6.9 腾讯云开发的点餐小程序说明
6.9.1 小程序的架构
前端 - 微信小程序原生框架 - css - JavaScript
管理后台 - 腾讯云CMS内容管理系统 - web网页
数据后台 - 小程序云开发 - 云函数 - 云数据库 - 云存储
6.9.2 开发的小程序效果预览
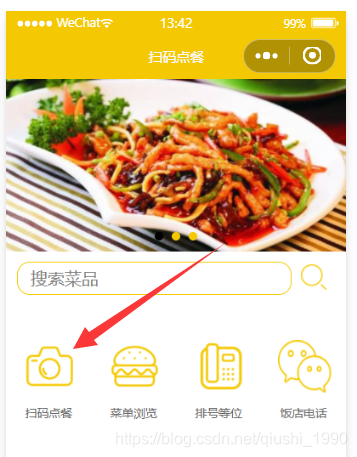
小程序端 1-1,首页 首页有以下几个功能点 - 1,点餐 - 2,菜单浏览 - 3,排号等位 - 4,饭店地址 - 5,顶部轮播图 - 6,搜索菜品 - 7,热门菜品推荐

点餐分两种 - 1,设置直接点餐 直接点餐:适合小型饭店,或者奶茶类的快餐店。直接就可以下单,不用识别桌号
- 2,设置扫码点餐
扫码点餐适合中大型饭店,可以区分桌号,方便管理

后面会讲解如何生成桌号二维码,只需要把对应桌号的二维码贴在餐桌上,用户点击 扫码点餐 识别二维码,即可获取到桌号信息。
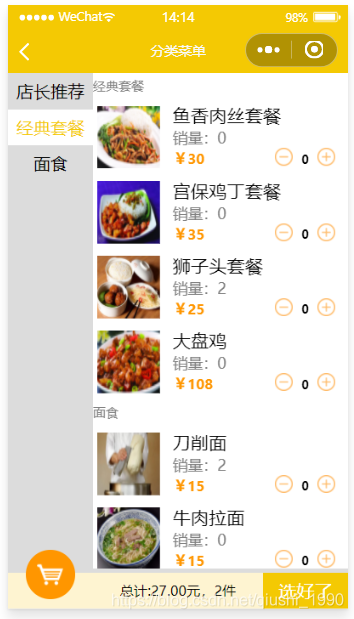
1-2,菜品浏览页 菜品浏览分两种 - 1,不带分类 适合菜品少的时候 - 2,带分类 菜品多的时候,带分类更方便客户选择
不带分类

带分类

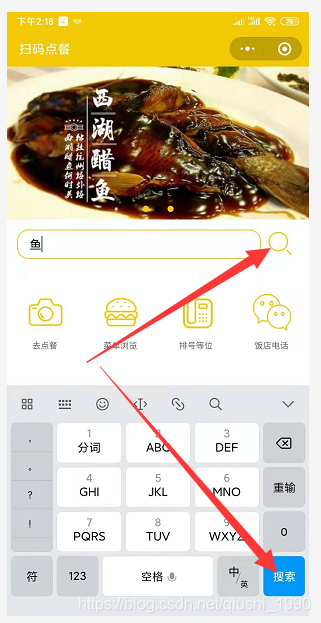
1-3,搜索功能
小程序中的搜索有两个触发方式
- 1,直接点击搜索图标
- 2,点击键盘上的搜索键

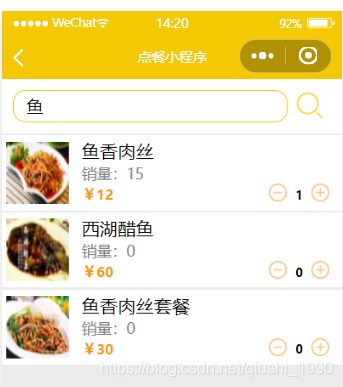
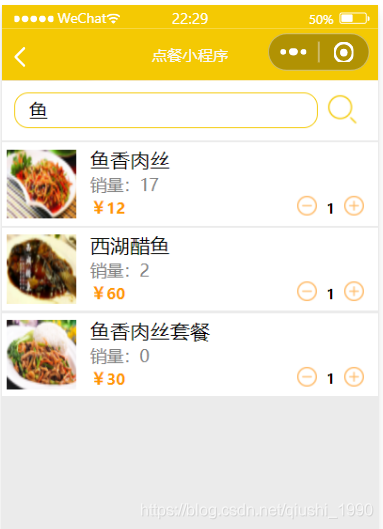
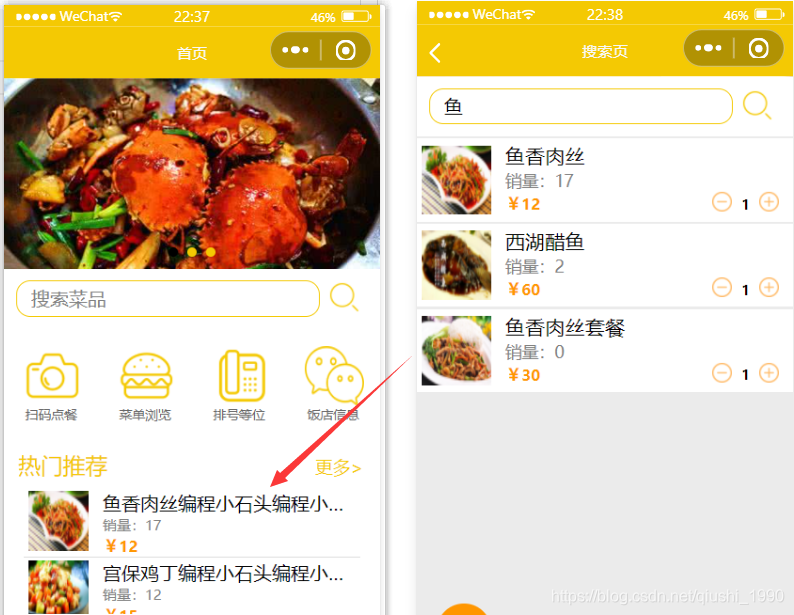
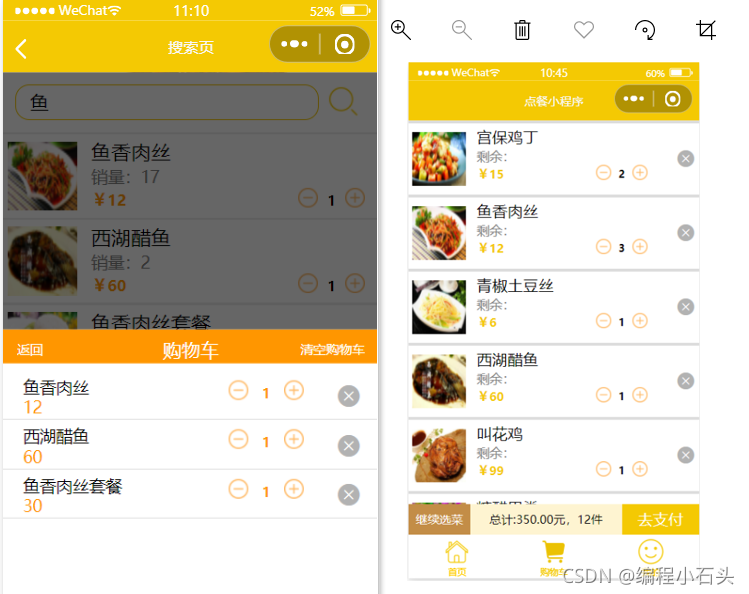
1-4,搜索结果,支持模糊查询
如只搜‘鱼’,那么菜品中所有包含鱼的都可以搜索到

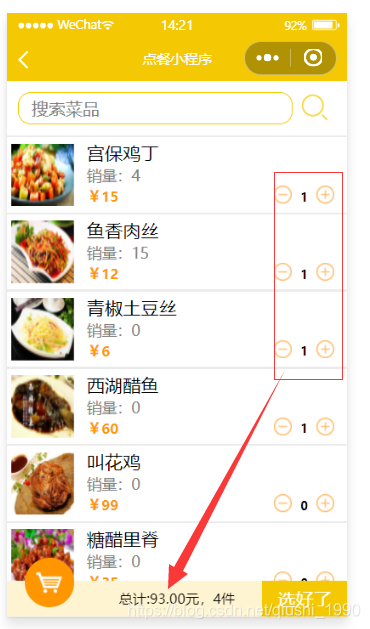
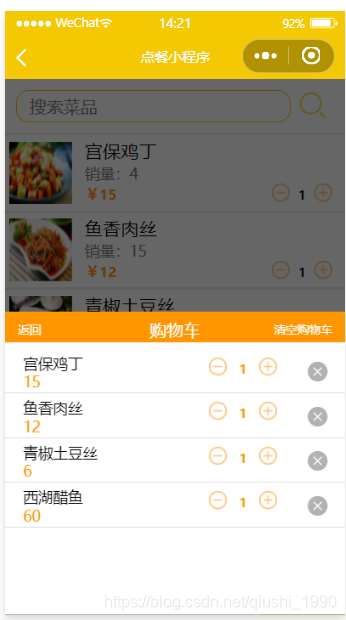
1-5,购物车
首先菜品列表页可以直接添加商品到购物车

购物车弹起后可以做如下操作
- 1,增删单个菜品
- 2,清空购物车
- 3,删除菜品
这些操作都和菜品列表联动,也就是菜品列表和购物车里增删个数,都可以同步。

1-6,下单页 下单页完成确认订单后的下单支付,有以下功能
- 1,点餐明细
- 2,价格计算
- 3,桌号地址
- 4,就餐人数
- 5,添加备注
- 6,点击下单

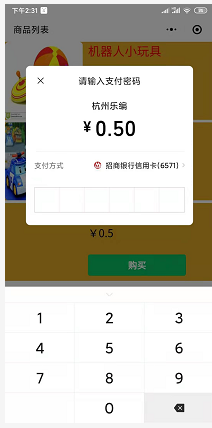
1-7,支付页 支付页分两种方式 - 1,模拟支付 适合前期学习等演示类的场景
- 2,真实微信支付 适合商用,但是使用微信支付必须要有营业执照,前期学习建议使用模拟支付。
模拟支付

真实微信支付

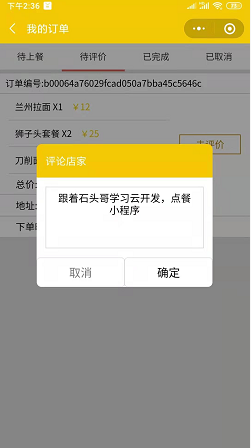
1-8,我的订单页 我的订单页分以下几个状态 - 1,新下单待上餐 - 2,已上餐待评价 - 3,订单完成 - 4,订单取消

1-9,提交评论页
我们可以对店家进行评论。

1-10,评价列表页 可以查看所有评价和自己的评价

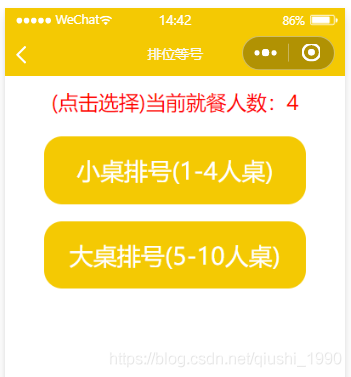
1-11,排号等位

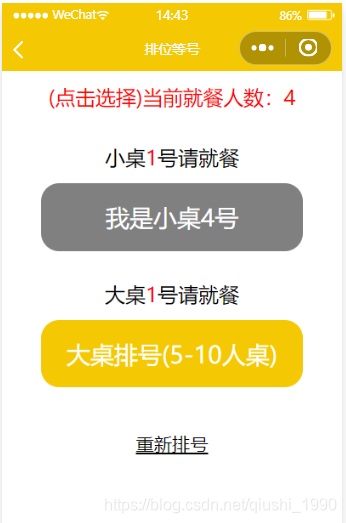
可以看到,我们可以选择就餐人数,排大桌或者小桌。以排小桌为例

通过上图可以看到 - 1,当前排号情况 - 2,我的排号 - 3,可以重新排号 - 4,到号时会有到号提示
可以增加订阅消息功能,这样到号后会有订阅消息提示。
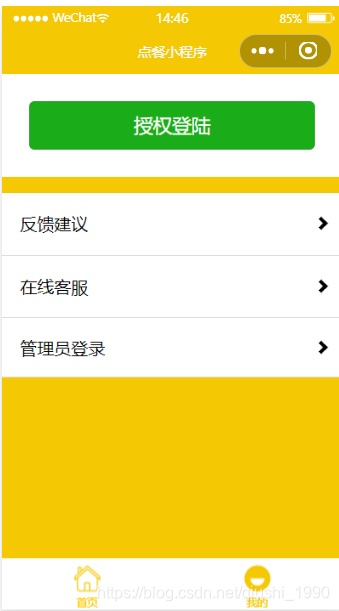
1-12,个人中心 个人中心分登录和未登录两种状态
未登录

