linux操作系统、web服务器、数据库、典型编程环境的配置流程、常用命令及调试方法,为今后的工作和研究奠定坚实的编程基础。
腾讯公司提供了在线的云服务各类实验,见 https://cloud.tencent.com/developer/labs/gallery ,同学们可以自行选择感兴趣的实验在线练习,提高在云端安装与配置常用软件系统的技术与水平。
2.3.1 云服务器主机注册及初始配置
华为云是由华为公司倾力打造的面向广大企业和个人的公有云平台;提供云服务器、云数据库、云存储和CDN等基础云计算服务,以及移动应用、大数据分析、人工智能等应用解决方案。作为国内公有云服务提供商的后期之秀,华为云目前对学生有云服务器开通优惠,学生可以免费注册,即可拥有独立ip的云服务器主机使用权限(7天或15天不等),注册开通流程便捷,后台环境友好,便于互联网实验环境的部署和学习。
本节讲解如何注册并选择华为云服务器主机,并安装Ubuntu 16.04LTS的64位操作系统。如果个人电脑是windows操作系统,最好安装远程操作服务器的两个常用软件:winscp和putty(一般先安装winscp,后安装putty),如果个人电脑是Mac机,不需要安装这两个软件,可以直接采用SSH登录方式。
WinSCP是一个Windows环境下使用SSH(secure shell,一种主流的专为远程登录会话和其他网络服务提供安全性的协议)的开源图形化SFTP客户端,同时支持SCP协议。它的主要功能就是在本地与远程计算机间安全的复制文件。putty是一个免费的,基于Windows x86平台下的Telnet、SSH和rlogin客户端, 可以远程登录安装有linux操作系统的服务器,并以指令方式操作。
- 华为云服务注册步骤:
登录 https://www.huaweicloud.com/ 注册,之后提供个人银行卡号,获取申请免费的云服务器主机ECS资格(可以选择配置为单核4G内存1M公用带宽)。
在选择主机配置过程中,会让用户选择安装操作系统,注意:选择Ubuntu 16.04LTS 64位操作系统(一般流行的云服务器linux操作系统是ubuntu和centOS,ubuntu较为适合初学者),之所以不建议选Ubuntu 16.04LTS 32位操作系统是因为,32位操作系统适合于服务器内存在4G以内的配置,对于4G以上内存配置的服务器,64位操作系统能够发挥其大内存的优势。
检查申请的华为云服务器主机安装的是否是ubuntu操作系统,而非windows server操作系统,方法是看登录的web shell是否是命令界面,如果不是,请重新安装
保存好申请的服务器密码,后续登录与安装配置软件都需要用到
- winscp和putty的安装与整合
- 双击winscp,一路next即可可安装
- 双击putty,也是一路next即可安装
- 将winscp和putty整合在一起使用的步骤如下:
- 第一步:打开WinSCP并登陆
- 第二步:配置PuTTY的路径,打开 选项->选项,左侧选择 集成->应用程序。右侧设置Putty.exe所在路径,确认之后WinSCP上的配置即完成。
2.3.2 Ubuntu操作系统常用指令
- Linux操作系统、Ubuntu及centOS介绍
目前在服务器上安装的操作系统大多为Linux操作系统,主要因为linux安全和稳定性高,系统漏洞较少。Ubuntu系统,基于 Debian,经常更新,采用.deb 软件包和 “apt-get”软件包管理器,一般来说,Ubuntu系统对于初学者来说是更好的选择。CentOS系统是基于 Red Hat Linux Enterprise版本的开源,更新频度较少,采用.rpm 软件包和 “yum” 软件包管理器,一般是商业用途的部署首选。
关于Linux操作系统的零基础入门可以阅读《鸟哥的Linux私房菜》一书。
- Ubuntu操作系统下的常用命令
- Ubuntu 系统更新命令如下:
sudo apt-get update- Ubuntu 系统下的用户管理 在Ubuntu下,$是普通管员,#是系统管理员;(系统管员权限>普通管员),相关命令如下:
1、新建用户(以test为例):
有useradd和adduser两种;
sudo useradd test//是一个ELF可执行程序;没有附加参数,用户没有同名主目录、密码和系统shell
sudo adduser test//是一个perl脚本;有附加参数,会提示输入密码并创建同名目录
修改 test 用户的密码:
passwd test//必须设置大于等于6位的密码
sudo passwd test//不限制密码长度
2、新建用户组并加入用户(lebo用户组为例):
sudo groupadd lebo
sudo adduser test lebo
3、给 test 用户创建自己的目录:
sudo mkdir /home/test
chown test /home/test
4、给用户添加sudo权限
sudo usermod -aG sudo test
5、切换用户
su test
6、修改用户信息
usermod test- Ubuntu 系统的文件管理 相关命令如下:
tree / //查看全部文件(要先install tree)
pwd //获取当前路径
~ //当前用户主目录
cd .. //上一级
cd ~ //home目录(/开头是绝对路径;.开头是相对路径)
mkdir mydir //新建目录mydir
mkdir -p father/son/grandson //建多级目录
cp test(此处可为路径) father/son/grandson //将当前目录下的test复制到grandson中
rm //删除文件
mv 旧名 新名 //重命名
remove 'y/a-z/A-Z/' *.c //删文件
cat test //查看文件test;-n显示行号
file test //查看文件类型
ls //查看当前目录下的文件
ls -l 文件名称 //查看详细信息(文件夹将-l改为-ld)
zip index.zip index -r //压缩index目录下的所有文件到index.zip(要先install zip)更多命令可以访问 http://www.jianshu.com/p/1340bb38e4aa 了解
Ubuntu操作系统下的常见问题答疑
Q1:如何查看安装有Ubuntu操作系统的云服务器中所有正在运行的进程服务?
A1:可以用三组命令来查看:
查看服务进程:ps aux #可以看到对应用户权限下应用程序进程情况
查看服务cpu利用:top #可以看到应用程序占用服务器CPU情况
查看服务对应端口:netstat -nlp #可以看到安装的程序占用服务器端口情况通过输入查看服务对应端口的命令,可以看到80端口对应的应用程序名称,这就是服务器上提供WWW服务的应用程序。
Q2:如何查看服务器上提供WWW服务的应用程序配置文件路径以及WWW服务根目录路径?
A2:服务器上提供WWW服务的应用程序常用的有两个:(1)appache;(2)Nginx;我们通过在控制台(console)输入命令:netstat -nlp 通过查看 80 端口对应的应用程序名称,可以知道当前服务器上提供WWW服务的是 appache 还是 Nginx 或是其他(如一些互联网企业常用的 tengine )。
要获知WWW服务的应用程序配置文件地址,分两种情况:
如果安装的是 Apache ,一般默认的配置文件路径是:
/etc/Apache2/Apache2.conf,Apache 在启动时会自动读取这个文件的配置信息;Apache 提供的WWW服务根目录路径通常可以查看:/etc /apache2/sites-enabled/000-default文件中的DocumentRoot。此外,也可以使用 httpd -V 命令查看。如果安装的是 Nginx ,程序在运行中,可以使用
ps -ef | grep nginx命令查看Nginx可执行文件所在路径;如果程序没有运行,可以使用which nginx查看Nginx可执行文件所在路径。之后,可以通过Nginx自身的功能找到配置文件的位置,输入命令如下:
/usr/sbin/nginx -t # /usr/sbin/nginx 是Nginx可执行文件所在路径
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful打开上述 nginx.conf 文件,可查看到80端口所在的根目录路径,这就是WWW服务根目录路径。
Q3:如何重新加载 Nginx 配置文件,如何重启 Nginx?
A3:在 console 中,输入以下命令:
nginx -s reload #重新加载 Nginx 配置文件
service nginx restart #重新启动 Nginx 应用服务2.3.3 安装与配置LNMP环境
- 什么是LNMP?