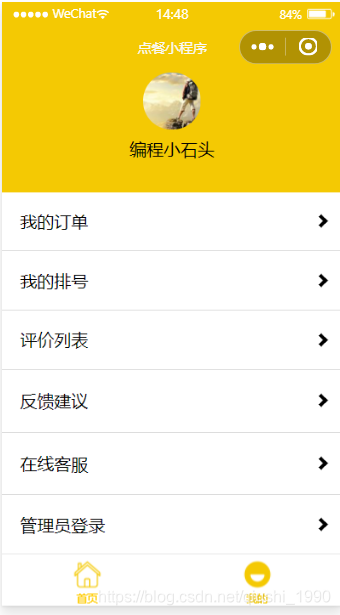
已登录

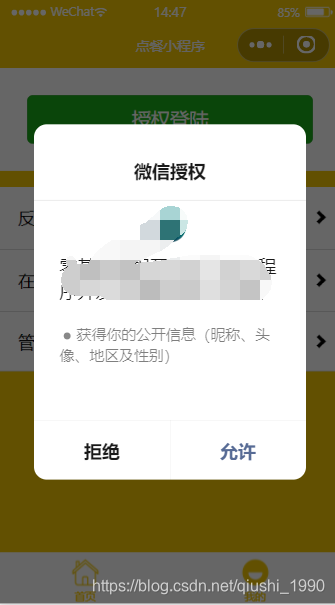
1-13,微信授权登录小程序

1-14,在线客服 客户直接在小程序里发消息给客服

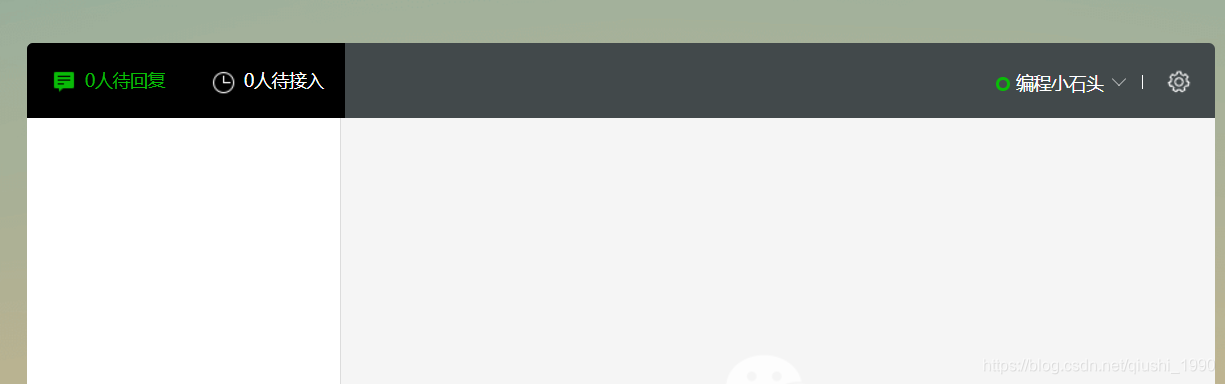
客服可以在网页端,或者微信端管理消息

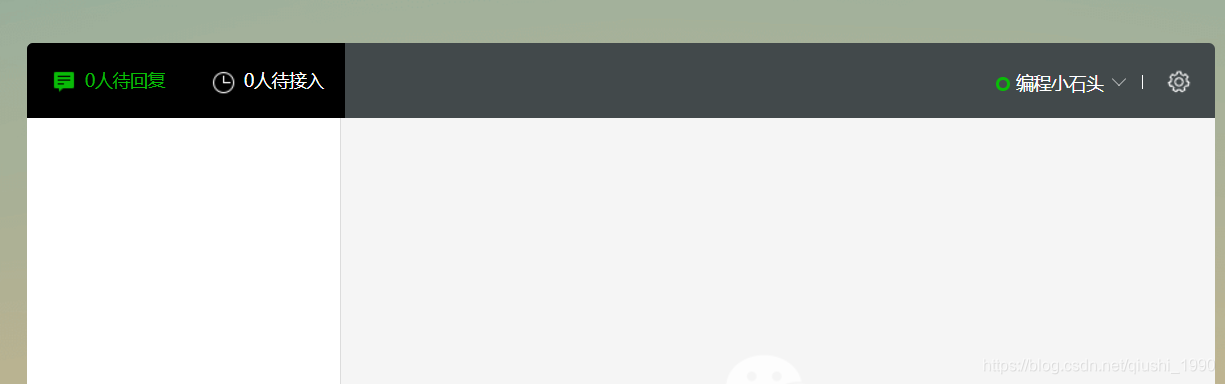
网页端客服

小程序端客服

1-15,意见反馈 客户可以直接在小程序端提建议,建议里可以添加图片
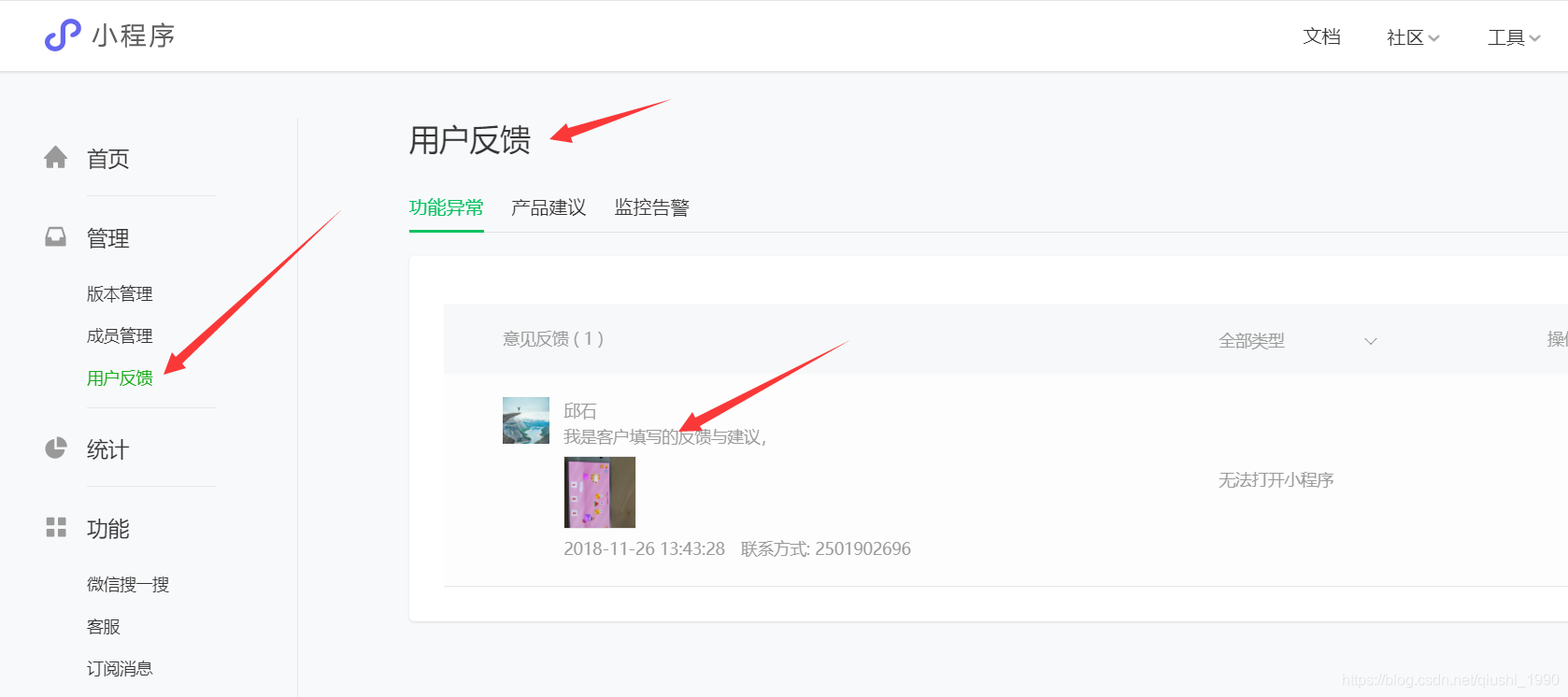
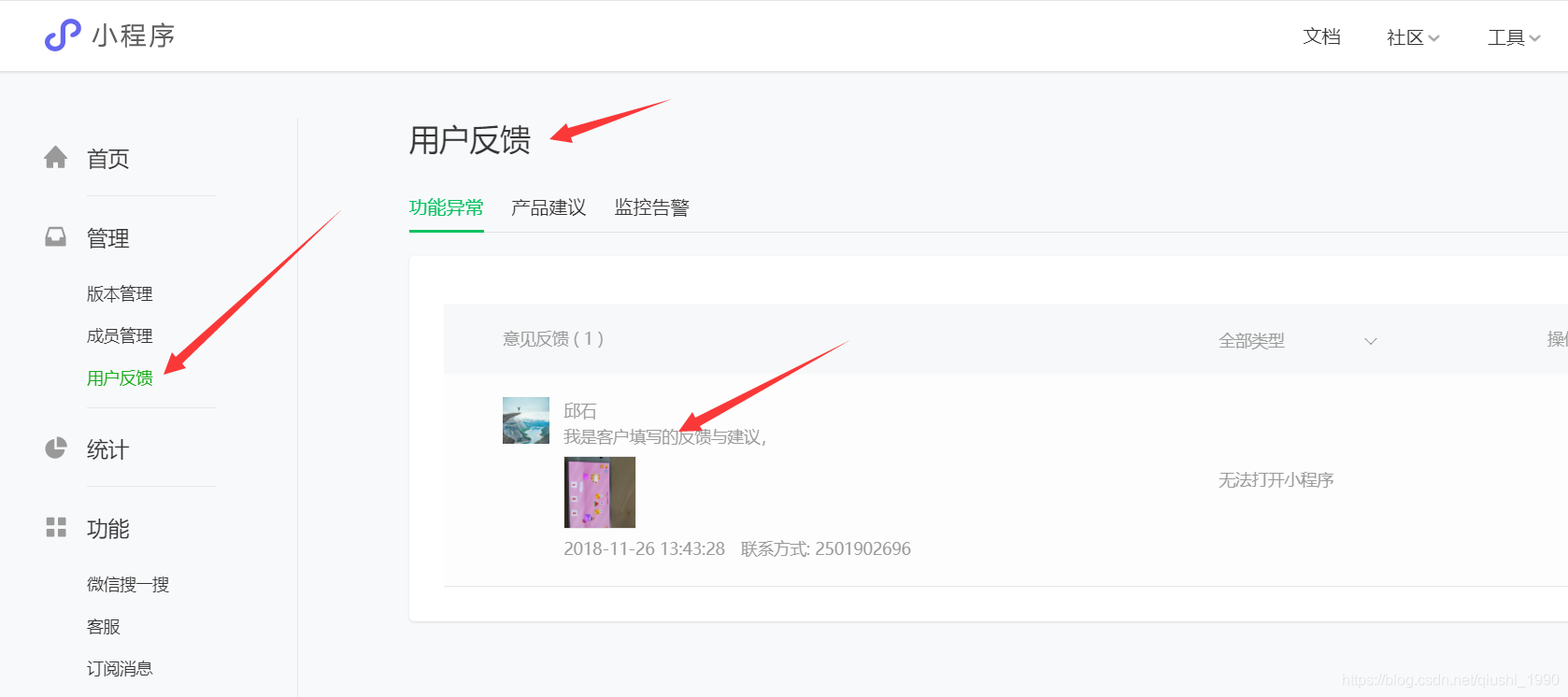
 管理员可以在小程序后台,查看客户的反馈
管理员可以在小程序后台,查看客户的反馈

1-16,新加饭店地址,导航功能 - 地图上显示饭店地址 - 饭店手机 - 饭店微信 - 导航到饭店

 可导航到饭店
可导航到饭店


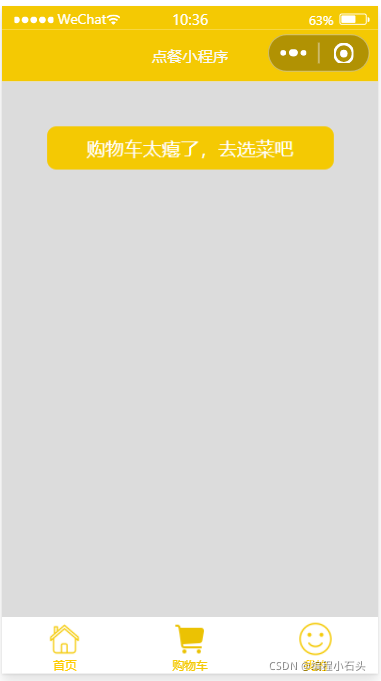
1-17,新加购物车页面 购物车有内容时如下

购物车为空时如下

- 后厨端和排号管理端 2-1,后厨端主要供后厨的厨师使用
- 1,可以查看当前新下单
- 2,完成后可以操作菜品完成
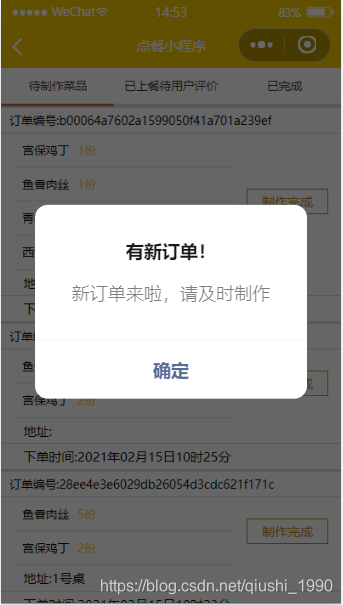
- 3,可以监听用户新下单
- 4,有新订单时会有语音提示
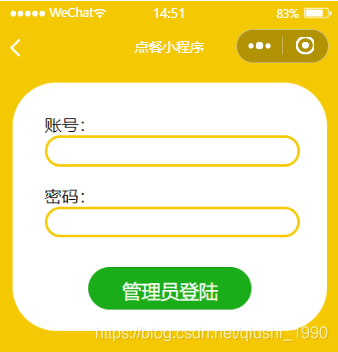
- 5,厨师登录页
厨师登录页

厨师管理页 可以查看待制作订单

用户新下单后,会有语音提示

2-2,排号管理页 同样也有登录页,和上面厨师登录一样,这里重点看下排号管理页

管理员可以查看当前排号情况,可以叫号。
3,cms管理后台 我们这里的可视化网页后台使用的是云开发自带的cms(内容管理)
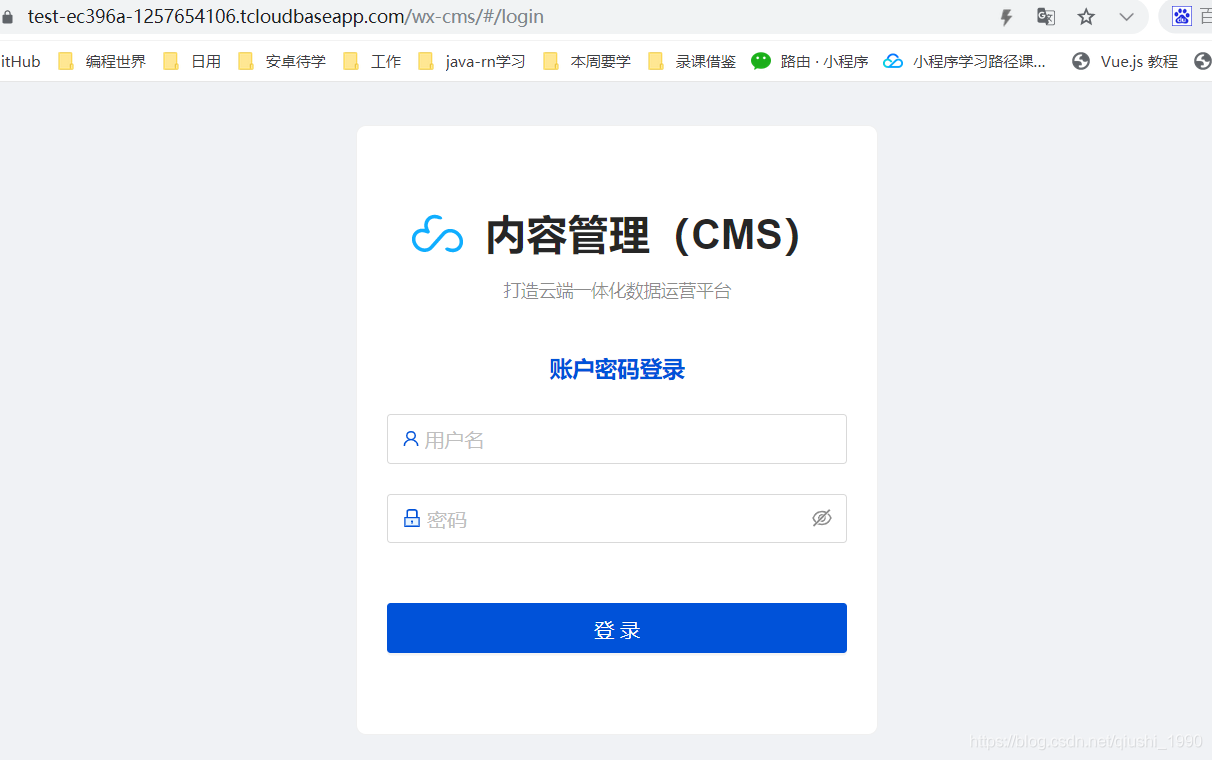
3-1,登录页

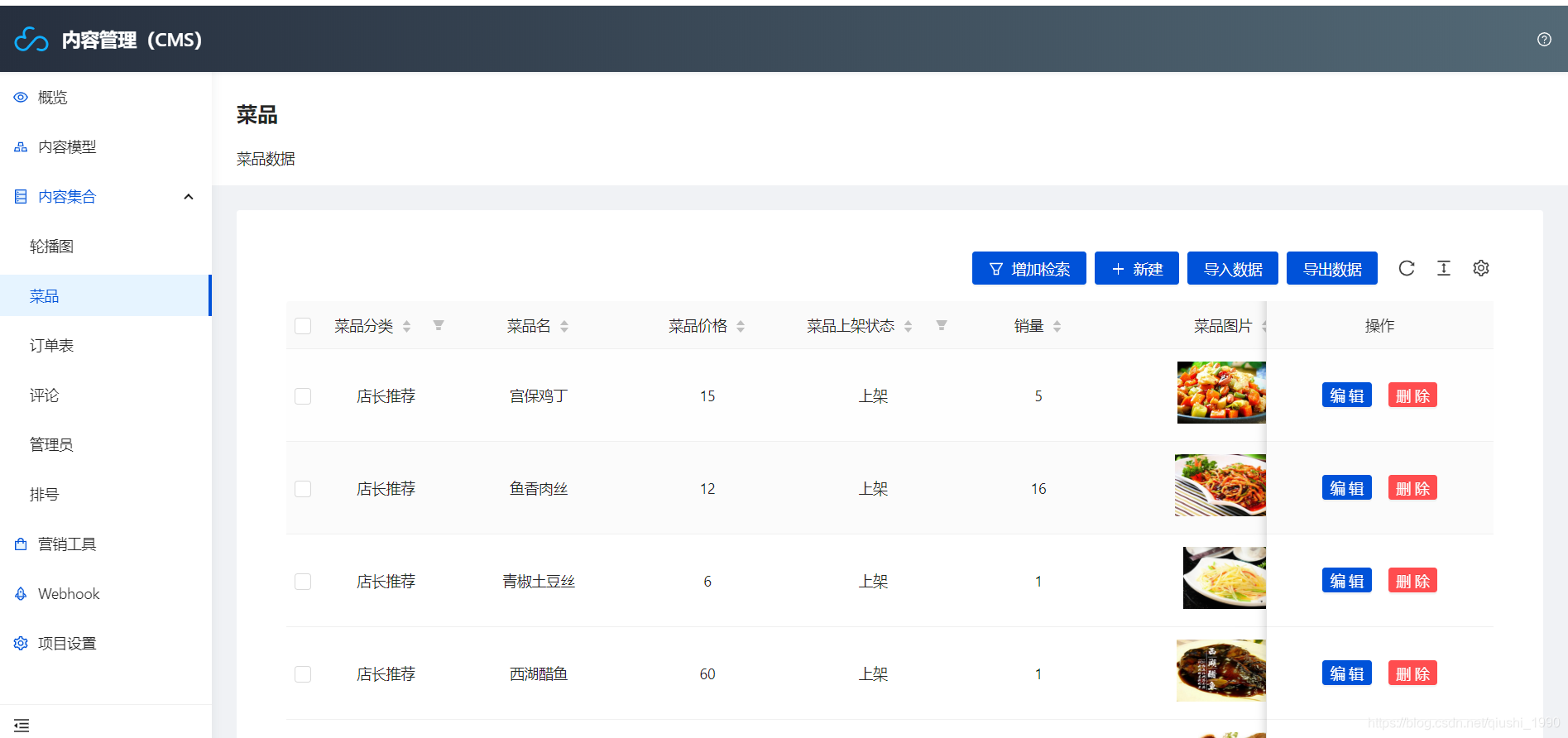
3-2,管理后台

可以在这里 - 1,添加轮播图,删除轮播图,修改轮播图 - 2,添加菜品,删除菜品,修改菜品,上架下架菜品 - 3,管理订单 - 4,查看评价 - 5,管理后厨和排号管理员 - 6,查看排号数据