刚注册获取的华为云服务器(Elastic Computing Server, ECS)相当于是一台只装了ubuntu操作系统的裸机,没有安装其他系统软件(如数据库Mysql以及对外提供WEB服务的中间件软件,如Appache或Nginx等) 和应用软件(如本例中要安装的wordpress),服务器此时无法对外提供服务,普通用户也无法通过互联网访问服务器资源。
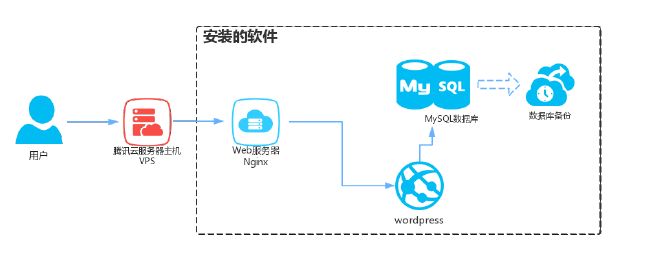
要安装的系统软件Nginx、Mysql和应用软件Wordpress之间的关系如图 2.25 示意:

图 2.25: 云服务环境下主要系统软件间关系
资料来源:作者自行绘制
从上图可以看到:Nginx相当于是Web服务器程序,用来响应用户的访问请求,解析Web应用程序;MySQL则是一个免费的数据库管理系统;PHP是Web服务器生成网页的程序,用于支撑wordpress的运行。通过依序安装:(1)集成的Lnmp一键包;(2)wordpress及相关插件和主题,就实现了网站应用程序的部署。
- LNMP的安装与配置
对于非计算机专业学生,如果要逐一的安装Nginx、mysql和PHP并配置好是一件较为繁琐复杂的事,为此,有人开发了LNMP一键安装包并在互联网上免费分享(网址:https://lnmp.org/),大大方便了LNMP的安装与配置。
LNMP一键安装包是一个用Linux Shell编写的可以为Ubuntu VPS或独立主机安装LNMP(Nginx/MySQL/PHP)生产环境的Shell打包程序。
- Nginx 是一个小巧而高效的Linux下的Web服务器软件,由 Igor Sysoev 用C语言为俄罗斯访问量第二的Rambler.ru站点开发,特点是占有内存少,并发能力强,能够支持高达50,000个并发连接数的响应,已经在一些俄罗斯的大型网站上运行多年,相当稳定。Nginx具有高稳定性,功能丰富,安装配置简单,系统资源占用低等优点。国内使用Nginx的大型网站有:百度、京东、新浪、网易、腾讯、淘宝等。现在无论是创业公司,还是BAT等一线互联网企业,都在使用Nginx,它就像一个万能药,在众多存在性能需求的场合总能见到它的身影。Nginx 天生适合在 Linux 服务器上处理百万、千万级的并发连接,而优秀的架构使得它基本不需要重构,这使其生态圈内的第三方模块长期有效。
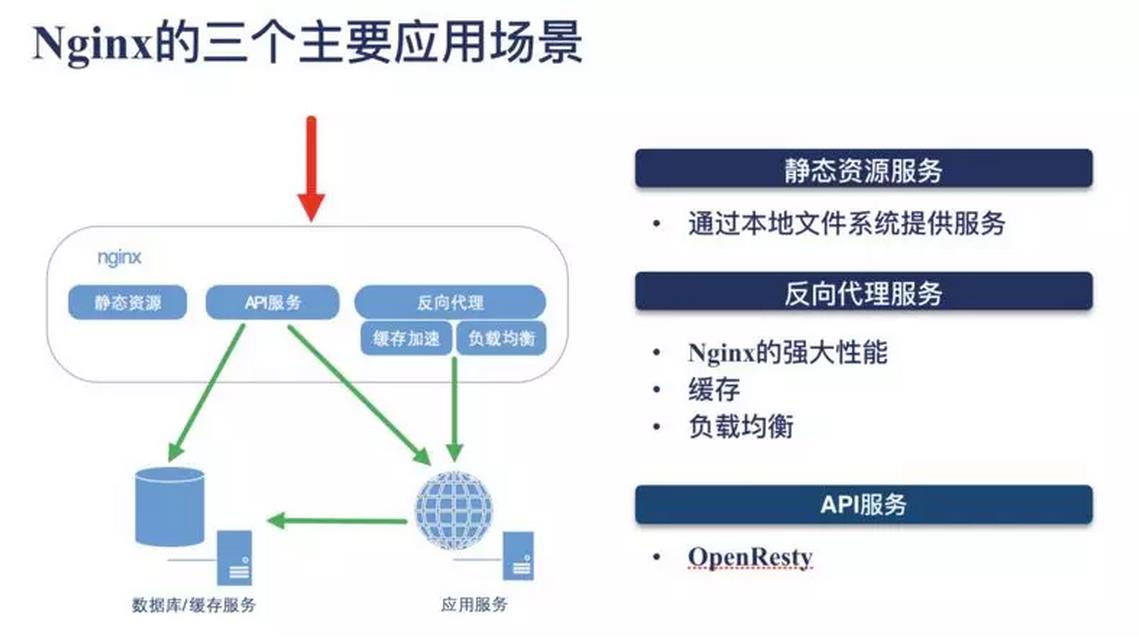
Nginx 的三个典型应用场景如图 2.26 所示:

图 2.26: Nginx 的三个典型应用场景
资料来源:作者自行绘制
LNMP的安装步骤如下:
- 使用 winscp 或直接登录云服务器 shell,由于 LNMP 的安装配置时间较长,为防止安装过程中掉线致使安装失败,建议首先安装 screen(一个可以在多个进程之间多路复用一个物理终端的全屏窗口管理器。Screen中有会话的概念,用户可以在一个screen会话中创建多个screen窗口,在每一个screen窗口中就像操作一个真实的telnet/SSH连接窗口那样),在 shell 界面输入以下指令:
apt-get install screen # 先安装 screen
screen -S lnmp # 创建screen会话- 安装LNMP稳定版,由于LNMP程序经常有版本升级,可以查看网页:https://lnmp.org/install.html 了解安装注意事项,并选择安装最新的稳定版本。以当前的最新版本(2022-10-03,Ver1.9)为例,在 shell 界面输入以下指令:
wget http://soft.vpser.net/lnmp/lnmp1.9.tar.gz -cO lnmp1.9.tar.gz && tar zxf lnmp1.9.tar.gz && cd lnmp1.9 && ./install.sh lnmp如果安装过程中出现网络掉线,可以重新连接SSH,在 shell 界面输入以下指令:screen -r lnmp # 可以查看lnmp 的安装进程有时候 screen 异常退出可能会提示状态为 Attached,可以在 shell 界面输入以下指令:
screen -D -r lnmp # 恢复安装界面有时候可能会创建了多个同名的 screen 会话,可以在 shell 界面输入以下指令:
screen -ls # 查看对应会话的session id
screen -D -r sessionid # 恢复对应的session id安装 LNMP 过程中的选项设置细节,请查看链接:https://lnmp.org/install.html, 记住mysql数据库的root密码,默认是root;
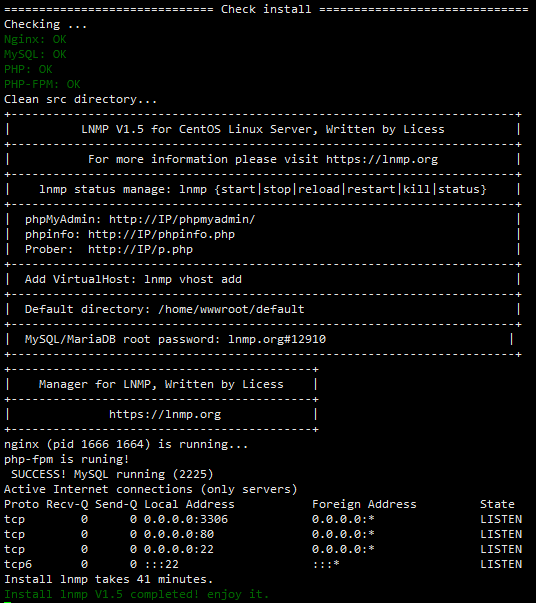
- 整个安装依网络环境不同,约20-40分钟不等,出现以下界面图 2.27 ,并显示Nginx: OK,MySQL: OK,PHP: OK,说明LNMP安装成功!

图 2.27: 公有云服务器上LNMP安装成功界面
资料来源:作者自行绘制
如果想了解LNMP相关软件目录及文件位置,可以查看网页:https://lnmp.org/faq/lnmp-software-list.html
输入华为云服务器公网 IP 地址,如果出现以下显示图 2.28,说明web服务开启成功

图 2.28: 公有云服务器上web服务开启成功界面
资料来源:作者自行绘制
注意:
第一次使用腾讯云服务器,以ubuntu用户名登陆shell后,如果直接输入命令 su root,之后输入的密码常常出现认证报错的情况。解决办法是,输入命令 sudo passwd 然后两次输入密码,再输入命令 su root身份切换,这时输入的密码就认证成功。
公有云服务商一般都会对公网IP访问进行主机端口的安全设置,以华为云为例,默认开启的端口只有两个(22和3389端口),如果要对外提供WWW服务,需要开启80端口。因此,在启动Nginx服务后,记住要在华为云的控制台对云服务器主机的安全组进行配置,一般选择第二项安全组,增加80端口的开放,这样就可以公网访问了。
2.3.4 Wordpress安装
Wordpress是全球最为著名的免费网站内容管理系统,中文官方网址:https://cn.wordpress.org/,可以下载软件的最新汉化版本进行安装(因腾讯云轻量级服务器硬件配置较低,不建议安装 5.8 以上的版本),也可以点击 Wordpress 5.2.3中文版 直接下载官方安装文件安装 Wordpress 5.2.3中文版。
Wordpress开始安装前,需要做四项准备工作:其一,修改服务器权限使得winscp能以root权限访问服务器指定目录,并增删改相关文件;其二,创建存储数据的mysql数据库表;其三,将本地解压的wordpress程序包上传至网站目录,其四,修改PHP配置文件,使得wordpress安装程序能与mysql数据库表建立连接 。下面逐一介绍各自对应的操作。
- 修改服务器访问权限
要使winscp能以root权限访问服务器指定目录,具有增删改相关文件的权限,需要对登录服务器的用户身份进行修改。腾讯云服务器上默认的用户是ubuntu,如果打开winscp可以看到Nginx目录下的文件拥有者是root,因此,如果以ubuntu用户身份修改该目录下的文件将被拒绝。如何解决这一问题呢?需要对腾讯云服务器权限做出修改,允许以root用户身份远程登录服务器,可以进一步细分为以下三步(或见链接 http://bbs.qcloud.com/thread-11554-1-1.html )