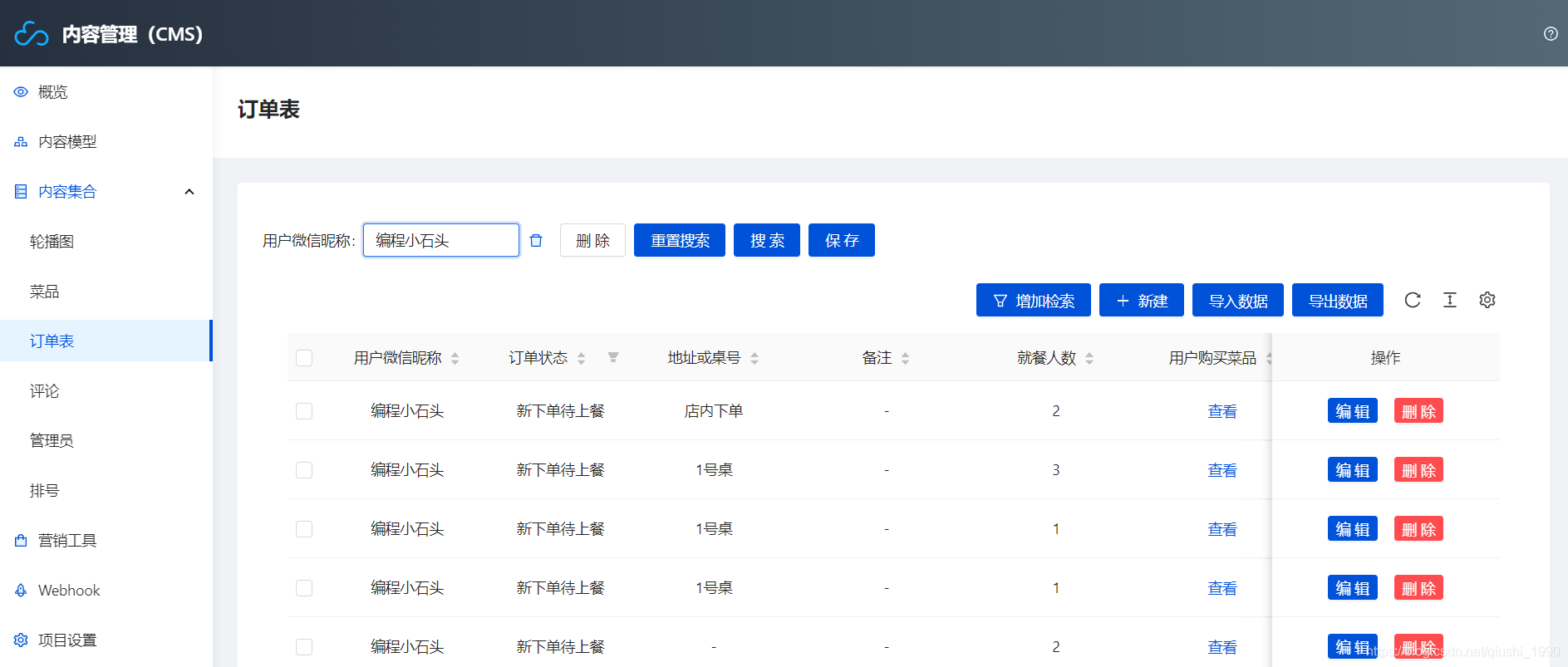
查询某个用户的所有订单

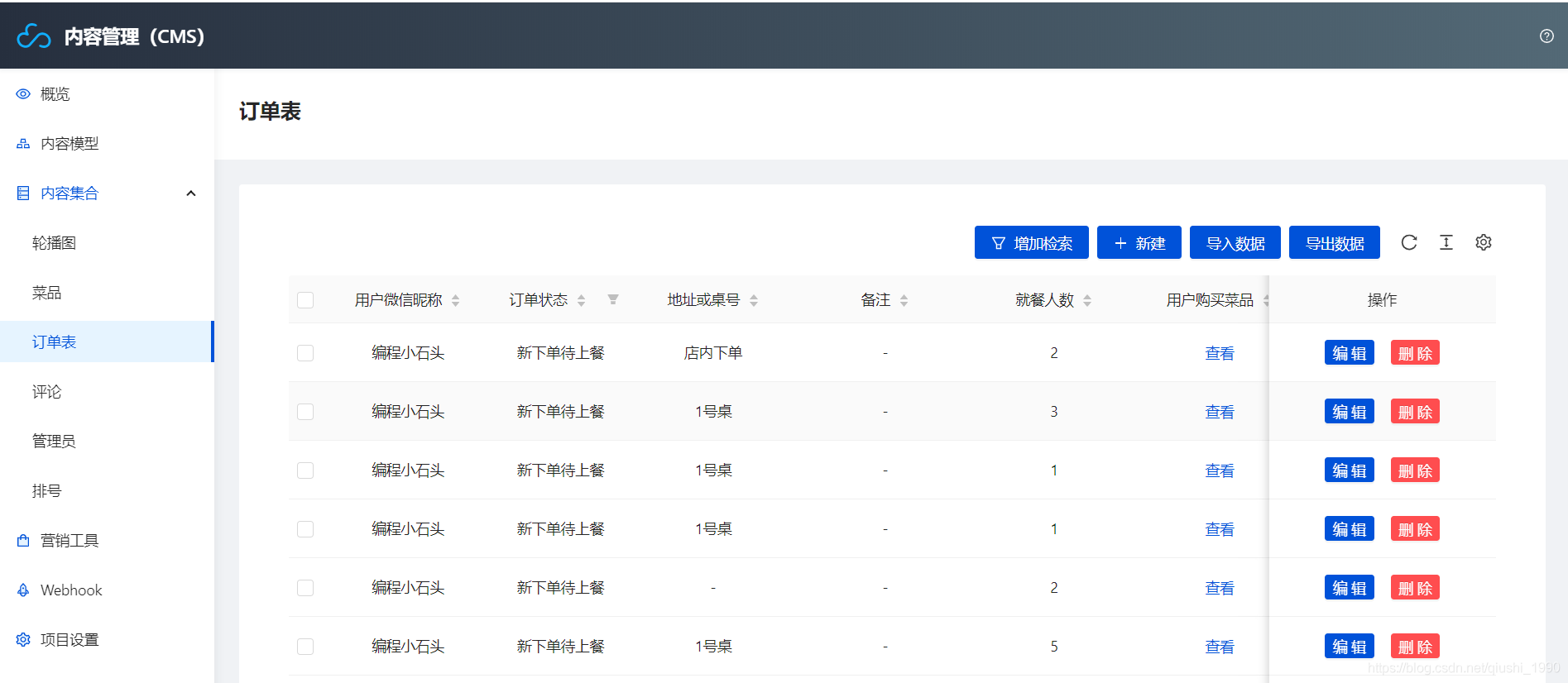
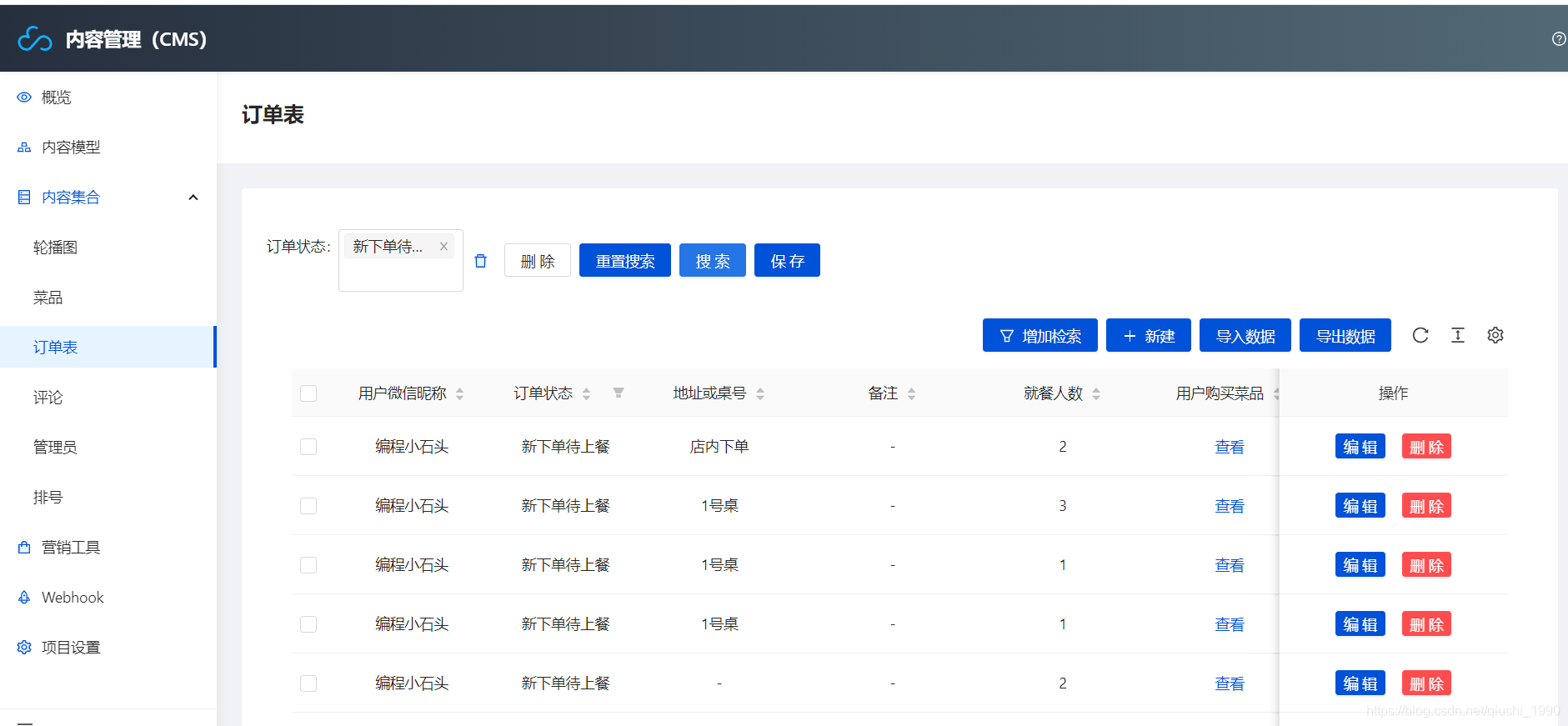
查询所有新下单还未上菜的订单

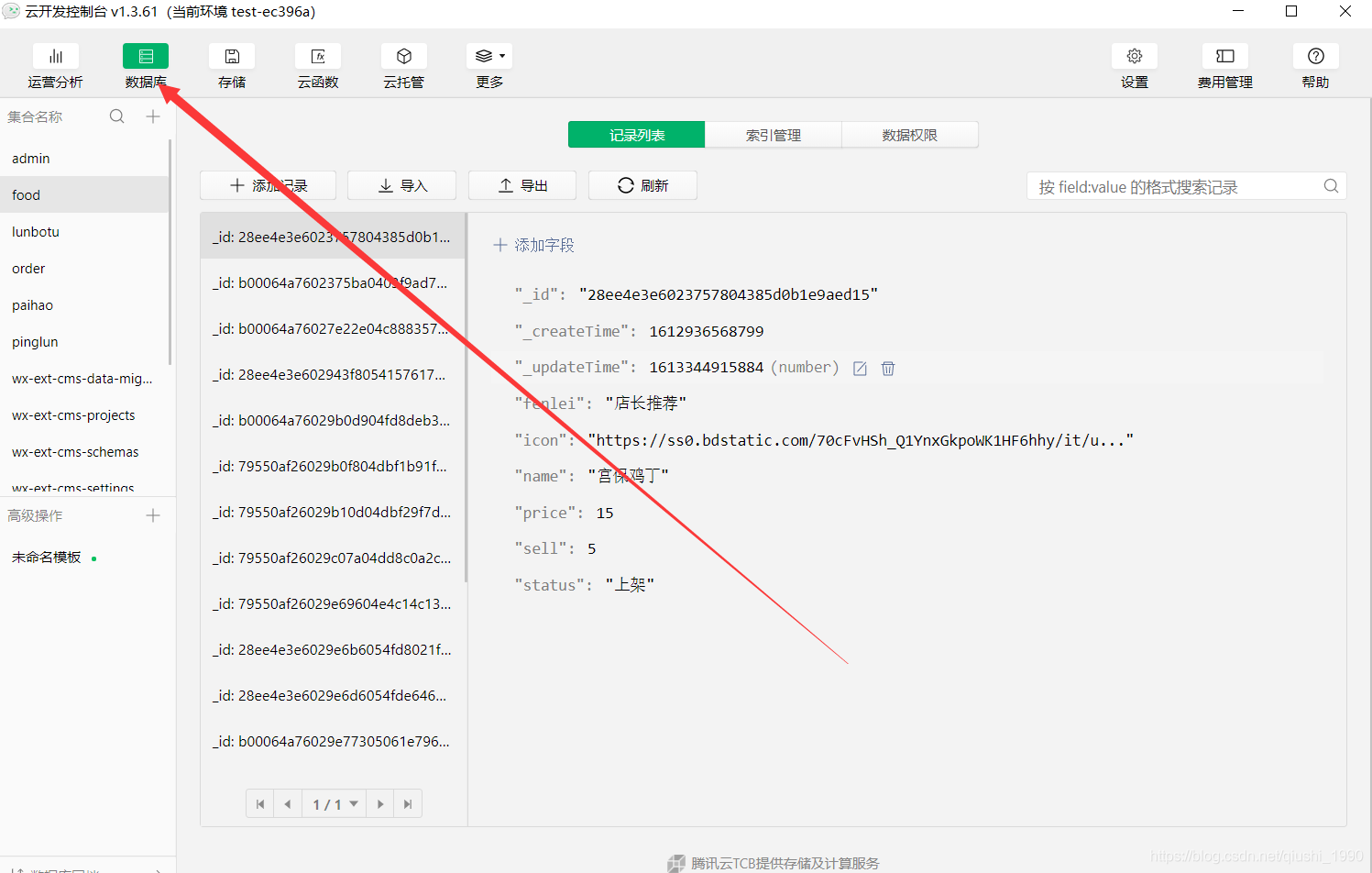
4,数据库 数据库用腾讯云开发自带的云数据库

6.9.3 云开发点餐小程序开发过程
6.9.3.1 源码导入和云开发的初始化
1-1,源码的下载
前期学习,只下载模拟支付版的源码

1-2,源码的导入 导入源码的时候一定要把appid换成自己的appid。 appid获取的位置如下图。

1-3,云开发的初始化 初始化云开发之前,必须先开通云开发。 1-3-1,初始化云开发环境id 点击云开发,进入云开发控制台。如果没有这个图标,说明上面导入源码时用的不是自己的appid。记住一定要用自己的appid

获取环境id

把环境id复制到app.js里,把下面部分替换成你自己的环境id

1-3-2,云函数选择环境 这里要注意,选择的环境,必须和你app.js里填入的环境id保持一致。

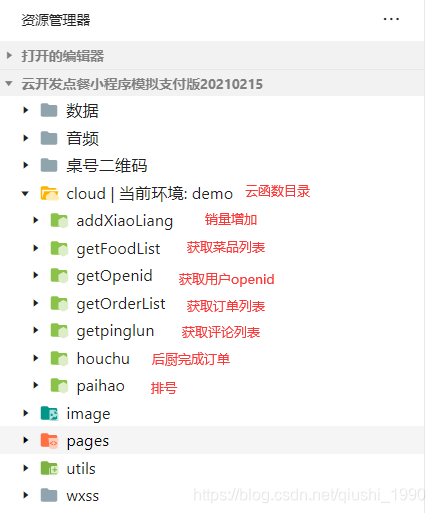
1-4,云函数的部署 cloud目录下的云函数都要部署一下


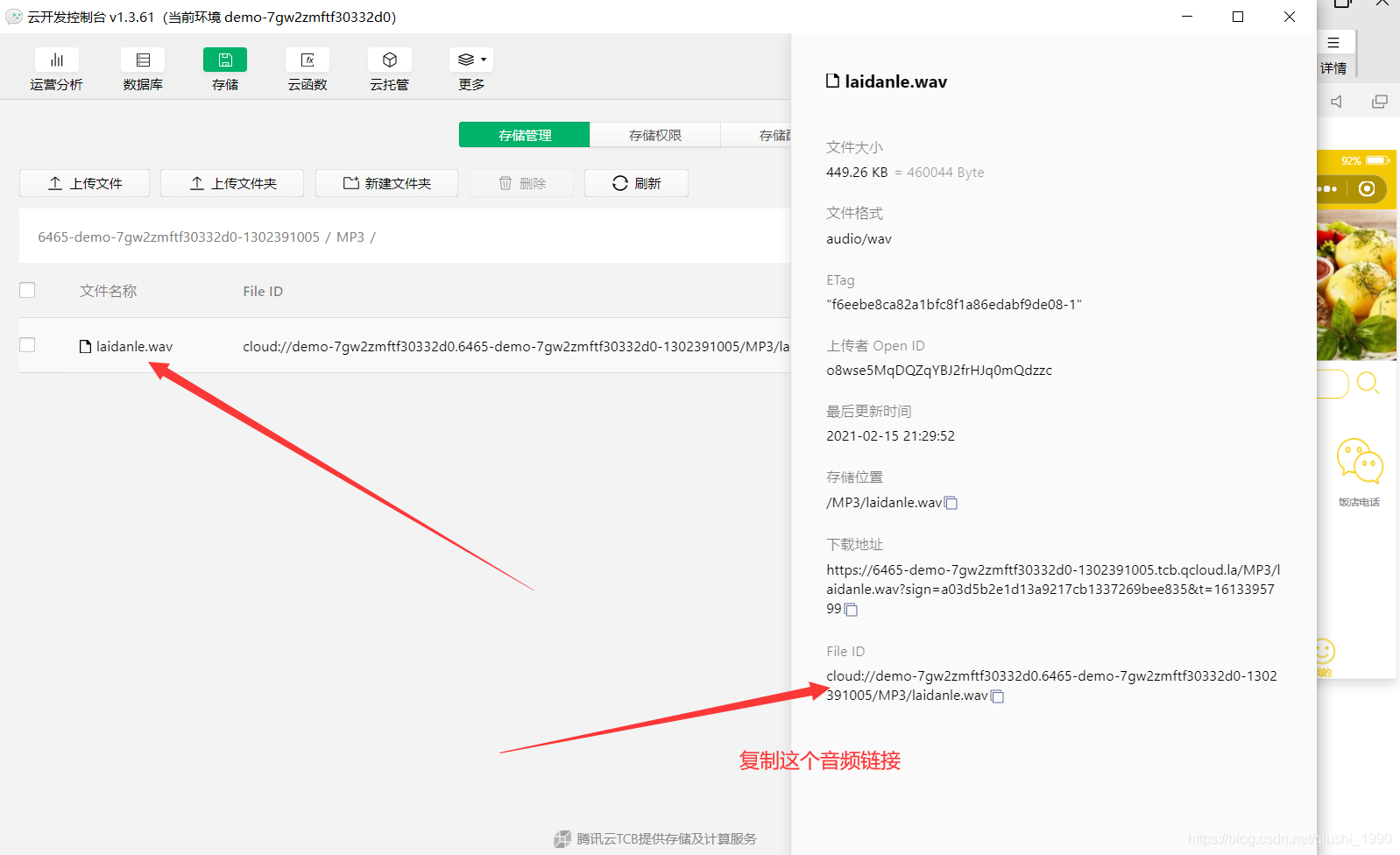
1-5,下单提示音频的上传

复制上传好的音频链接,到app.js里替换一下
6.9.3.2 开通Cms可视化网页管理后台
上面源码导入成功,并把云开发环境初始化成功以后,接下来需要开通腾讯云cms可视化网页后台
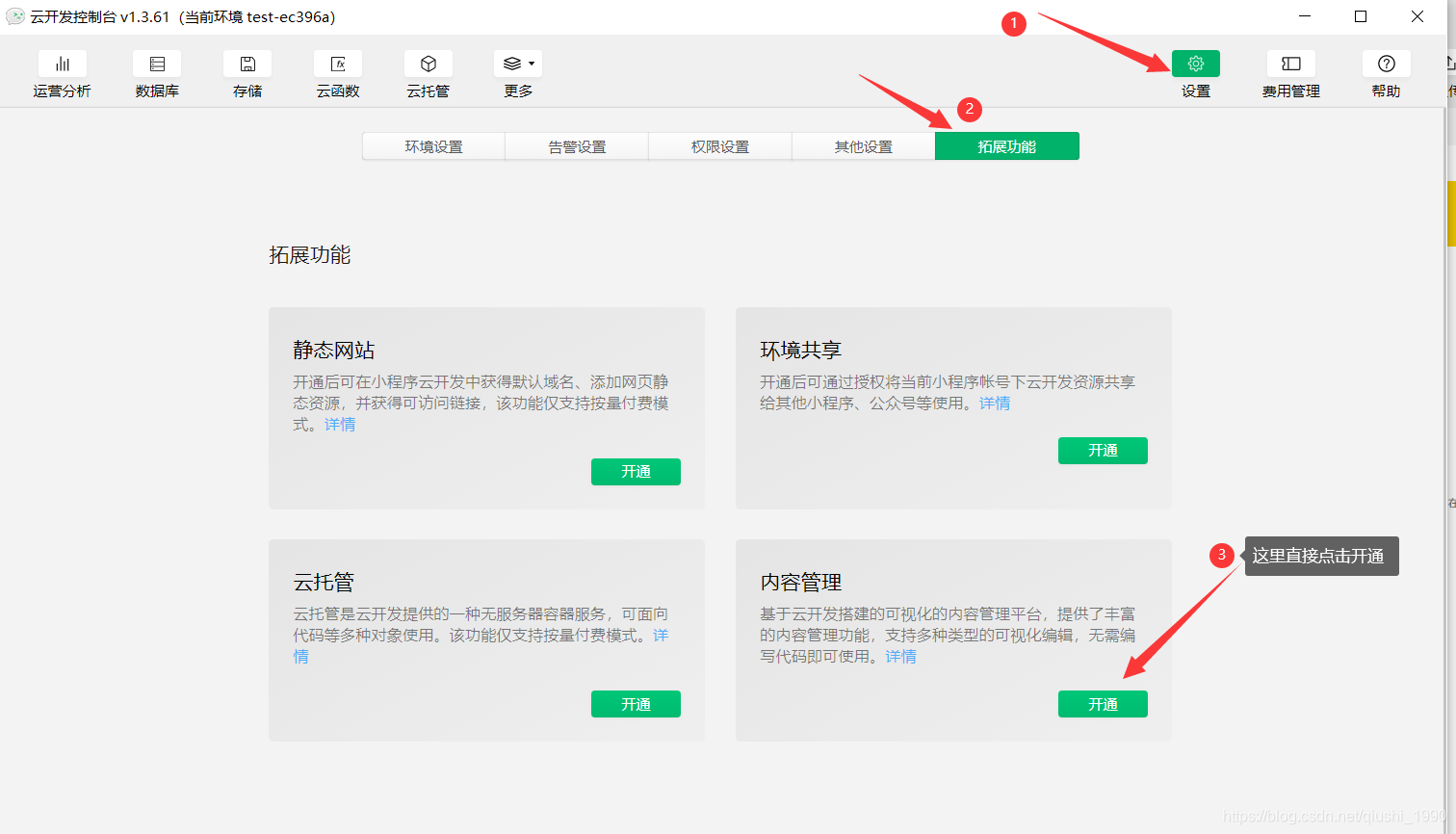
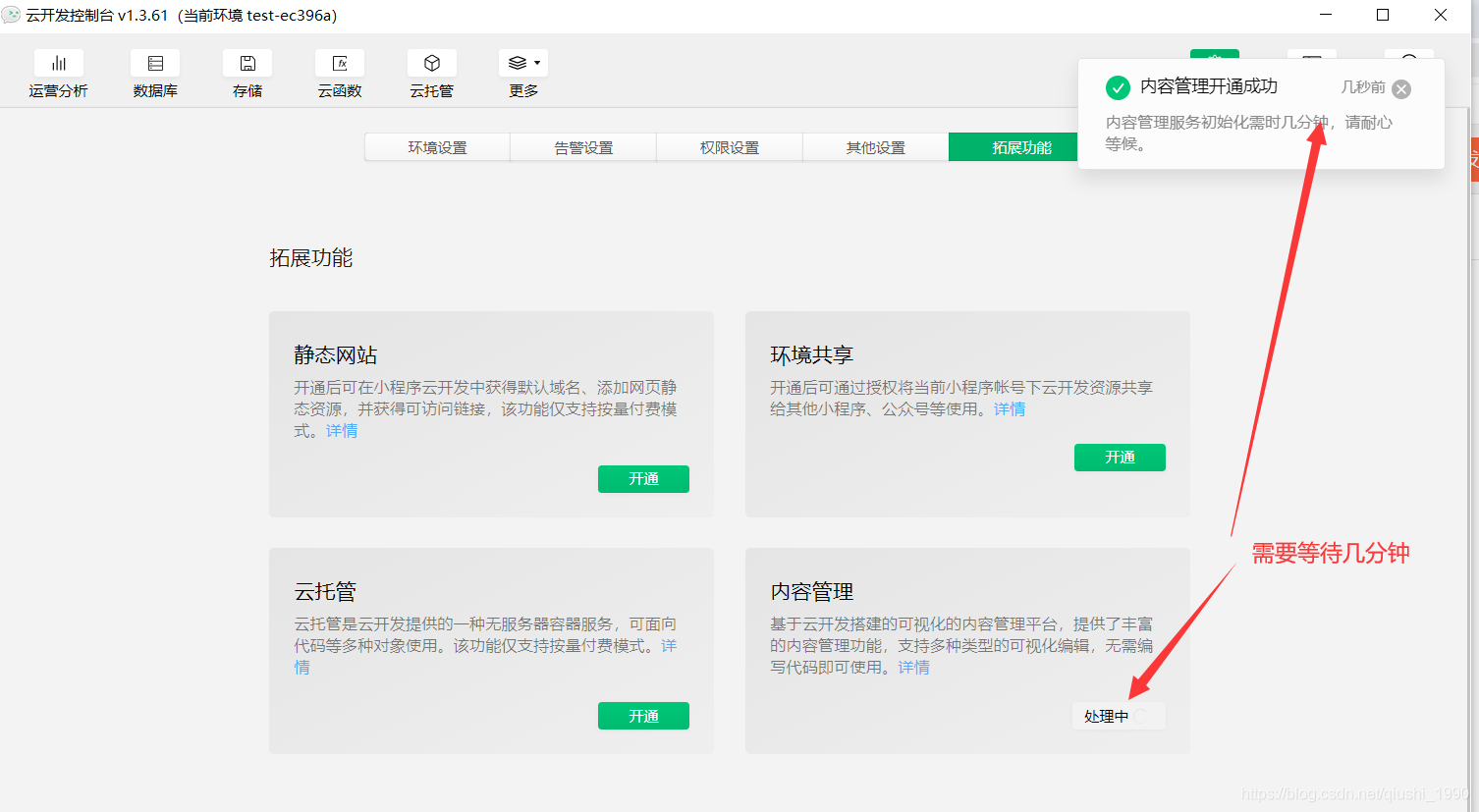
2-1,进入云开发控制台开通内容管理(CMS) 如下图所示,直接点击开通内容管理(CMS)即可

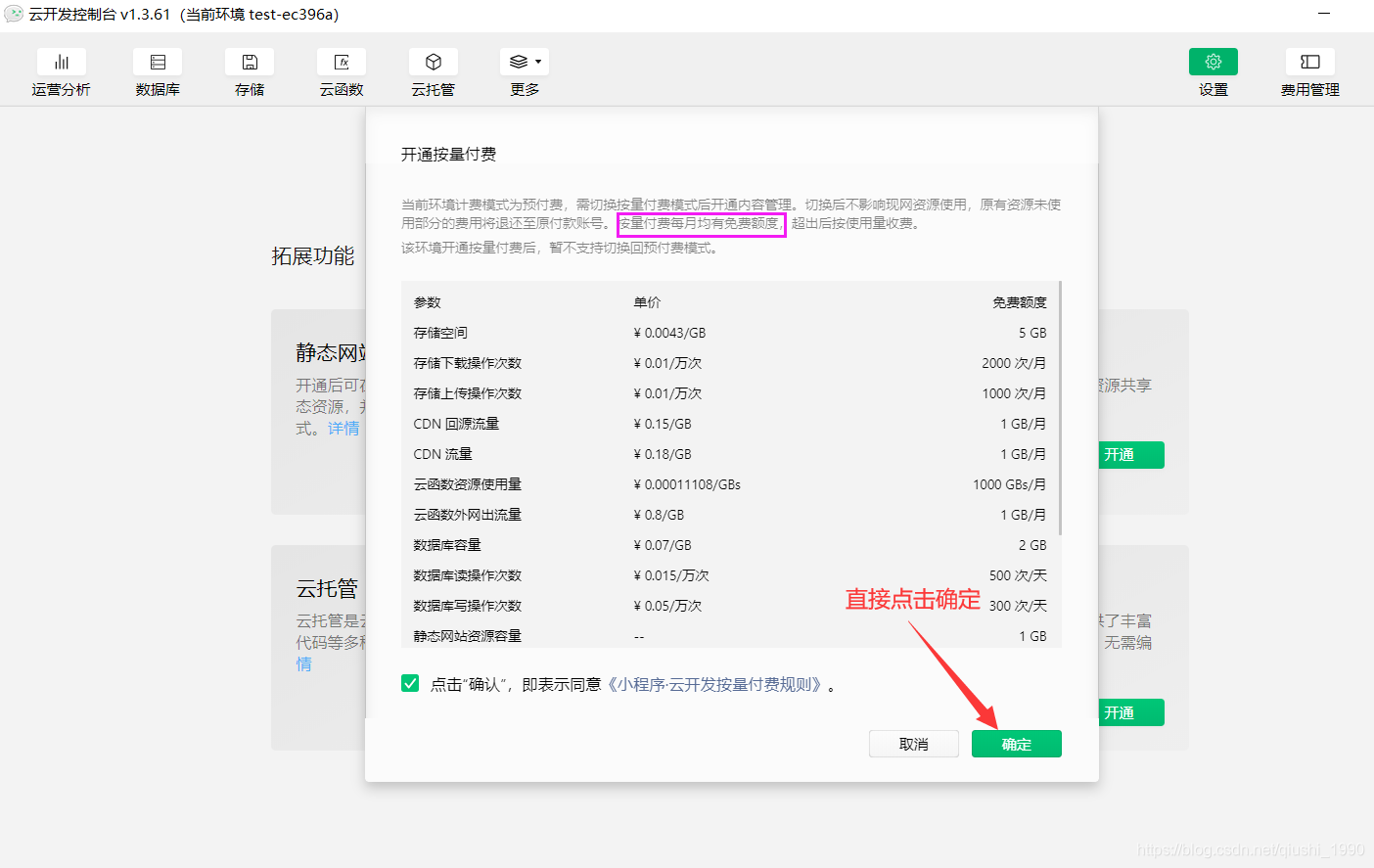
点击完开通以后,会有如下弹窗,直接点击确定即可。不要被付费吓着,官方每月会送一定的免费额度,基本上够用。