首先,修改root密码,输入指令:
sudo passwd root输入密码最好与进入ubuntu操作系统时的密码一致,方便记忆。
其次,修改ssh配置,输入指令:
sudo vi /etc/ssh/sshd_config找到 PermitRootLogin 这项将其改为 yes ,(大约在配置文件的第28行,在vi编辑器中 输入字母 I 即进入编辑状态,移动光标到指定位置进行修改,然后 按 Esc,之后输入 :wq 保存退出)
最后,重启ssh服务,输入指令:
sudo service ssh restart完成上述步骤后,重新打开winscp,以root用户名和对应密码登录,即可对指定目录下的文件进行增删操作了。
- 创建存储wordpress内容的mysql数据库表
第一步,访问mysql数据库,在shell环境下输入指令:
mysql -u root -p命令中的root是之前安装LNMP一键包时默认设置的数据库密码,最好自行设置密码并保管好,进入mysql环境。
第二步,新建一个数据库,在shell环境下输入指令:
CREATE DATABASE wordpress;命令中的wordpress是创建的数据库名称,可以自行设置数据库名称
第三步,新建一个用户,在shell环境下输入指令:
CREATE USER wpuser;命令中的wpuser是创建的用户名,可以自行设置用户名
第四步,新建用户密码,在shell环境下输入指令:
SET PASSWORD FOR wpuser = PASSWORD("beiyou"); 命令中的beiyou是创建的用户密码,可以自行设置用户密码
第五步,为该用户配置数据库访问权限,在shell环境下输入指令:
GRANT ALL PRIVILEGES ON wordpress.* TO wpuser IDENTIFIED BY "beiyou"; 第六步,使上述配置生效, 在shell环境下输入指令:
FLUSH PRIVILEGES; 第七步,退出mysql数据库,在shell环境下输入指令:
EXIT; 注意事项:
Q1:mysql下输入命令区分大小写,另外,每条命令结尾一定不要遗漏符号;,否则mysql会认为命令没有结束;
Q2:将创建步骤过程中的数据库名称、用户名、密码等记入表格中,留作备存;
Q3:如果忘记 MySQL root 密码,可以参考教程:https://lnmp.org/faq/lnmp-1-2-tools.html 来解决,即:第一步,在服务器上搜索找到 lnmp 包目录;第二步,用 cd 命令进入该目录后,输入命令: ./reset_mysql_root_password.sh 回车,按要求完成密码重置。
Q4:mysql中几个常用命令要熟悉:查询数据库- show databases; 删除数据库- drop database
; 创建数据库-create database Q5:mysql中用 truncate 命令快速清空一个数据库中所有表的操作见:https://blog.csdn.net/iw1210/article/details/79586033
Q6:mysql 8.0下,新建用户密码和配置数据库用户访问权限的指令相较之前的 5.6版本有较大变化,如果提示指令与 mysql 版本不相容,建议按照如下指令解决:
新建用户密码,在 shell 环境下输入指令: alter user ‘root’@‘%’ identified with mysql_native_password by ‘beiyou’;
为新建的用户配置数据库访问权限,在 shell 环境下输入指令: create user ‘root’@‘%’ identified by ‘beiyou’; grant all on . to ‘root’@‘%’;
- 解压wordpress文件并上传服务器
第一步,明确服务器上传目录
本地解压后的文件都在wordpress目录下,这些安装文件应该上传到服务器什么目录下呢? 在 2.3.3 一节,我们曾指出:安装完Lnmp后,相关软件的目录在链接:https://lnmp.org/faq/lnmp-software-list.html 中有详细说明。因为使用Nginx作为web服务器,因此要通过查询Nginx的配置文件来了解Nginx是将哪个目录作为WWW服务的根目录。查阅后发现:
- Nginx 目录: /usr/local/Nginx/
- Nginx主配置(默认虚拟主机)文件目录:/usr/local/Nginx/conf/Nginx.conf
因此,在shell环境下输入指令:
sudo vi /usr/local/Nginx/conf/Nginx.conf 可以看到在server部分,描述了网站根目录路径:/home/wwwroot/default/ 这就是服务器上传目录。
第二步,将wordpress解压程序文件上传到服务器对应目录
用winscp的root用户身份登录服务器,先在右侧选择好服务器上传目录(/home/wwwroot/default/),将index.html删除,然后将本地解压后的wordpress目录下的所有文件都拖到右侧对应目录下。
第三步,修改PHP配置文件
为了使Wordpress的安装文件能识别服务器上已建立的数据库,需要对wp-config-sample.php文件进行修改。
首先,在本地电脑中修改wp-config-sample.php文件。在winscp中直接选择左侧目录下的wp-config-sample.php文件,复制一份起名为wp-config.php,打开该文件,对 DB_NAME 设置对应的数据库名称,对DB_USER 设置对应的用户名,对 DB_PASSWORD 设置对应的密码,对DB_HOST 设置 hostname 为 localhost ,完成上述工作后,保存。
然后,将修改完的wp-config.php文件上传到服务器端对应目录,并将同一目录下的wp-config-sample.php文件删除。
完成以上工作后,在浏览器中,输入指令:
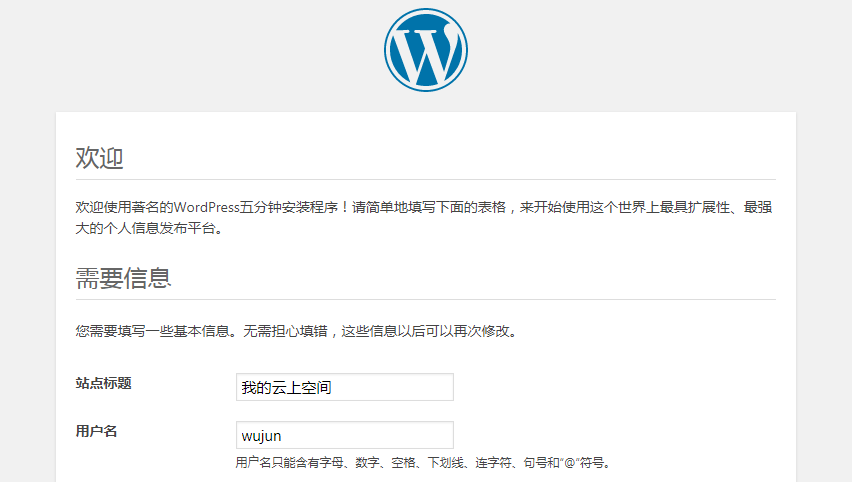
http://IP地址/wp-admin/install.php 如果显示以下安装界面图 2.29,说明Wordpress安装成功!

图 2.29: Wordpress安装成功界面
之后,就是按照界面提示完成剩余工作,Wordpress的安装即告结束。之后就可以登录管理后台(默认访问地址:http://ip/wp-admin )
需要指出的是,这样安装完成的 wordpress 相当于是毛坯房,还需要根据用户的需求,通过精心设计,选择合适的主题、页面,进一步打磨、修饰,最终打造完成具有商业应用价值的网站。具体而言,后续的完善工作包括:
- 在wordpress后台中选择设置好主题(推荐yusi免费主题,后有介绍),通过对主题相关参数的修改与增添,完成前端页面的定制;
- 将wordpress与微信公众号打通,与微信小程序结合,实现电脑、手机、平板电脑等多终端自适应访问,确保内容的广泛传播;
- 将wordpress与微信支付、支付宝等打通,方便网上购物、内容消费的商业变现;