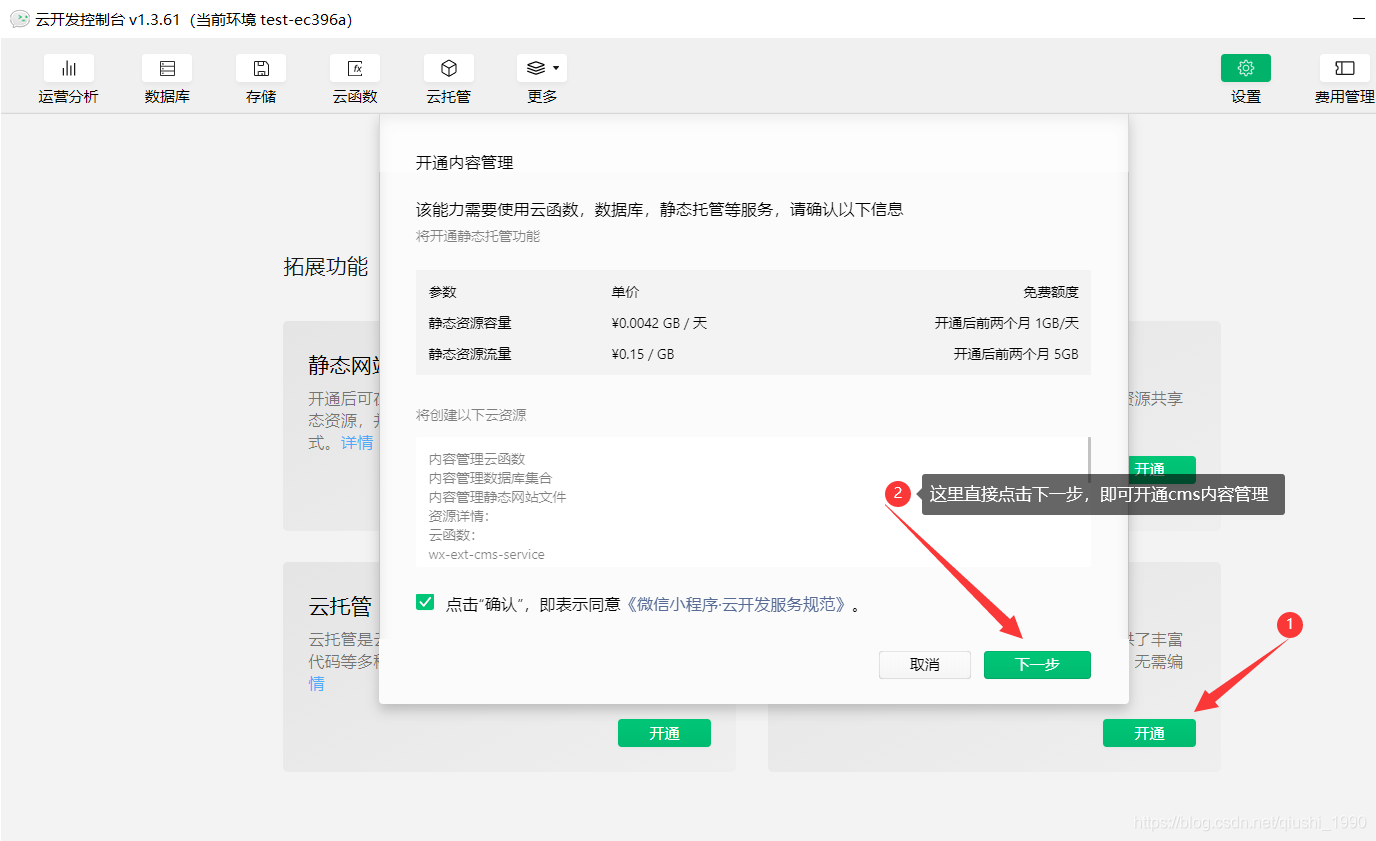
上面点完确定后,只是开启了按量付费功能,因为cms得使用必须要开通按量付费才可以得。所以还要再点一次开通。如下图
 点完开通后,会有如下弹窗,直接点击下一步即可。
点完开通后,会有如下弹窗,直接点击下一步即可。

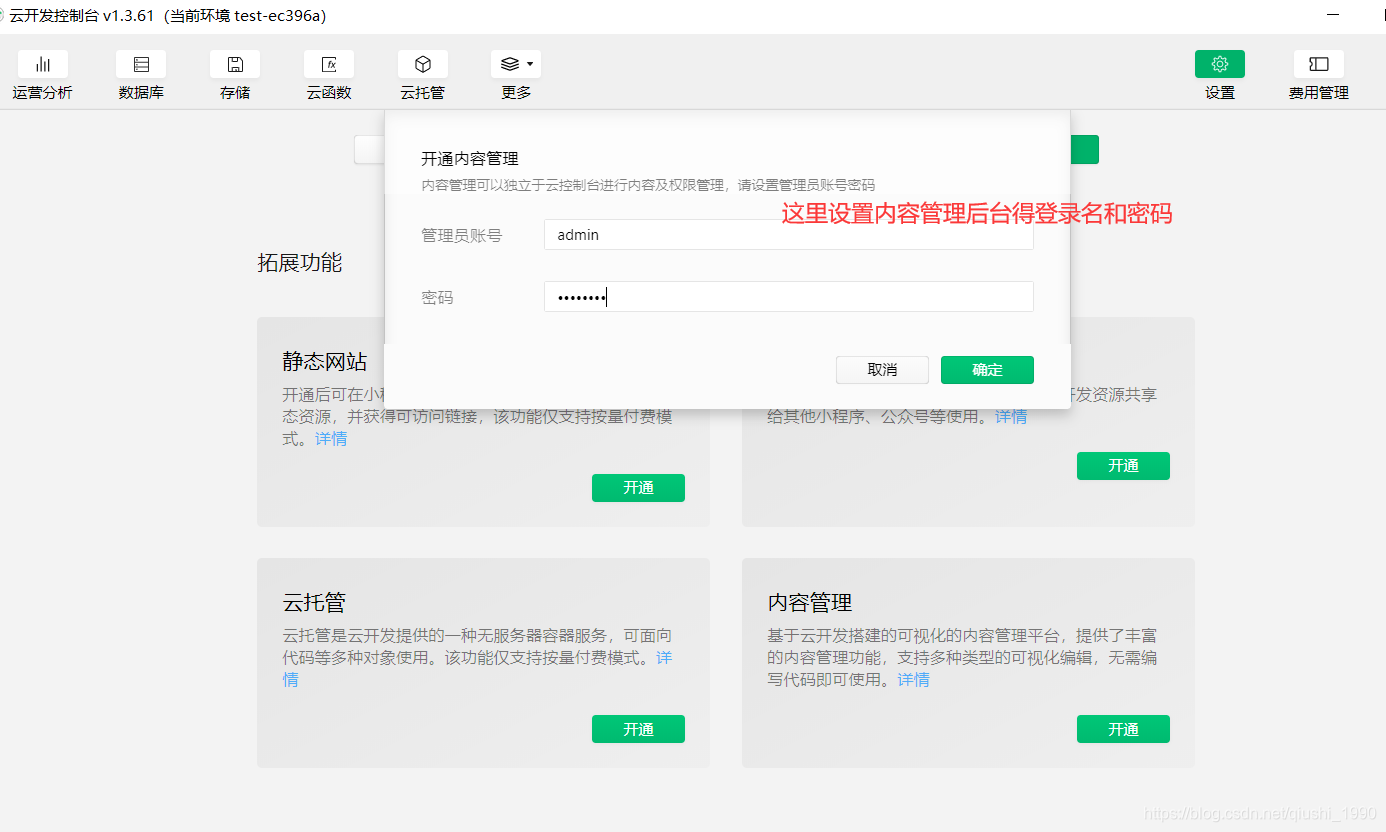
然后我们需要设置登录内容管理后台得账号和密码,然后点击确定即可

然后等待内容管理功能的开通,需要等几分钟。

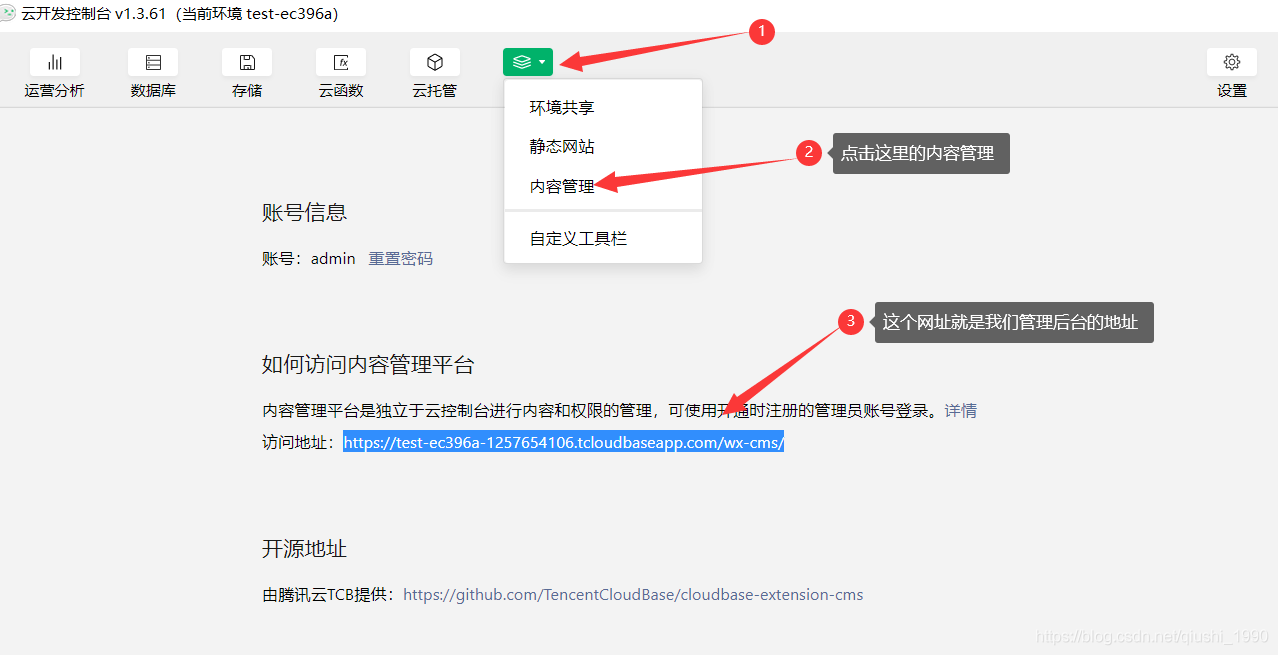
开通成功以后,就可以通过下面这个地址进入CMS管理后台。

2-2,登录Cms可视化管理后台 上面开通好以后,可以通过后台地址登录管理后台。如下

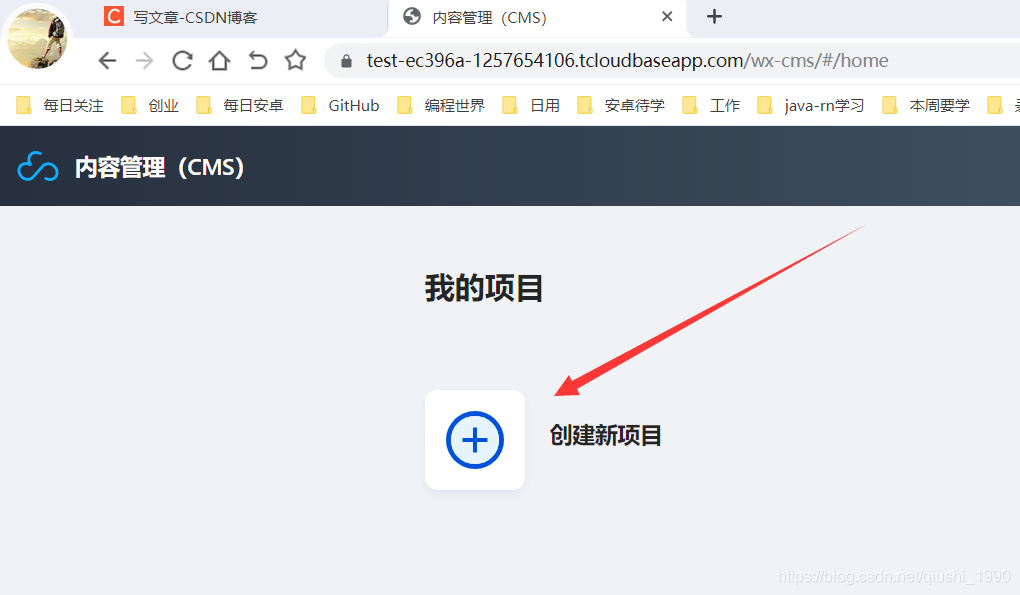
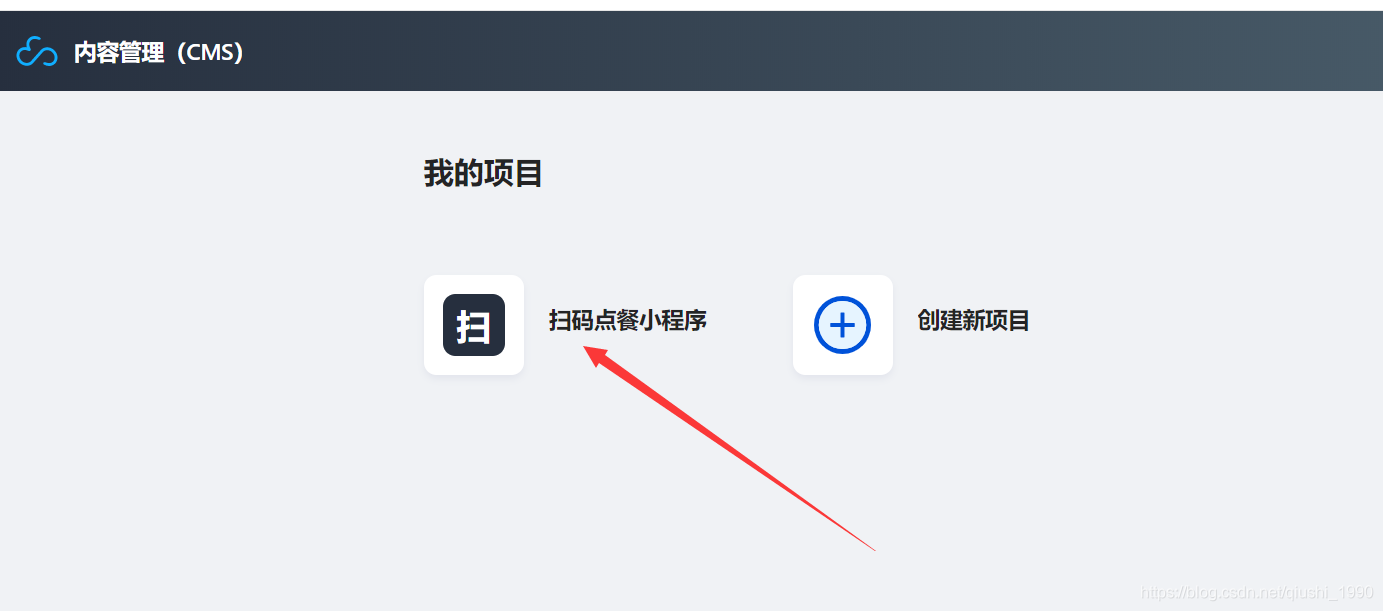
2-3,创建项目 第一次登录,我们还需要创建一个项目
 自己输入项目名和项目id即可
自己输入项目名和项目id即可

然后点击进入刚刚创建的项目

至此,腾讯云cmS可视化网页管理后台创建完毕,接下来导入数据。
6.9.3.3 导入数据并修改数据库权限
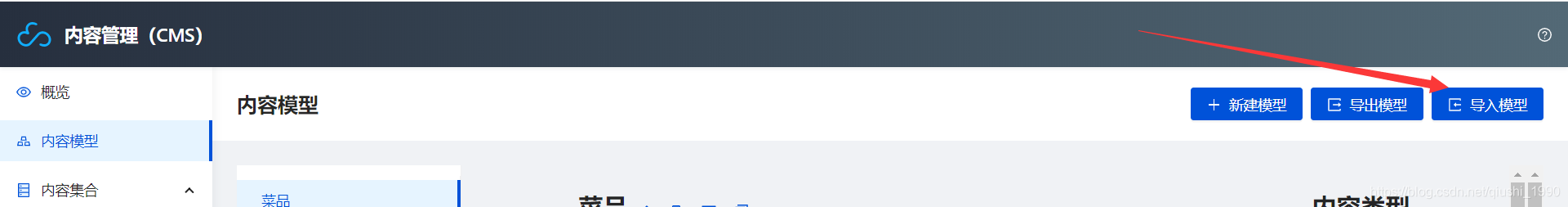
3-1,在cms后台导入内容模型

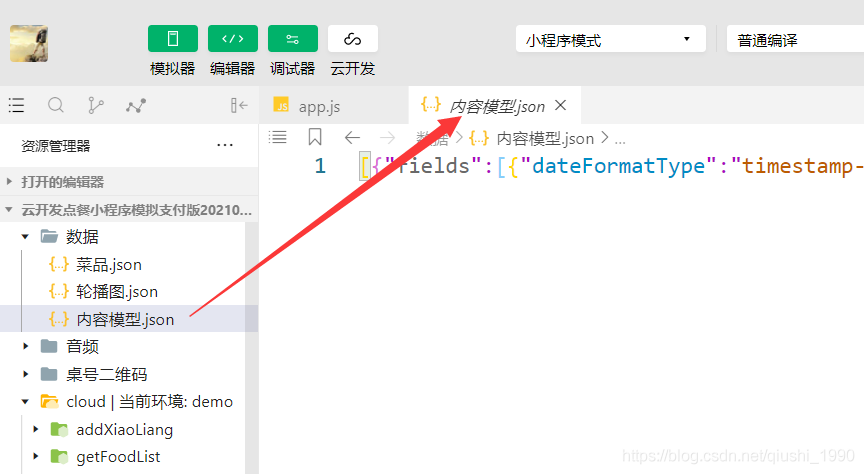
把提前准备好的 内容模型.json 文件导入即可

导入完以后,可以看到多了以下几个表

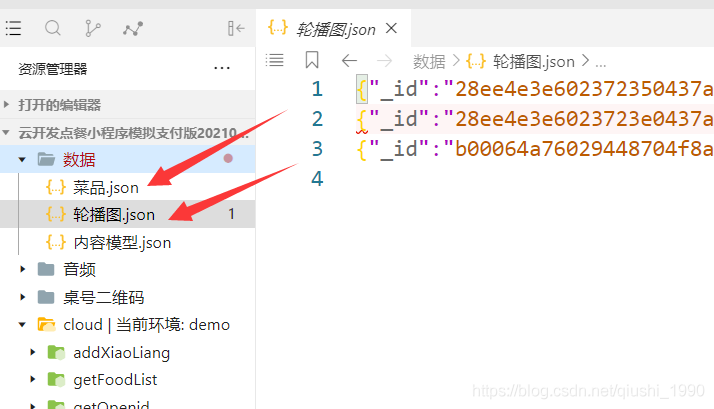
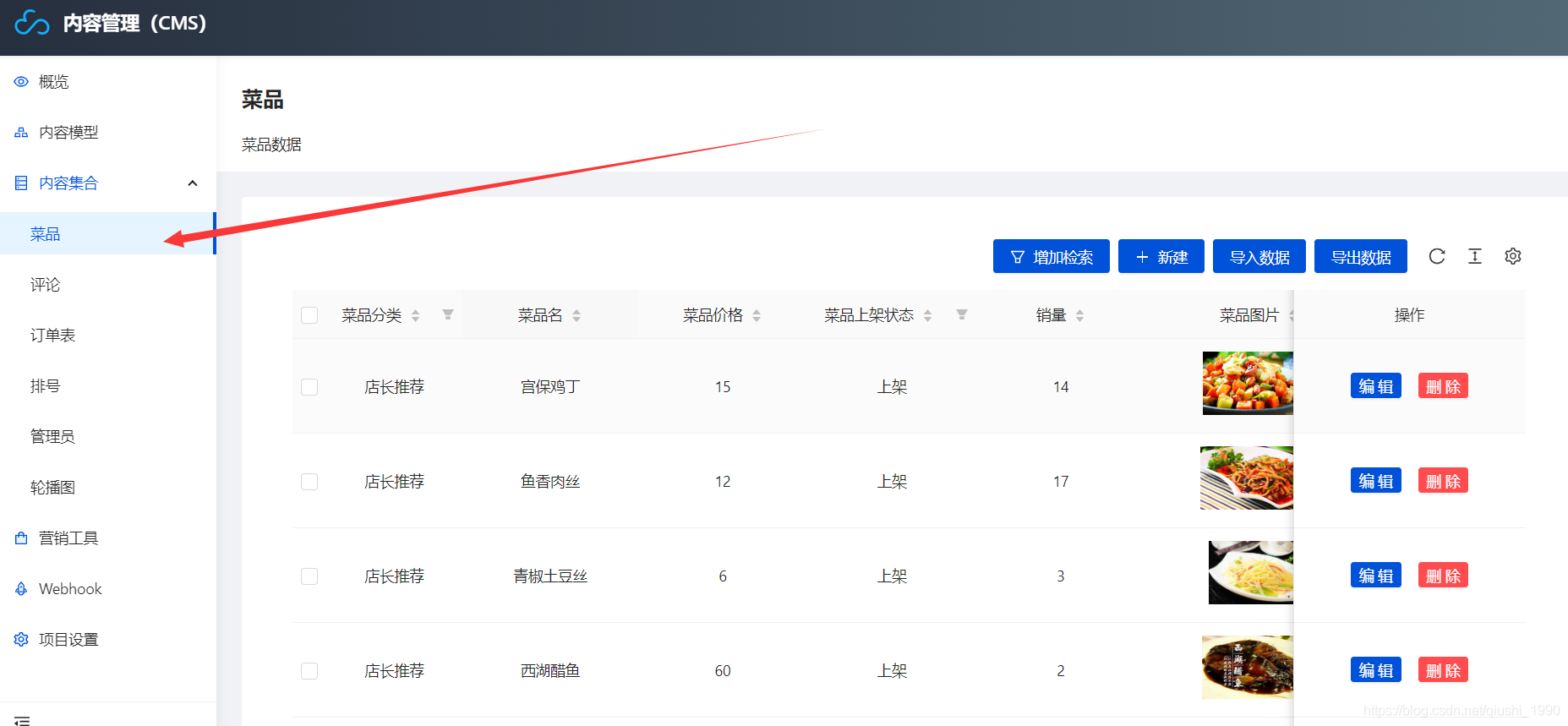
3-2,导入菜品和轮播图数据

菜品数据导入成功如下

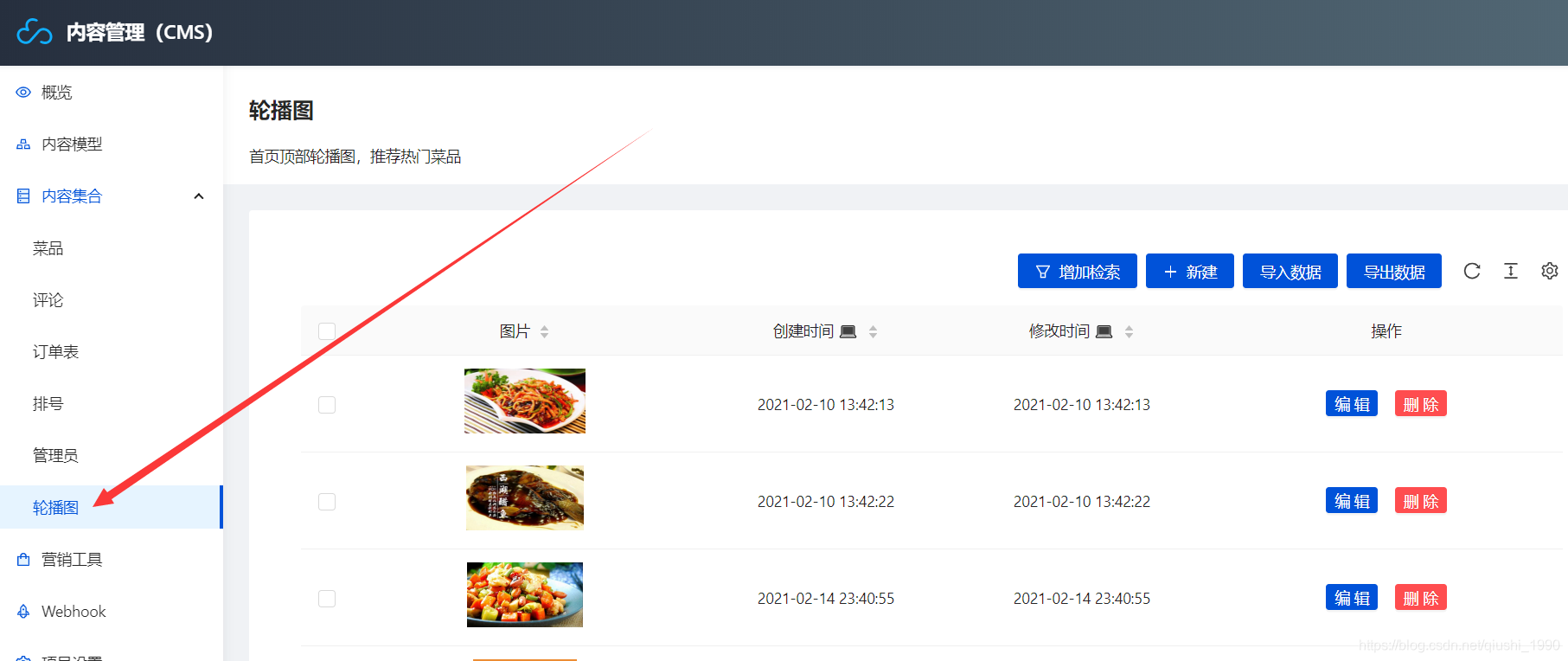
轮播图数据导入成功如下

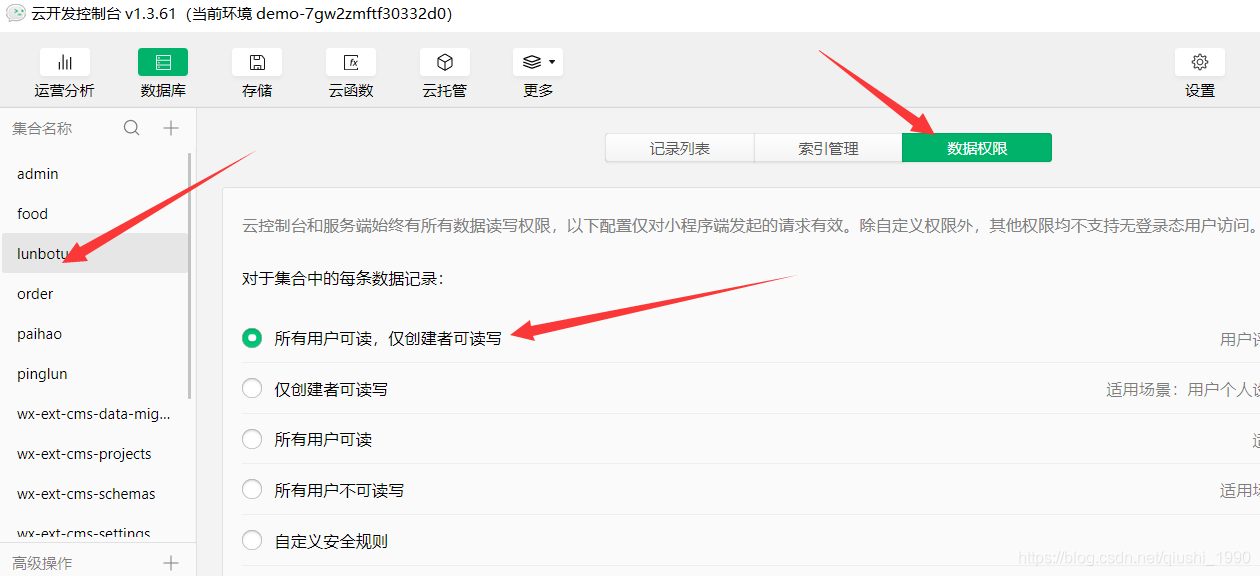
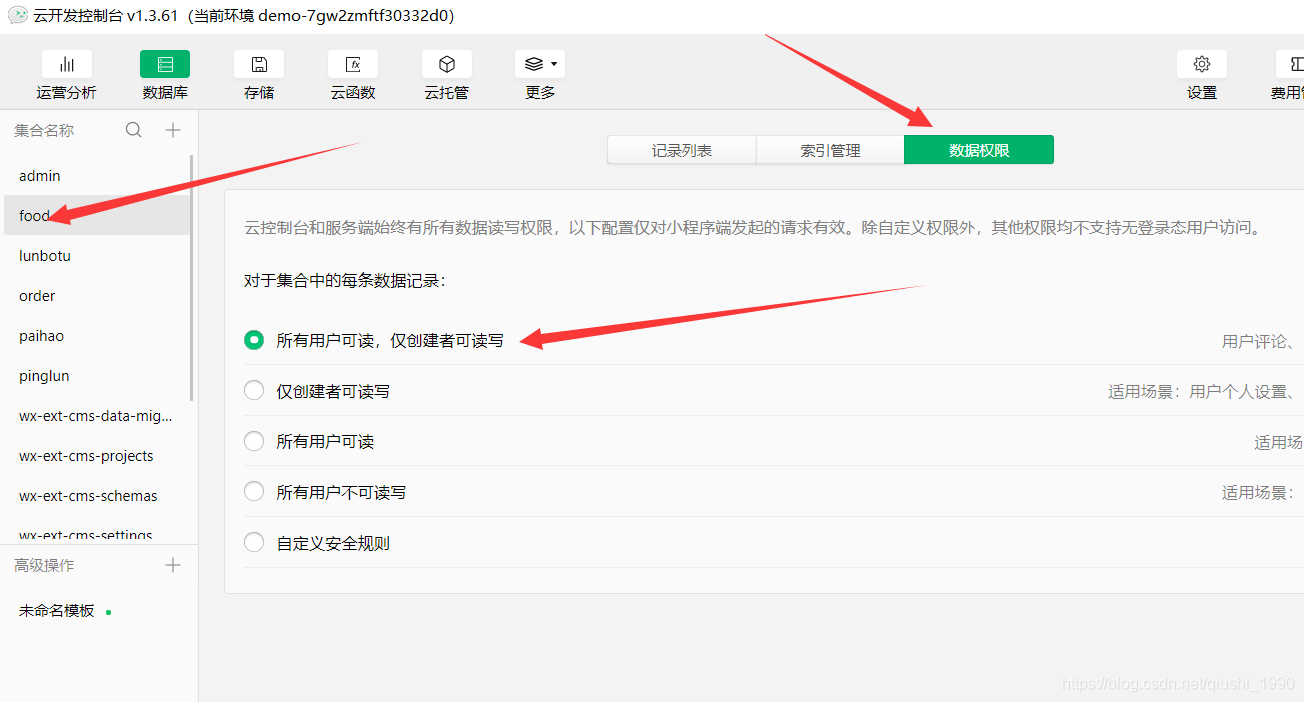
3-3,修改轮播图和菜品表的权限
把lunbotu这个表的权限改为所有用户可读,仅创建者可读写。

把food这个表的权限改为 所有用户可读,仅创建者可读写。

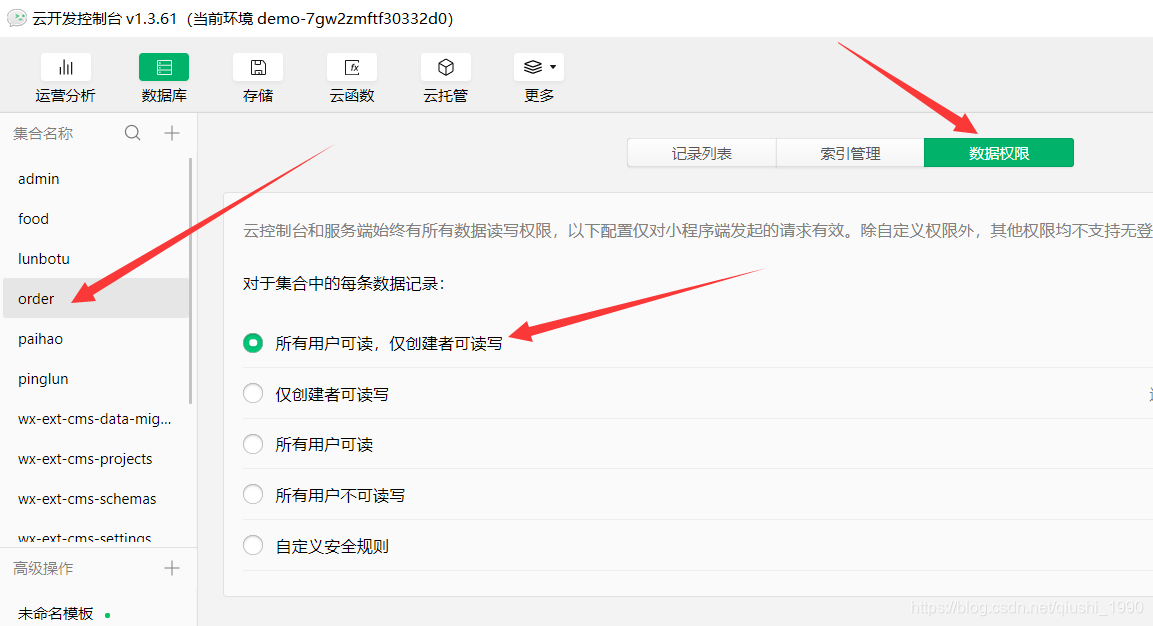
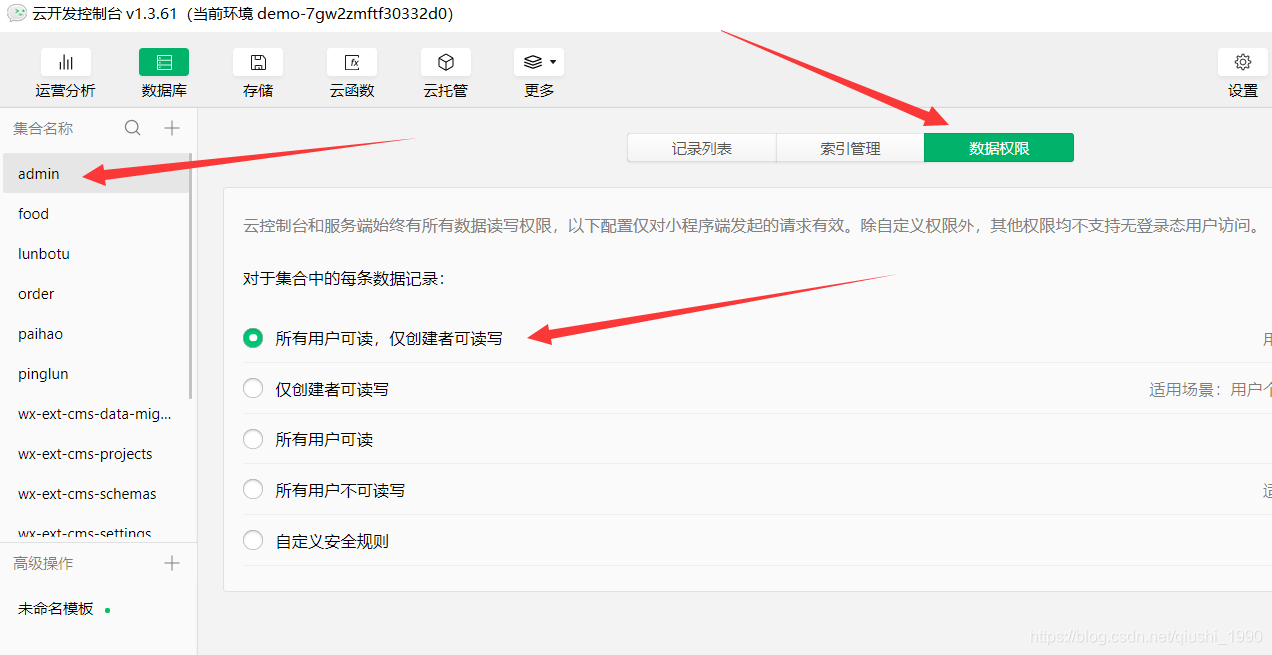
3-4,修改订单表和admin表的权限
把order这个表的权限改为所有用户可读,仅创建者可读写。