- 增加wordpress的社交媒体插件,实现wordpress管理内容与主流社交媒体的实时分享;
- 将wordpress与微信服务机器人打通,实现部分服务的自动化响应和智能化应答。这些内容属于课程的高级版,不做统一要求,感兴趣的同学可以与老师课下咨询。
同步练习:
自行注册并开通华为云(腾讯云步骤类似)服务器主机,熟悉Ubuntu操作系统下的常用指令,安装LNMP环境并使WEB服务成功启动;
在云服务器主机上安装Wordpress,并做主题和页面配置,使之满足个人或小组的网站发布需求;
在云服务器主机上安装Rstudio server,在服务器端开展数据分析工作(可选,建议未来向数据分析方向发展的同学练习)。
2.3.5 Wordpress主题配置及与微信的打通
上一节提到wordpress安装好后需要在管理后台选择主题并对主题进行配置。这里所说的主题(Theme)是预先定制好的一组PHP页面文件,用户只需将主题文件上传到指定目录,就可以在wordpress的管理后台配置相关参数,完成前端页面的定制与修改。
下面以免费的yusi主题为例(该主题的收费版本见 https://yusi123.com/)简要说明配置过程:
第一步:访问页面:https://pan.baidu.com/s/1OV-nJxw_wYa__VjavNMvEA 下载yusi文件夹(内含13个子文件夹,103个文件)到本地硬盘;
第二步:将yusi文件夹上传到服务器对应的WWW根目录下的 /wp-content/themes 目录中。
第三步:登录安装好的wordpress管理后台,在“外观-主题” 菜单下选择欲思主题,刷新前端页面即可看到未配置好参数的网站页面。
第四步:网站页面参数的一般性配置如下:
登录后台管理(地址一般是:<域名>/wp-admin,例如abc.com/wp-admin),“设置-常规” 选项中填入信息,如:站点标题、副标题、wordpress站点地址(url)、站点地址(url)、电子邮件地址等,其他字段一般选择默认项。
登录后台管理(地址一般是:<域名>/wp-admin,例如abc.com/wp-admin),“外观-主题设置” 选项中填入信息,如:网站描述、网站关键字、最新消息、首页置顶推荐幻灯片、jQuery底部加载等,如果希望在网页首页显示个人社交媒体信息,可以在 腾讯微博、新浪微博、腾讯微信、Email 选项卡上选择开启,并填入对应的网址/订阅号/邮箱地址。
登录后台管理(地址一般是:<域名>/wp-admin,例如abc.com/wp-admin),“文章-分类目录” 选项中添加分类目录,以生成网站首页的菜单项。
登录后台管理(地址一般是:<域名>/wp-admin,例如abc.com/wp-admin),
设置-固定链接选项中选择自定义结构。建议采用的方式是/%category%/%postname%.html,此外,“可选标签” 下的 “分类目录前缀” 和 “标签” 前缀均不用填写。
进一步的配置可以参考以下网站选项中资料:
WP 大学 WP大学是目前国内做WordPress相关内容做的最好的站点之一,站长多年关注WordPress,网站内容涵盖WordPress新手教程、WordPress使用技巧、WordPress 主题开发、WordPress插件开发、WordPress主题售卖等功能。堪称国内 WordPress 第一站。
我爱水煮鱼 我爱水煮鱼是国内知名的作者,他所写的WordPress主题教程、WordPress 插件教程是很多开发者的入门教程,值得一看。
Wordpress与微信小程序的打通,需要事先完成:
网站的域名申请(如果依托腾讯云来申请域名,办理流程见: https://cloud.tencent.com/developer/labs/lab/10068,需要指出的是如果网站托管在腾讯云服务器上,申请的免费SSL证书,限期使用一年,到期后需要手动更新)
网站 SSL证书申请,大多数商业网站都已做 SSL 认证,即网站域名会从认证前的
http://自动变为https://,由于腾讯微信小程序的开发需要网站 SSL认证,对于使用腾讯云服务器的开发者,可以通过腾讯云在线完成免费 SSL 认证证书(一年期)的申请与下载。对网站 SSL 认证,要根据服务器上的WEB服务软件情况来安装配置对应的证书文件,如果是由Nginx提供WEB服务,请按照Nginx服务器下的 SSL 认证配置方法操作,如果是由appache提供WEB服务,请按照appache服务器下的 SSL 认证配置方法操作。腾讯云和阿里云的SSL 证书安装指引官方说明请点击以下链接:
Nginx 服务器SSL证书配置的技巧说明如下:
腾讯云上的证书安装指引官方说明是针对 Nginx1.6.0 版,如果安装的是 Nginx1.6.1 版,注意:在对
nginx.conf文件做配置修改时,不用ssl on ,在 listen 443 后面直接加 sslssl_certificate 和 ssl_certificate_key 后面,请加上两个认证文件的绝对路径。
下面以腾讯云服务器 Nginx1.6.1 版为例说明配置的三个步骤:
步骤1:去腾讯云服务器后台申请免费的域名SSL证书,并下载压缩包文件在本地电脑解压;
步骤2:将解压后的两个文件:1_www.abc.com_bundle.crt 和 2_www.abc.com.key 文件上传到 nginx.conf 文件同一目录下;
步骤3:针对 Nginx 的配置文件 Nginx.conf 进行修改,详细说明如下:
首先,在服务器上找到 Nginx.conf 文件(如果不知道怎么寻找,请点击如何在服务器上查找nginx配置文件 ),其次,打开该文件,参照以下内容进行修改。
server
{
listen 443 ssl; # 此行未修改前是 listen 80 请按左侧代码修改
#listen [::]:80 default_server ipv6only=on;
server_name www.abc.com; # server_name 后改为你的域名
#证书文件名称
ssl_certificate /usr/local/nginx/conf/1_www.abc.com_bundle.crt; # 这一行改为你的证书文件名称及放置在服务器上的目录位置
#私钥文件名称
ssl_certificate_key /usr/local/nginx/conf/2_www.abc.com.key; # 这一行改为你的私钥文件名称及放置在服务器上的目录位置
ssl_session_timeout 5m;
#请按照以下协议配置
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # 如果之前没有此行内容,请增加
#请按照以下套件配置,配置加密套件,写法遵循 openssl 标准。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE; # 如果之前没有此行内容,请增加
ssl_prefer_server_ciphers on;# 如果之前没有此行内容,请增加
root /home/wwwroot/default;# 请按照你的nginx服务器根目录地址来修改
index index.html index.htm index.php;# 如果之前没有此行内容,请增加