把admin这个表的权限改为所有用户可读,仅创建者可读写。

6.9.3.5 创建新项目
打开腾讯微信开发者工具,创建新项目,这里一定要记得用自己的appid导入项目源码文件。
5-1,appid获取的位置如下图

5-2,创建项目 注意事项: 一定要用自己的appid

6.9.3.6 首页轮播图的开发
6-1,要实现的效果图

本节知识点
- swiper组件
- swiper-item组件
- image组件
- wx:for列表循环
- 云数据库请求数据
- cms后台操作
- 轮播图的增删改查
6-2,对应文档 - swiper组件文档 https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html - swiper-item组件 https://developers.weixin.qq.com/miniprogram/dev/component/swiper-item.html - image组件 https://developers.weixin.qq.com/miniprogram/dev/component/image.html
6.9.3.7 搜索功能的开发
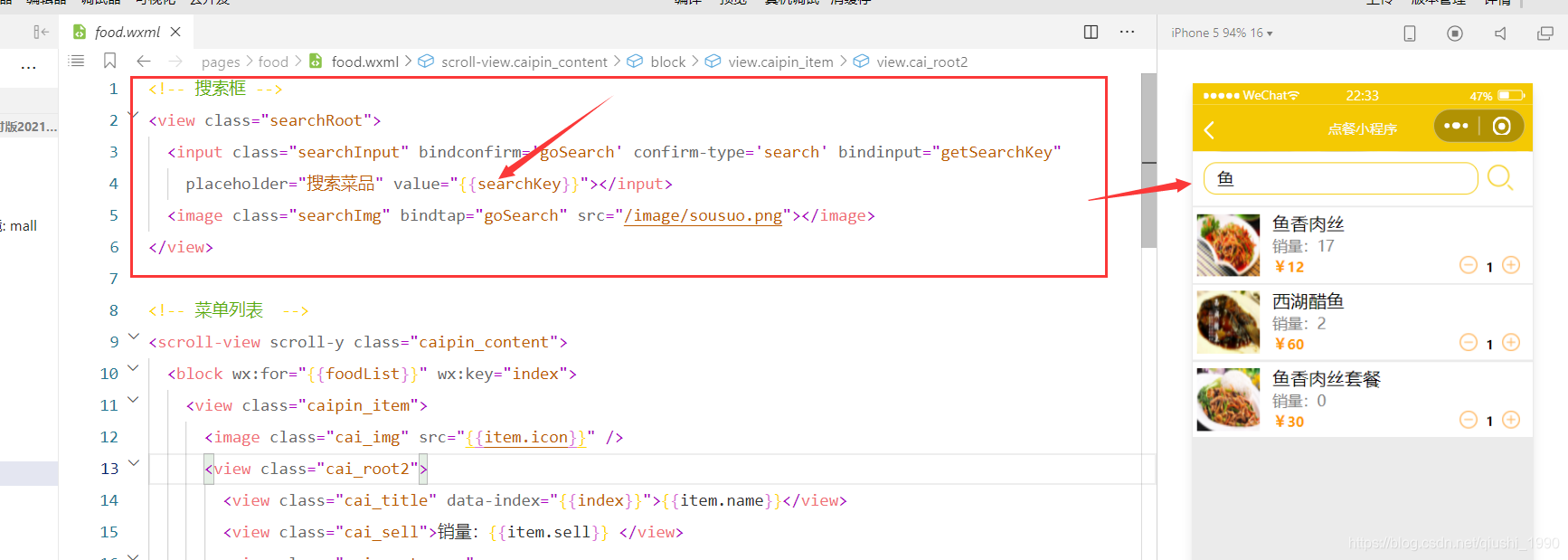
7-1,搜索框的页面布局

7-2,本节知识点 1. input组件 2. 点击事件 3. 模糊搜索 4. 获取用户输入内容
7-3,对应文档
- 模糊搜索关键知识点文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/Database.RegExp.html
这一节的难点是实现模糊搜索。
- 核心代码如下:
db.collection('food').where({
name: db.RegExp({
regexp: searchKey,
options: 'i'
})
}).get()6.9.3.8 九宫格分类布局的开发
下面红色框里的这个区域

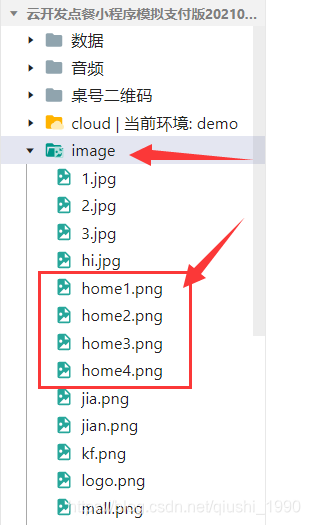
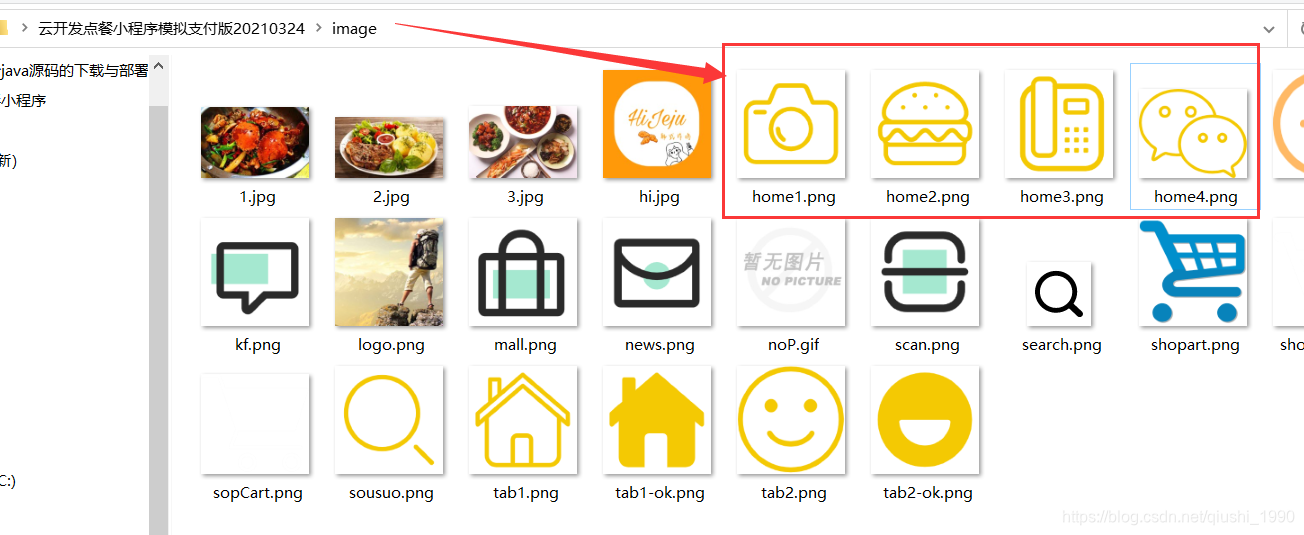
8-1,去源码里拿到图片资源 首先去源码的image目录下,把需要的几个图片资源复制进来。
 下面几个图片资源
下面几个图片资源

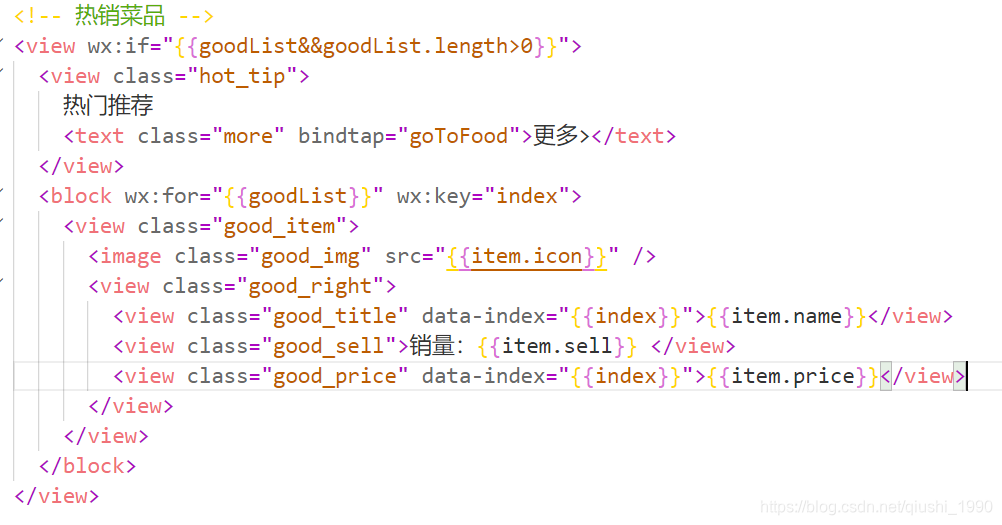
8-2,wxml和wxss的编写 整体代码如下图所示。

左侧是wxml,右侧是wxss样式。这里每个分类都有自己的bindtap点击事件,点击后会跳转到不同的页面。
8-3,在js里编写点击事件 这里定义的点击事件,就是点击后做页面跳转,用到了 wx.navigateTo这个知识点。
 对应的官方文档如下。
对应的官方文档如下。

小程序里页面跳转有下面4种方式。
 这里最常用的就是 wx.navigateTo
这里最常用的就是 wx.navigateTo
到这里九宫格分类区域就编写完毕
6.9.3.9 热门菜品推荐页面的开发
效果图如下