#error_page 404 /404.html;
# Deny access to PHP files in specific directory
#location ~ /(wp-content|uploads|wp-includes|images)/.*\.php$ { deny all; }
include enable-php.conf;
location /nginx_status
{
stub_status on;
access_log off;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
location ~ /.well-known {
allow all;
}
location ~ /\.
{
deny all;
}
# 下面的三行代码为URL重写,很重要,如果之前的配置文件没有,请增加
location / {
try_files $uri/ /index.php?$args;
}
# 下面的三行代码也是重定向用,如果之前的配置文件没有,请增加
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
access_log /home/wwwlogs/access.log;
}
# 下面的代码是要将80端口访问的内容转向443端口访问,如果之前的配置文件没有,请补充并修改
server {
listen 80;
#填写绑定证书的域名
server_name www.abc.com; # 此处要按照你的域名修改
root /home/wwwroot/default;
index index.html index.htm index.php;
#把http的域名请求转成https
rewrite ^(.*)$ https://$host$1 permanent;
}
Nginx.conf 文件修改保存后,运行以下两个命令重启 Nginx 服务器:
nginx -s reload #重新加载 Nginx 配置文件
service nginx restart #重新启动 Nginx 应用服务打开域名对应的网站,如 https://www.abc.com 如果页面打开正常,且浏览器左侧有一把锁标志,说明该网站SSL认证已成功。
- 登录微信公众平台注册微信公众号(微信公众平台地址:https://mp.weixin.qq.com/)。如果是个人账号,无法使用微信支付等高级功能权限。
在完成上述事项后,实现Wordpress与微信小程序的对接,可借助开源程序完成,相关介绍见:
由于上述介绍资料内容不全,下面将详细介绍基于wordpress5.2.3+欲思主题构建的网站实现对应微信小程序的过程:
步骤1:下载3个工具软件
本步骤要下载安装3个工具软件,分别是:(1)Worpress微信小程序API接口插件;(2)微信小程序开发工具软件;(3)微慕Worpress开源版微信小程序,3个工具软件下载安装说明如下:
点击 Worpress微信小程序API接口插件 即可下载插件文件。下载完毕后通过 winscp 将该目录文件上传到服务器根目录下 Wordpress plugin 目录下,登录 Wordpress 管理后台可以看到此插件已安装成功。
点击 微信小程序开发工具下载 即可下载最新版的微信小程序开发工具软件。下载到本地后安装,程序第一次启动需要联网微信认证登录,同时要输入注册的微信小程序 Appid ,启动的微信小程序开发工具 不要选择云开发模式,选择小程序模式。
点击 微慕Wordpressk开源微信小程序 即可下载小程序压缩包文件,下载的压缩包文件先在本地电脑解压,然后在微信小程序开发工具中,“新建项目-导入” 目录文件夹。
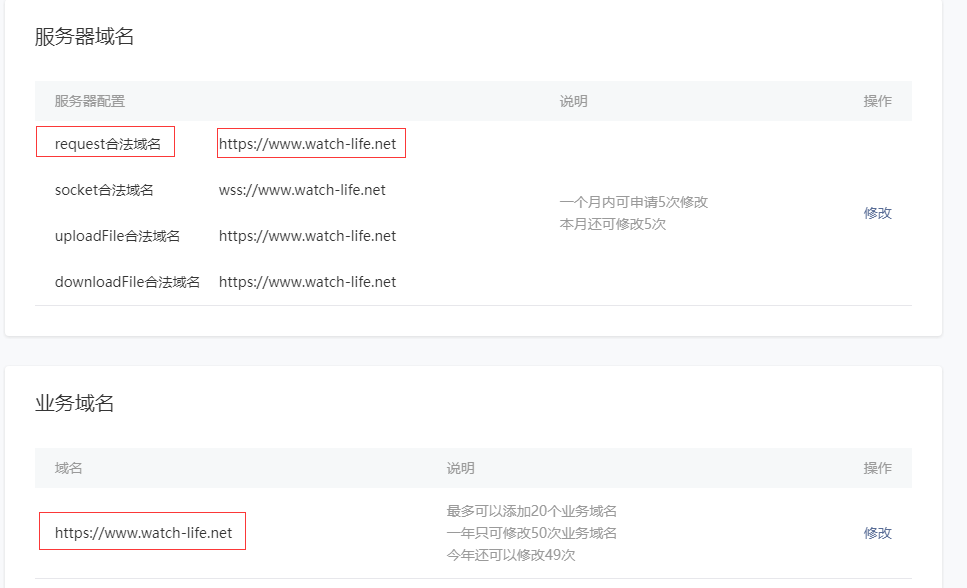
步骤2:配置微信小程序的服务器域名和业务域名
登录 微信小程序公众平台后台,选择“设置”=>“开发设置”,对“服务器域名”和“业务域名”(个人小程序没有“业务域名”配置项)进行配置,如图 2.30 示意:

图 2.30: 微信公众平台小程序域名配置参考
上图中 request 合法域名必须配置,这个参数将保证小程序可以正常发送 request 请求,程序才能运行起来。另外,配置的域名必须备案。
步骤3:对wordpress网站做设置
首先,登录后台管理(地址一般是:<域名>/wp-admin,例如abc.com/wp-admin),“设置-固定链接” 选项中选择自定义结构。建议采用的方式是 /%category%/%postname%.html,此外 “可选标签” 下的 “分类目录前缀” 和 “标签” 前缀均不用填写。
其次,在wordpress网站后台左侧下方,点击 “微信小程序设置”,在常规设置中输入之前申请的微信小程序 AppID、AppSecret(登录微信公众平台,开发-开发设置下的开发者ID,查看AppID和AppSecret)以及小程序首页滑动文章ID。
查看小程序首页滑动文章ID的技巧见图 2.31 示意:

图 2.31: wordpress管理后台查看文章id技巧
资料来源:https://www.watch-life.net/wordpress/weixin-app-install.html
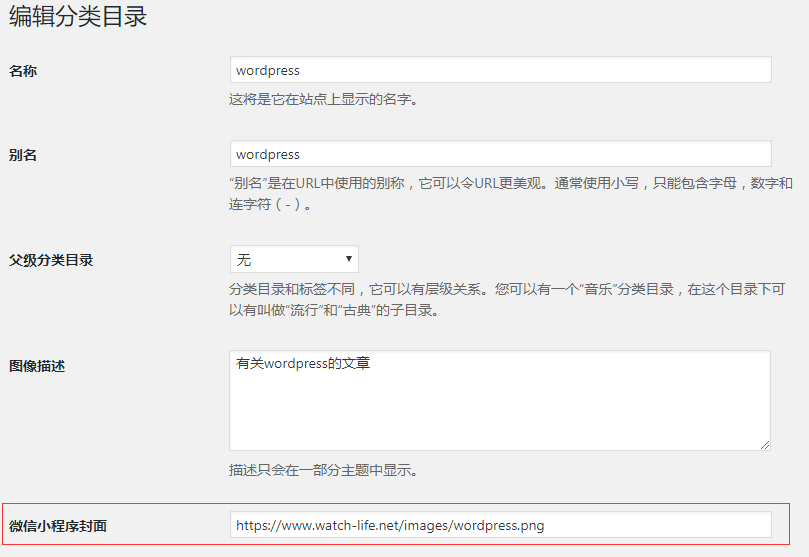
第三,在wordpress管理后台,“文章-分类目录”下选择一个目录分类进行编辑,在最下方的微信小程序封面设置好图片,如图 2.32 示意,后续在微信小程序的“专题”页可以看到封面图片。

图 2.32: wordpress微信小程序封面图设置技巧
资料来源:https://www.watch-life.net/wordpress/weixin-app-install.html
最后,在浏览器输入 https://网址/wp-json/watch-life-net/v1/post/swipe 或 https://网址/wp-json/wp/v2 如果有数据输出则说明设置没有问题,如果出现404或者其他问题则没有安装成功。可以把一些无关的插件全禁用。
步骤4:配置修改wordpress小程序
打开步骤1安装好的 微信小程序开发工具软件,将步骤1下载解压的 微慕Wordpress开源微信小程序 导入开发工具中。注意:启动的微信小程序开发工具 不要选择云开发模式,选择 小程序模式。
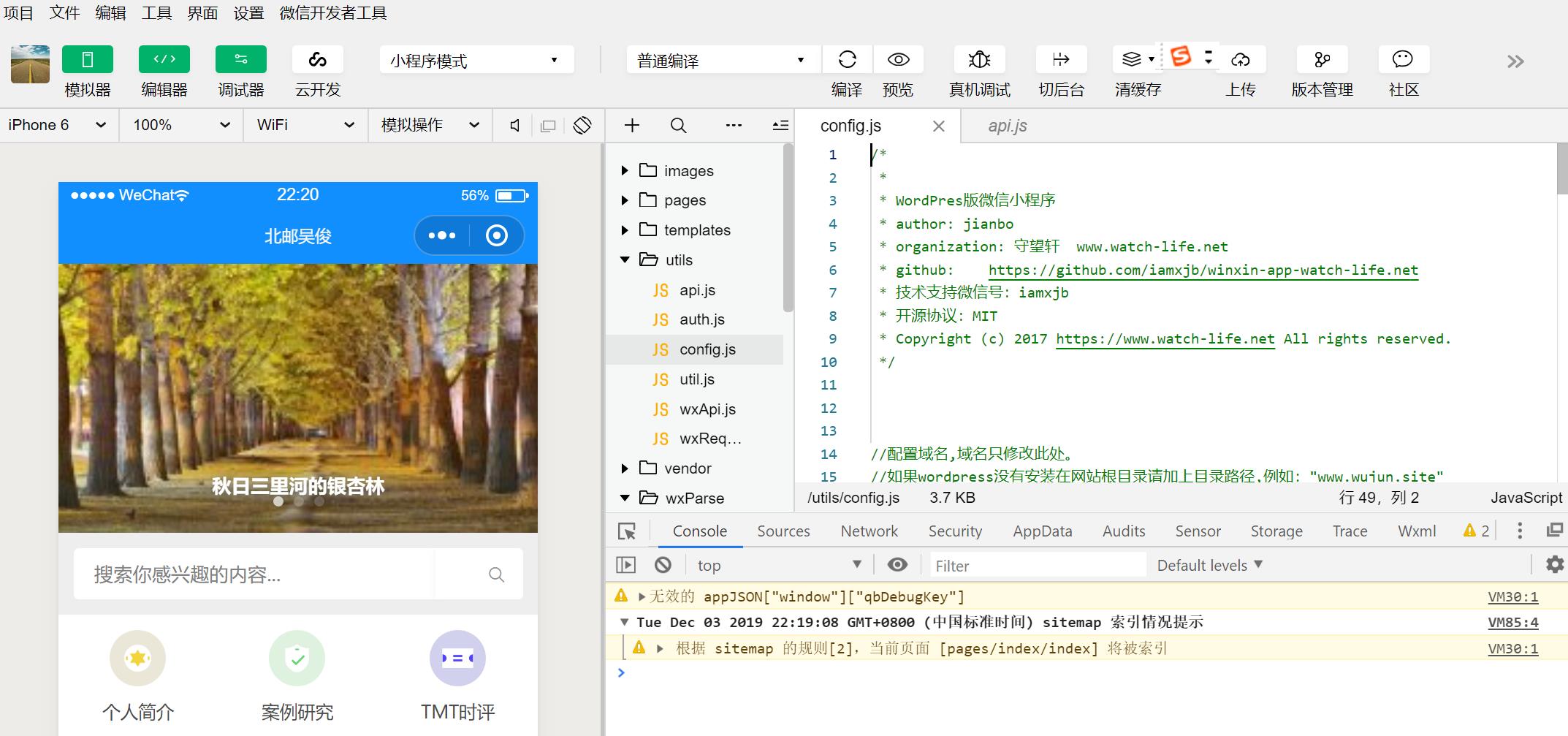
微信小程序项目创建好之后,打开config.js文件,config.js文件的路径如下图:

图 2.33: 微信小程序config.js打开示意
资料来源:自行截图
congfig.js 文件中,//是注释符,请对照以下说明自行修改配置:
//如果wordpress没有安装在网站根目录请加上目录路径,例如:"www.wujun.site"
var DOMAIN = "wujun.site";
var MINAPPTYPE="1";//小程序的类型,如果是企业小程序请填:0 ,如果是个人小程序请填:1
var WEBSITENAME="北邮吴俊"; //网站名称
var ABOUTID = 82; //小程序“关于”页面的id,此id是wordpress网站"页面"的id,注意这个"页面"是wordpress的"页面",不是"文章"
var PAGECOUNT='10'; //每页文章数目
//CATEGORIESID 指定为all或者指定具体的分类id,请选择其一。
//var CATEGORIESID='all'; //专题页显示全部的分类
var CATEGORIESID = '21,7,4,5,14,16';//指定专题页显示的分类的id
//INDEXLISTTYPE 指定为all或者指定具体的分类id,请选择其一。
var INDEXLISTTYPE="all"; //首页显示所有分类
//var INDEXLISTTYPE ="11" //指定首页显示分类的id
var PAYTEMPPLATEID = 'klD7dvcZVGS972iljG1u2yiFEN_-z-NQoymyGjPC0IE';//鼓励消息模版id
var REPLAYTEMPPLATEID = '9Lc99hBpG-3ILPRw-VrWprFiBmATwX5tQp9zb1tAaDA';//回复评论消息模版id
var ZANIMAGEURL = '../../images/website-search.png';//微信鼓励的图片链接,用于个人小程序的赞赏
var LOGO = "../../images/logo-icon.png"; // 网站的logo图片
//设置downloadFile合法域名,不带https ,在中括号([])里增加域名,格式:{id=**,domain:'www.**.com'},用英文逗号分隔。
//此处设置的域名和小程序与小程序后台设置的downloadFile合法域名要一致。
var DOWNLOADFILEDOMAIN = [
{ id: 1, domain: 'www.wujun.site'}
];
//首页图标导航
//参数说明:'name'为名称,'image'为图标路径,'url'为跳转的页面,'redirecttype'为跳转的类型,apppage为本小程序的页面,miniapp为其他微信小程序,webpage为web-view的页面
//redirecttype 是 miniapp 就是跳转其他小程序 url 为其他小程序的页面
//redirecttype 为 apppage 就是跳转本小程序的页面,url为本小程序的页面路径
//redirecttype 为 webpage 是跳转网址,是通过web-view打开网址,url就是你要打开的网址,不过这个网址的域名要是业务域名
//'appid' 当redirecttype为miniapp时,这个值为其他微信小程序的appid,如果redirecttype为apppage,webpage时,这个值设置为空。
//'extraData'当redirecttype为miniapp时,这个值为提交到其他微信小程序的参数,如果redirecttype为apppage,webpage时,这个值设置为空。
var INDEXNAV = [
{ id: '1', name: '个人简介', image: '../../images/nav-icon1.png', url: '/pages/list/list?categoryID=7', redirecttype: 'apppage', appid: '', extraData: '' },
{ id: '2', name: '案例研究', image: '../../images/nav-icon2.png', url: '/pages/list/list?categoryID=16', redirecttype: 'apppage', appid: '', extraData: '' },
{ id: '3', name: 'TMT时评', image: '../../images/nav-icon3.png', url: '/pages/list/list?categoryID=21', redirecttype: 'apppage', appid: '', extraData: '' },
];
export default {
getDomain: DOMAIN,
getWebsiteName: WEBSITENAME,
getAboutId: ABOUTID,
getPayTemplateId: PAYTEMPPLATEID,
getPageCount: PAGECOUNT,
getCategoriesID :CATEGORIESID,
getIndexNav: INDEXNAV,
getReplayTemplateId: REPLAYTEMPPLATEID,
getMinAppType: MINAPPTYPE,
getZanImageUrl: ZANIMAGEURL,
getIndexListType: INDEXLISTTYPE,
getLogo: LOGO,
getDownloadFileDomain: DOWNLOADFILEDOMAIN
}完成 config.js 文件修改后,其他的相关修改说明如下:
小程序首页的页眉标题修改方式:打开 app.json 文件,找到 “navigationBarTitleText” 行,更改其后双引号中的文字即可;
小程序首页的页脚修改方式:查找并打开 template 目录下的 copyright.wxml 在该文件里修改页脚的显示文字
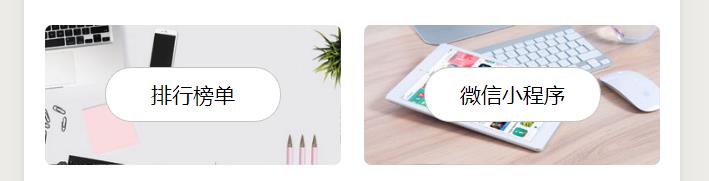
小程序首页这部分内容(如下图示意)的修改

图 2.34: 微慕开源小程序首页页面的修改
在右侧的 index/index.wxml 文件中,找到 <view class='top-Nav2'> 这部分(代码74-91行),可以通过修改第78行,更改左侧页面图标文字,通过修改第87行,更改右侧页面图标文字,通过修改第84行,改变右侧页面图标链接内容的指向。
Wordpress做后台的微信小程序建成后,为实现内容格式的快速编辑,可以借助在线工具 MD2ALL 采用 Markdown 语法编写,然后在线转成 Html 页面,适配于微信公众号、Wordpress 网站等。
同步练习:
全班同学分组,选好组长,以小组为单位(每组7-8人)讨论拟搭建的网站内容与形态(如综合资讯网站、电子商务网站、专业网站等),然后在云服务器上通过配置安装LNMP+wordpress(可选yusi等主题)将其搭建出来;
以小组名义注册(如有现成的个人公众号也可以)微信公众号,参照讲义所列Wordpress与微信小程序的对接方式,实现任务1搭建的网站能以微信小程序展现给用户;
以小组为单位撰写网站搭建总结PPT,包括背景、采用的方法与技术、搭建过程、页面与功能展示、收获与总结五个部分,拟在10月底分组成果汇报。
2.3.6 腾讯云轻量应用服务器(TencentCloud Lighthouse)快速开发应用示例
腾讯云轻量应用服务器(TencentCloud Lighthouse)是新一代开箱即用、面向轻量应用场景的云服务器产品,助力中小企业和开发者便捷高效的在云端构建网站、Web应用、小程序/小游戏、APP、电商应用、云盘/图床和各类开发测试环境,相比普通云服务器更加简单易用且更贴近应用,以套餐形式整体售卖基础云资源并提供高带宽流量包,将热门开源软件融合打包实现一键构建应用,提供极简上云体验。
关于它的详细介绍请访问:https://cloud.tencent.com/document/product/1207 进一步了解。
应用部署示例1:搭建WordPress博客型网站
请参考链接:https://cloud.tencent.com/developer/article/1692366 自行操作完成WordPress博客型网站的搭建与配置任务。
应用部署示例2:用WooCommerce搭建跨境电商网站
请参考链接:https://cloud.tencent.com/developer/article/2068587 自行操作WooCommerce 应用镜像完成跨境电商网站的搭建与配置任务。
2.3.7 应用Bookdown制作gitbook风格电子书
bookdown是R语言环境下采用文学化编程(literate programming)范式的一款极其方便的技术文档或教材编写工具。具有语法简洁,数据处理灵活,输出格式多样等特点。支持Rmarkdown或普通markdown通过pandoc软件转换为HTML或PDF等多种格式文档。
1. 初始软件包的安装与配置
bookdown的使用需要必要的软件环境,如Pandoc1 , LaTeX2 等。尤其是在R语言环境下要将markdown格式文件编译成PDF格式文件,这时必须要 Pandoc, LaTeX 和其他一些相关包。较新的RStudio版本已内置了Pandoc,如果是老版本则需要安装Pandoc,见后续说明。安装LaTeX的最简洁途径是安装tinytex包,见下面的指令:
# 安装rmarkdown-写文字内容与R代码;knitr-将.rmd文件转换成.md文件;tinytex-将.md文件转换成tex文件便于后续编译成PDF文件
install.packages(c('tinytex', 'rmarkdown', 'knitr'))
# 安装tinytex
tinytex::install_tinytex()
# 重启Rstudio后, 输入以下指令,显示TRUE,说明LaTeX系统已安装好
tinytex:::is_tinytex()2. 对Bookdown的定制
准备Rmd文件,一个完整的bookdown文档包可点击bookdown中文示例包下载。下载到本地解压到一个目录后可以看到:
一个典型的
bookdown文档包含多个章节,每个章节在一个RMarkdown文件里面 (文件的语法可以是pandoc支持的markdown语法,但后缀必须为Rmd);每一个章节都必须以
# 章节标题开头。后面可以跟一段概括性语句,概述本章的内容,方便理解,同时也防止二级标题出现在这一页。默认系统会按照文件名的顺序合并Rmd文件。 另外章节的顺序也可在_bookdown.yml文件中通过rmd_files:[“file1.Rmd,” “file2.Rmd,” ..]指定;如果有
index.Rmd,index.Rmd总是出现在第一个位置。通常index.Rmd里面也需要有一章节,如果不需要对这一章节编号的话,可以写作# 前言 {-}, 关键是{-}。在第一个出现的
Rmd文件中,可以定义Pandoc相关的YAML metadata, 比如标题、作者、日期等(去掉#及其后的内容),如下指令集所示:
---
title: "数据分析报告"
author: "吴俊 制作"
date: "`r Sys.Date()`"
documentclass: ctexbook
bibliography: [report.bib]
biblio-style: apalike
link-citations: yes
colorlinks: yes
lot: yes
lof: yes
geometry: [b5paper, tmargin=2.5cm, bmargin=2.5cm, lmargin=3.5cm, rmargin=2.5cm]
site: bookdown::bookdown_site
description: "数据分析报告示例"
github-repo: yihui/bookdown-chinese
cover-image: images/cover.jpg
---3. 对rmd内容的撰写
在rmd文件中撰写文字内容,与markdown的写作语法基本相似,因此在正式撰写内容之前,建议先花半小时时间熟悉基本的markdown语法,可以阅读链接 https://www.jianshu.com/p/b03a8d7b1719 自行学习并练习。
插入并引用图片(外部图片)
插入图片最好使用knitr::include_graphics,可以同时适配HTML和PDF输出。另外当目录下同时存在name1.png和name1.pdf文件时,会自动选择在HTML展示name1.png文件,在PDF输出中引入name1.pdf格式的文件。
图的标签为fig-name(不能有下划线),在引用时需使用如下格式\@ref(fig:fig-name),且fig.cap也要设置内容。
多张图可以同时展示,图的名字以vector形式传给include_graphics,需要设置out.width=1/number-pics 和 fig.show="hold"。
插入并引用表格(外部表格)
外部表格的名字中必须包含tab:,然后是表格的实际名字,格式为(#tab:table-name); 引用时使用Table 2.1。表格名字中不能有下划线。
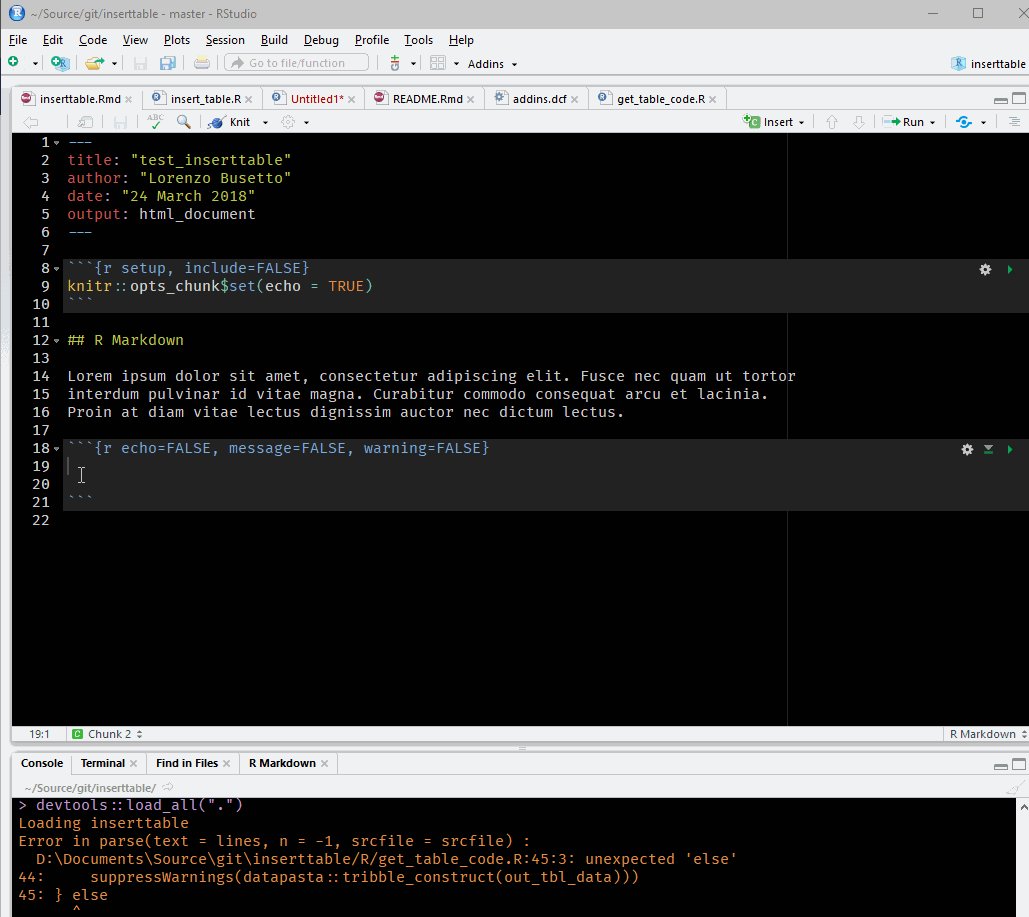
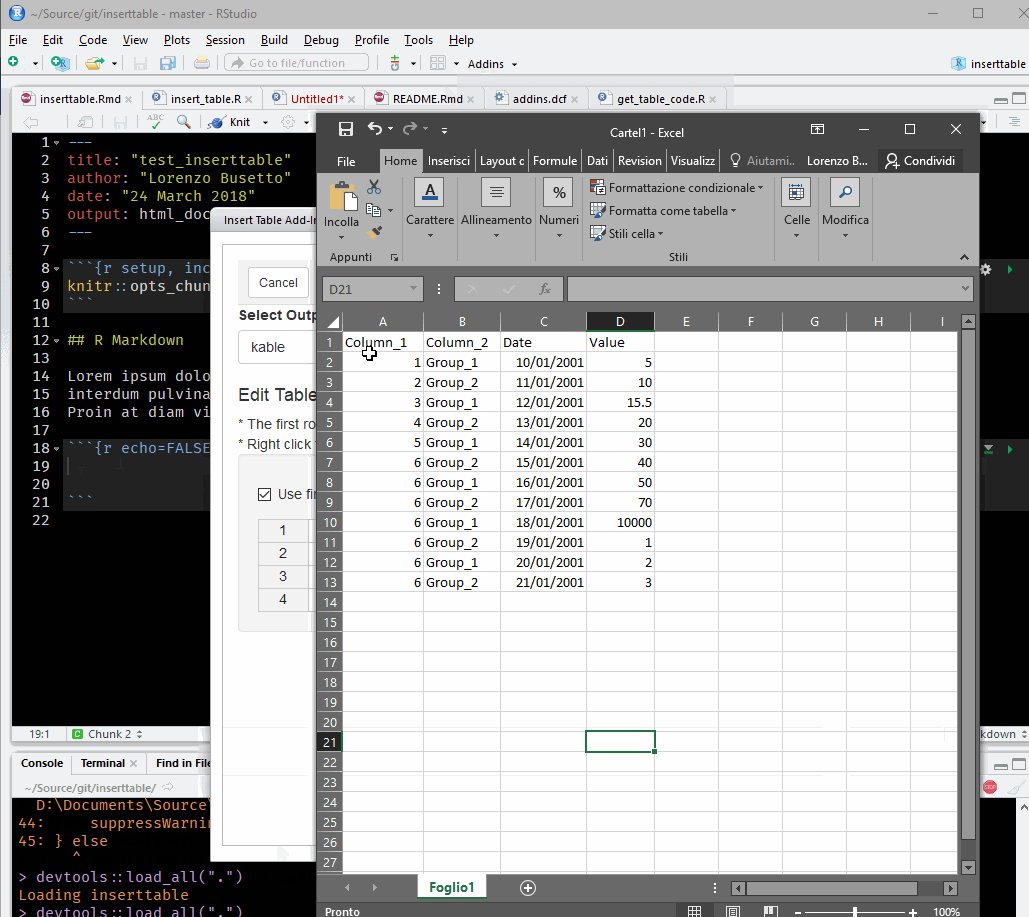
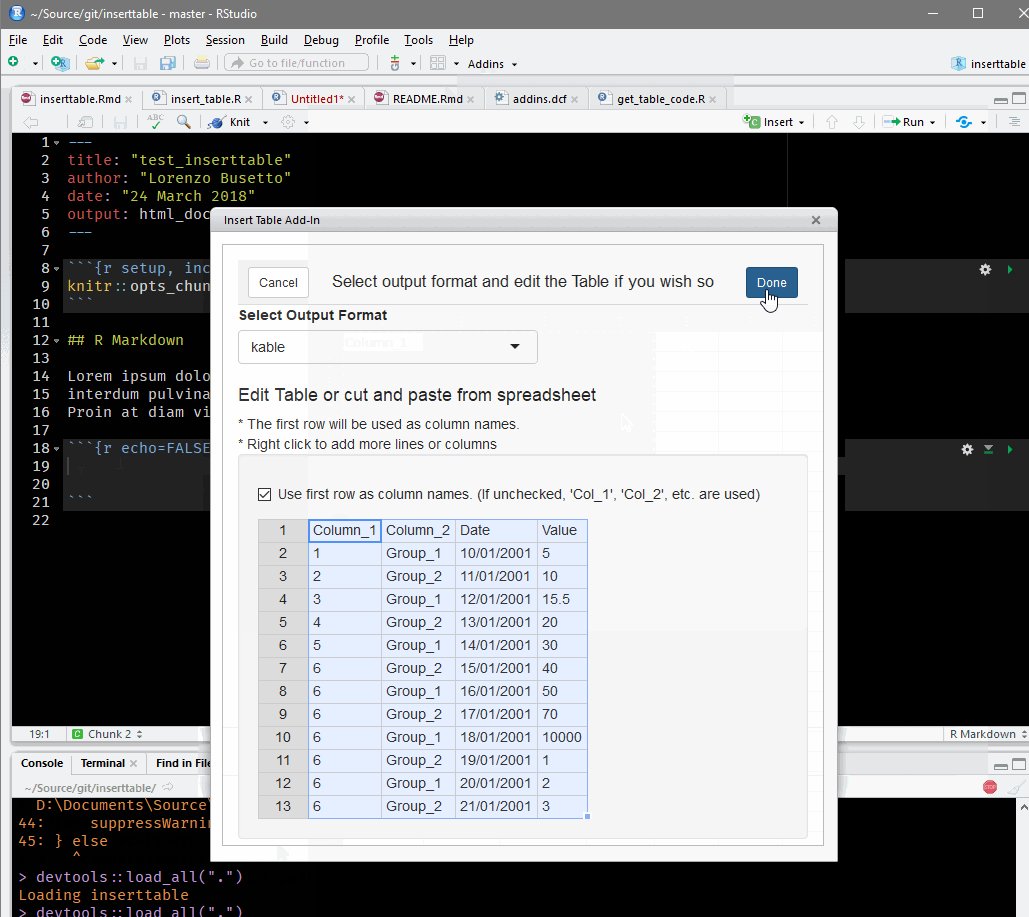
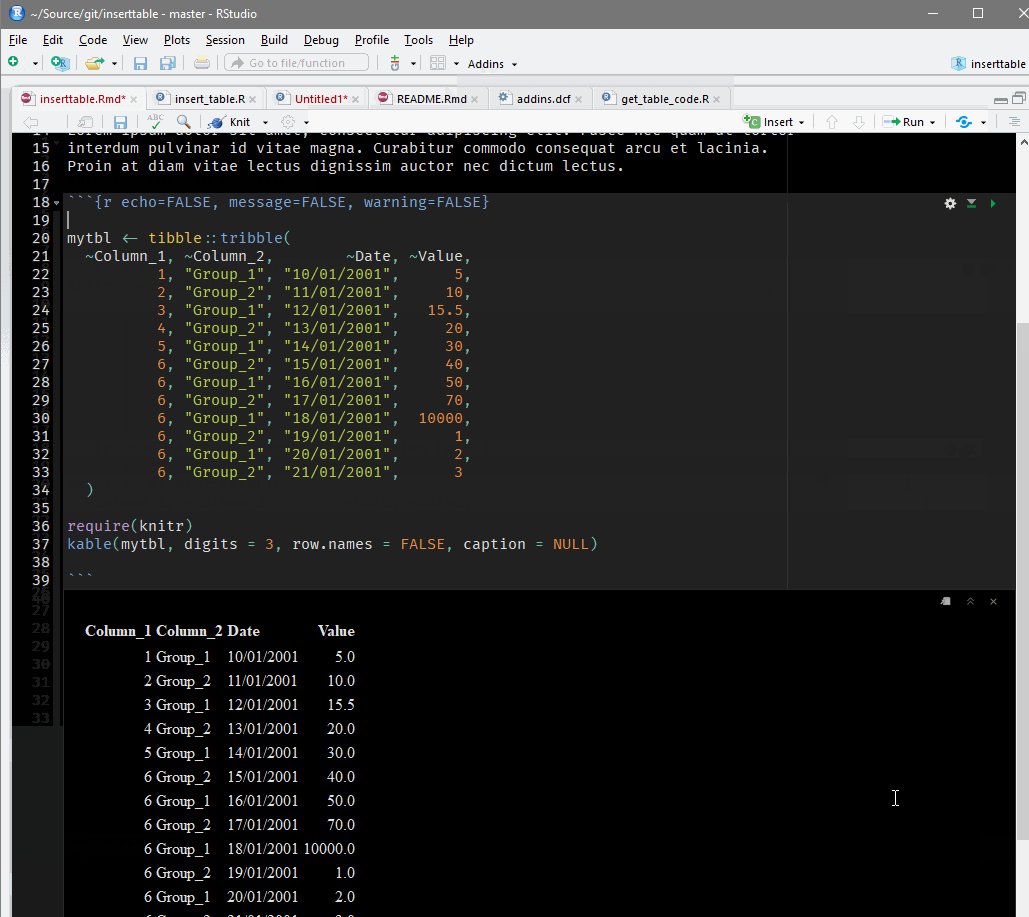
为方便插入表格,可以安装一个Rstudio插件 insert_table(详见作者 Lorenzo Busetto 的介绍) 帮助初学者快速生成表格代码,步骤如下:
首先,在Rstudio console中安装插件 insert_table,输入代码:
# install.packages("devtools")
devtools::install_github("lbusett/insert_table")其次,打开 Rmd文件,将鼠标停放在带有 r 代码块的空白行处,选择“Addins –> Insert Table” 插件,即可插入表格内容,见图 2.35 操作动画:

图 2.35: Insert Table插件输入表格内容示意
插入并引用表格(内部表格)
插入表格推荐使用knitr::kable,只要提供数据矩阵,用r读取就可以了。如果想引用内部表格数据,创造更为复杂,形式更为精美的表格式样,可以安装 kableExtra 包,该包可以解决90%以上的复杂制表问题,详细介绍,可以阅读:Create Awesome HTML Table with knitr::kable and kableExtra 一文后,自行练习。
使用kableExtra包制表小技巧:
Q:在RStudio中安装使用kableExtra包生成格式化表格时,kable_styling()功能会在代码块下面生成非常长的html输出,这使得输出显示较为杂论。尝试使用message = FALSE和warnings = FALSE作为块选项,但都不能阻止块之下的这些长HTML消息。如何防止这些长的HTML消息?
A:当想要输出HTML页面的表格时,可以在最后一行加上invisble()暂时关闭代码执行中的信息输出(这通常是包作者代码编写欠规范所致),如下所示: library(dplyr) library(knitr) library(kableExtra)
mtcars %>% group_by(cyl, am, vs) %>% summarise(mpg = mean(mpg)) %>% knitr::kable(format = “html”) %>% kableExtra::kable_styling() %>% invisible() 可以参考:https://cloud.tencent.com/developer/ask/132510插入引文
一般有两种方法,说明如下:
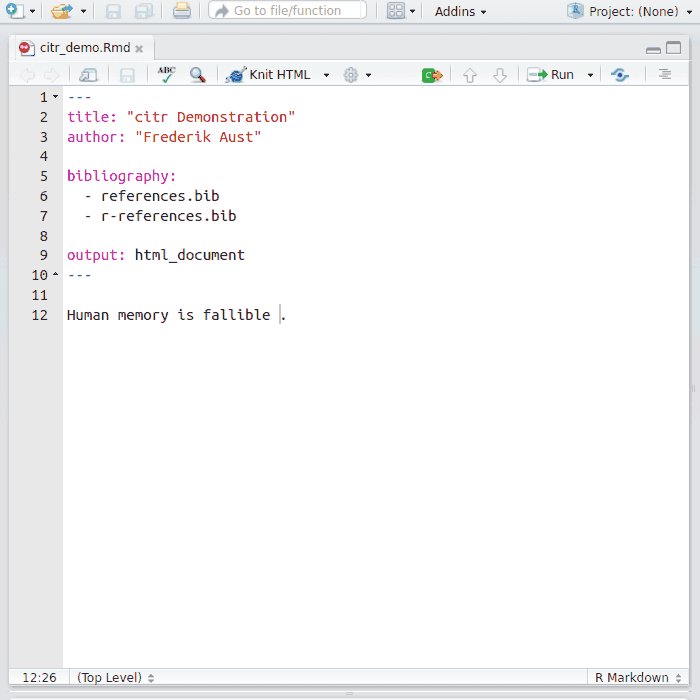
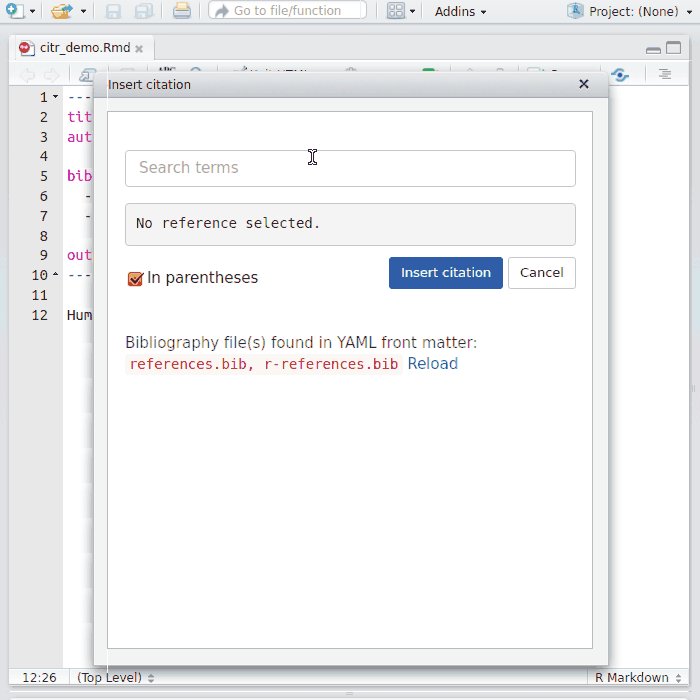
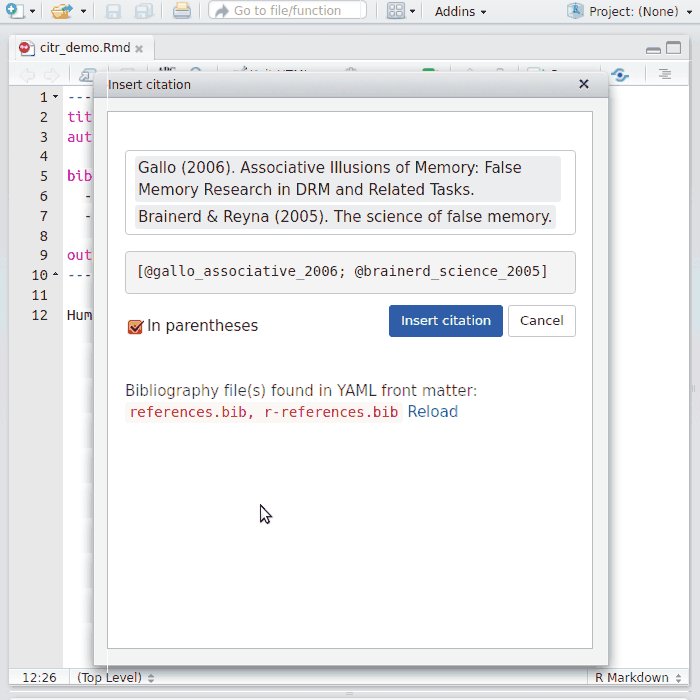
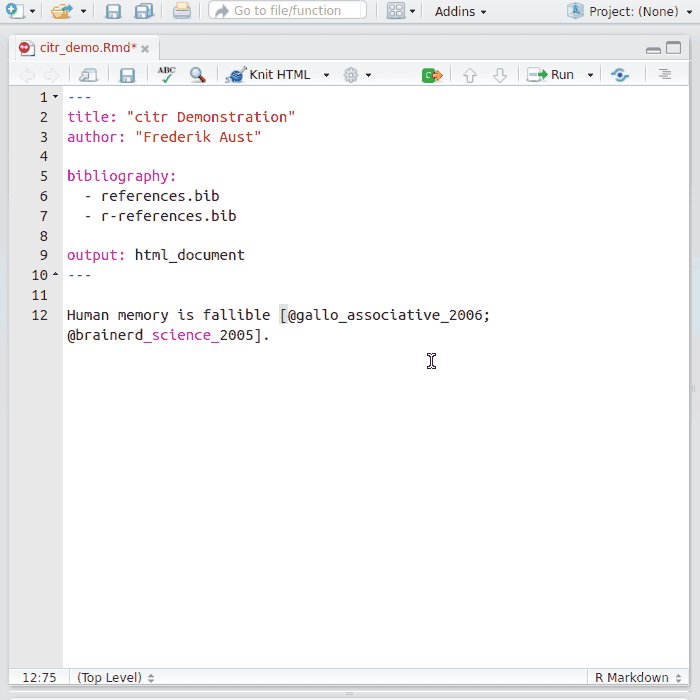
- 方法1:在Rstudio中安装
citr包,安装后插入引文的方式见图 2.36示意:

图 2.36: citr引用文献操作示意
这种方法十分简便,引用英文文献十分简洁流畅,但citr对中文文献支持欠佳,需要对引用格式做适当优化。
- 方法2:从Zotero中导出bib文件,放置在同一目录下,如果要引用某篇文献,只要写
[@chen_m6a_2015]就可以,此处的@chen_m6a_2015是citation key,打开bib文件即可看到。这种方法较为繁琐,不建议使用。
关于bookdown 的更多示范应用成果可以访问 The bookdown Contest,有关bookdown页面的个性化定制经验可以访问 How to self publish a book: customizing Bookdown
将 Rmarkdown 转为 PDF 文件的技巧可以参阅下文
同步练习:
在修改bookdown-chinese示例相关文件的基础上,编写gitbook风格的个人电子简历,在本地测试达标后,上传到开通的华为云服务器上,对外展示;
在修改bookdown-chinese示例相关文件的基础上,编写gitbook风格的个人电子简历,并尝试输出gitbook风格的html页面,PDF文件和epub文件等多种格式;
在修改bookdown-chinese示例相关文件的基础上,撰写研究性论文,包括用代码块实现数据分析和图表自动绘制(可选,建议未来向数据分析方向发展的同学练习)。
bookdown 使用疑难问题 Q&A
问1:如何调整论文的行间距?
答:打开目录下的 index.rmd 文件,在 yaml 部分的最后一行,添加如下代码:
linestrech: 1.5
保存退出,再 build book 即告成功。
问2:如何在 Bookdown 中导入复杂表格?
答:复杂表格的制作分两种情况,如果是纯文字型的表格,建议在 Word 中制作好表格,然后以图片方式引用;如果是数字型的表格,可以用 kableExtra 包中的函数制表,注意区分输出是 html 表格还是 pdf 表格,引用的函数参数有区别。使用范例可以访问 https://haozhu233.github.io/kableExtra/ 详细了解。