9-1,wxml页面布局 wxml页面代码如下

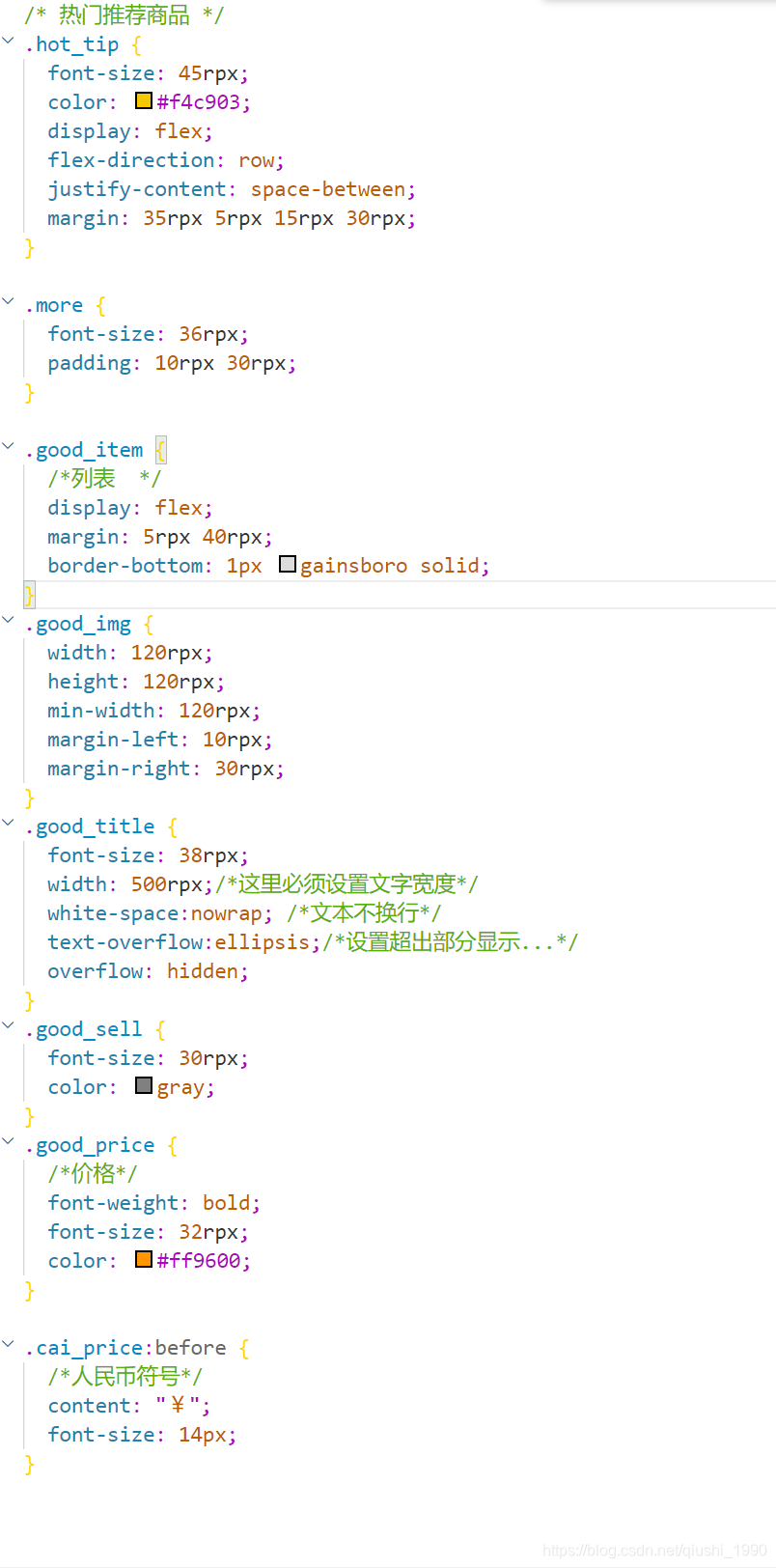
9-2,wxss样式 wxss页面代码如下

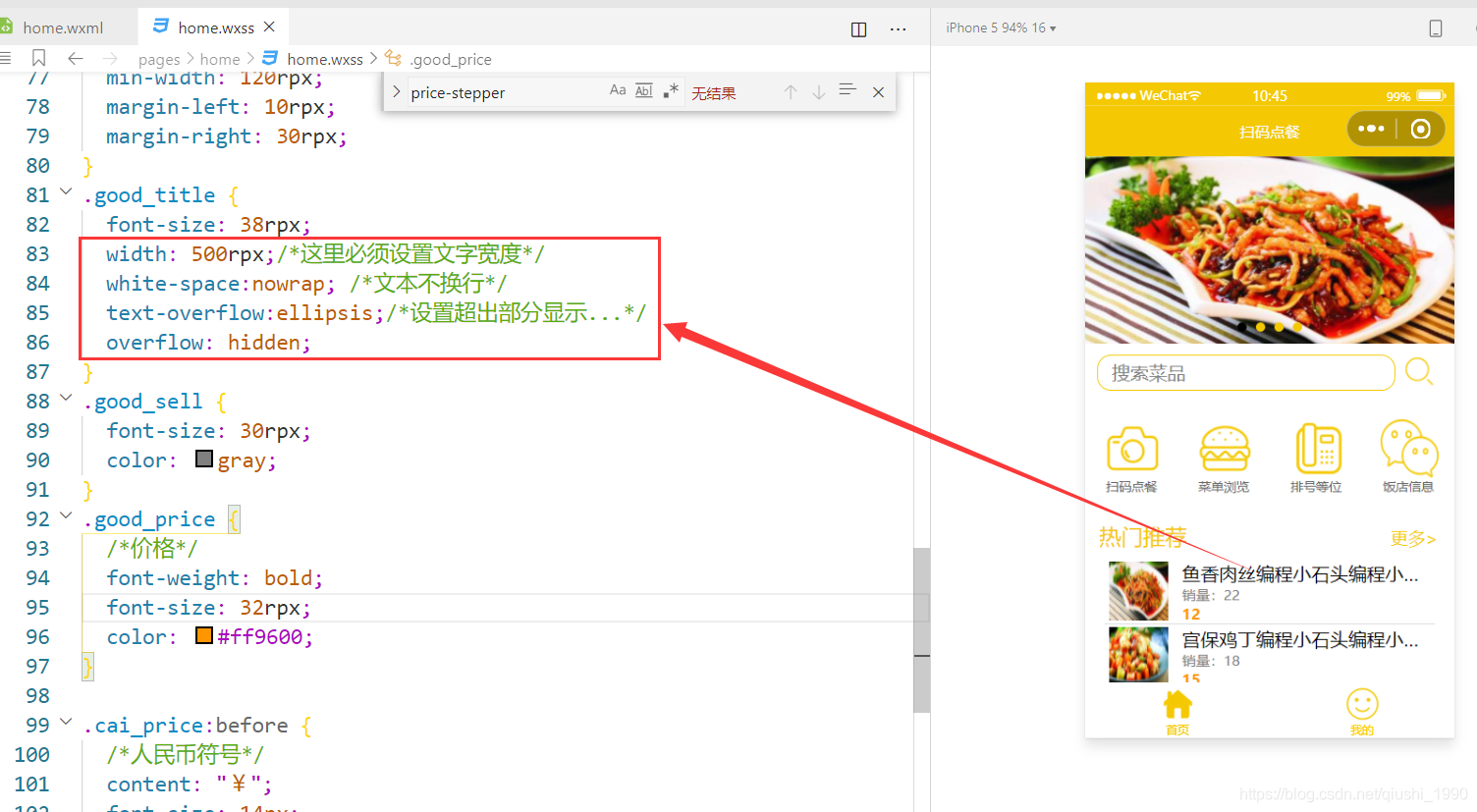
9-2-1,标题超过指定宽度省略号
效果图和核心代码如下
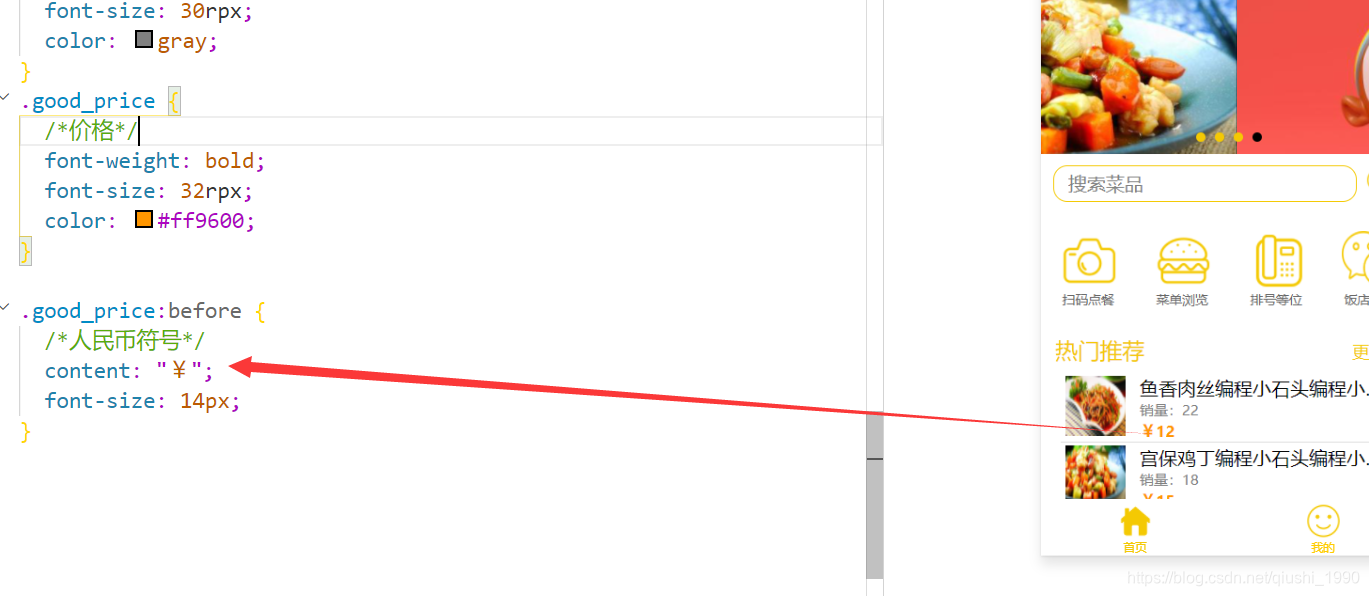
 9-2-2,在文字前面添加人民币符号
9-2-2,在文字前面添加人民币符号
 9-2-3,查看更多居于右侧
9-2-3,查看更多居于右侧
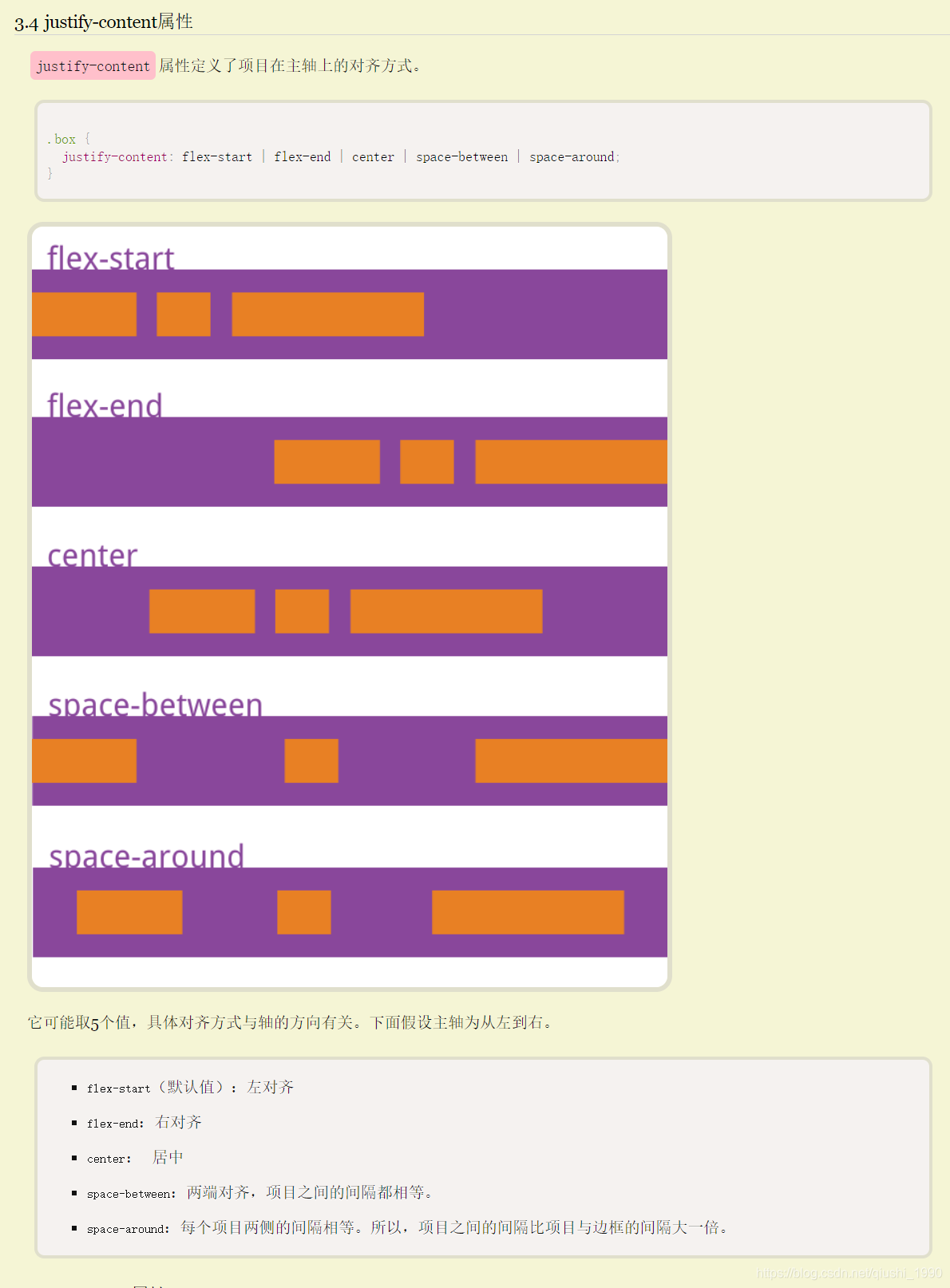
 这里主要用了flex布局的justify-content属性,用来定义项目在主轴上的对齐方式
这里主要用了flex布局的justify-content属性,用来定义项目在主轴上的对齐方式

建议大家去百度下 flex 花5分钟学习。
9-3,数据的获取 有两种方式请求到数据 1,直接通过云开发数据库获取数据 2,也可以通过云函数获取数据
由于直接通云开发数据库获取数据这里我们就通过云函数来获取。云函数代码如下:
 注意:云函数里面初始化云开发环境用下面的代码
注意:云函数里面初始化云开发环境用下面的代码
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
调用云函数的代码如下

9-4,查看更多的点击事件
 如上图所示,点击查看更多时,依然是跳转到菜品列表页。
如上图所示,点击查看更多时,依然是跳转到菜品列表页。
6.9.3.10 饭店信息(地图标记,导航,联系方式)
10-1,在地图上显示店铺位置,地址,联系方式

10-2,点击位置可以调起导航功能

10-3,获取经纬度 小程序内置的是腾讯地图,所以需要到腾讯地图上查询经纬度。 首先,要获取到想定位位置的经纬度。
腾讯地图经纬度查询:https://lbs.qq.com/tool/getpoint/index.html

如我这里的经纬度:30.353351,120.231010 要记住纬度在前,经度在后。所以我这里的纬度是30.353351,经度是120.231010
10-4,设置wxml页面
代码截图如下:

源码如下:
<map style="width:100%; height:700rpx;" longitude="{{longitude}}" latitude="{{latitude}}" scale="17"
markers="{{markers}}" bindmarkertap="navRoad" data-marker="{{markers[0]}}"
show-location />
<view class="phone" bindtap="Call">
地址:杭州市丁兰广场C座
</view>
<view class="phone" bindtap="Call">
电话:2501902696(可点击拨打)
</view>这里用到了小程序的map组件来显示地图,可以直接设置经纬度和标记点。

10-5,编写js代码 代码截图如下:

源码如下:
Page({
data: {
//店铺经纬度
latitude: 30.353351,
longitude: 120.231010,
//标记点
markers: [{
id: 0,
name: "编程小石头",
address: "杭州市丁兰广场C座",
latitude: 30.353351,
longitude: 120.231010,
width: 50,
height: 50
}]
},
//拨打电话
Call() {
wx.makePhoneCall({
phoneNumber: '2501902696'
})
},
//导航
navRoad(event) {
console.log(event)
wx.getLocation({ //获取当前经纬度
type: 'wgs84', //返回可以用于wx.openLocation的经纬度,
success: function (res) {
wx.openLocation({ //使用微信内置地图查看位置。
latitude: event.currentTarget.dataset.marker.latitude, //要去的纬度-地址
longitude: event.currentTarget.dataset.marker.longitude, //要去的经度-地址
name: event.currentTarget.dataset.marker.name,
address: event.currentTarget.dataset.marker.address
})
}
})
}
})这里的点击导航事件比较麻烦,其他的都还好。参看注释了解不同代码的功用。
10-6,设置定位权限
到这里其实代码已经完成,但是我们导航的时候需要用到用户的位置权限,所以要在app.json里设置用户授权
 如果不设置,点击导航会有如下提示。
如果不设置,点击导航会有如下提示。
 所以要在app.json里设置
所以要在app.json里设置

源码如下:
"permission": {
"scope.userLocation": {
"desc": "导航需要"
}
},到这里就可以很方便的让用户找到我们了。
6.9.3.11 授权登录与退出
项目开发多多少少的都会用到用户的一些信息,比如头像,昵称,性别等。而这些信息的获取,小程序也为我们提供好了方法。
11-1,认识wx.getUserProfile方法
 对应的文档:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserProfile.html
对应的文档:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserProfile.html
使用这个方法可以获取如下的用户信息

11-2,授权弹窗
一般使用上面的wx.getUserProfile方法获取用户信息时,需要用户授权。一般授权弹窗如下:

只有用户点击允许以后才可以获取用户信息。
不弹起授权弹窗解决方案
有的同学用这个方法时,不会弹起上面的弹窗,有可能是因为基础库版本太低,这里建议升级到最新版的基础库。

11-3,授权登录核心代码 核心代码如下图示意:
 要注意 desc必须保留,里面的描述尽量写的规范些。
源码如下:
要注意 desc必须保留,里面的描述尽量写的规范些。
源码如下:
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
}
})11-4,顶部圆形头像和昵称

其实这里倒是挺简单,重点知识只有一个圆形图片的实现这里只需要一个image组件和一个text组件即可。通过css的border-radius就可以来设置圆形图像,核心代码如下图示意:

11-5,本地缓存的讲解
11-5-1,使用wx.setStorageSync缓存
这里缓存我们主要用到了wx.setStorageSync 对应的官方文档:
https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorageSync.html

11-5-2,缓存数据的查看
如下图所示,就是我们的本地缓存数据

11-5-3,使用wx.getStorageSync获取缓存

对应的官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.getStorageSync.html
11-6,退出登录的编写
退出登录比较简单,实现一个点击事件就可以

js里具体代码就下面这几行:

11-7,完整的项目代码 wxml和js的完整代码如下:
index.wxml
<button wx:if="{{!userInfo}}" bindtap="login">授权登录</button>
<view wx:else class="root">
<image class="touxiang" src="{{userInfo.avatarUrl}}"></image>
<text class="nicheng">{{userInfo.nickName}}</text>
<button bindtap="loginOut">退出登录</button>
</view>index.js
Page({
data: {
userInfo: ''
},
onLoad() {
let user = wx.getStorageSync('user')
console.log('进入小程序的index页面获取缓存', user)
this.setData({
userInfo: user
})
},
// 授权登录
login() {
wx.getUserProfile({
desc: '必须授权才可以继续使用',
success: res => {
let user = res.userInfo
// 把用户信息缓存到本地
wx.setStorageSync('user', user)
console.log("用户信息", user)
this.setData({
userInfo: user
})
},
fail: res => {
console.log('授权失败', res)
}
})
},
// 退出登录
loginOut() {
this.setData({
userInfo: ''
})
wx.setStorageSync('user', null)
}
})index.wxss
.root {
display: flex;
flex-direction: column;
align-items: center;
}
.touxiang {
width: 200rpx;
height: 200rpx;
border-radius: 50%;
margin-top: 30rpx;
margin-bottom: 10rpx;
}6.9.3.12 个人中心的编写
下面讲解个人中心的编写

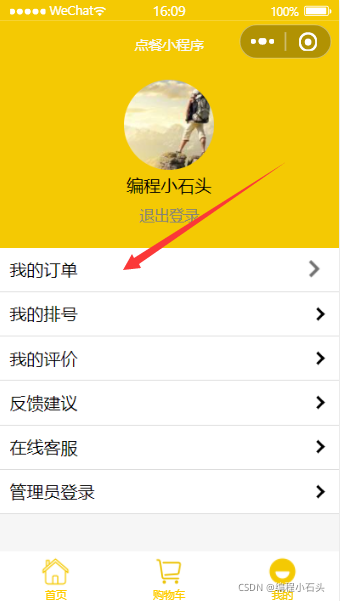
12-1,用css画个箭头 好多同学都会认为,我们下面这个箭头是个图片,其实不是,这个箭头是纯css代码画出来的。
 代码如下:
代码如下:
.right_arrow {
border: solid black;
border-width: 0 3px 3px 0;
padding: 3px;
position: absolute;
right: 15px;
/* margin-left: 66%; */
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}如果不想用css画的箭头,自己去网上找个箭头图片,放到这里也可以,记得图片是用image组件来显示。
12-2,条目布局的实现
 这里以我的订单条目为例
这里以我的订单条目为例
 可以看到核心代码如下
可以看到核心代码如下
.my_item {
width: 100%;
display: flex;
flex-direction: row;
align-items: center;
padding: 17px;
background: white;
border-bottom: 1px solid gainsboro;
}
.right_arrow {
border: solid black;
border-width: 0 3px 3px 0;
padding: 3px;
position: absolute;
right: 15px;
/* margin-left: 66%; */
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
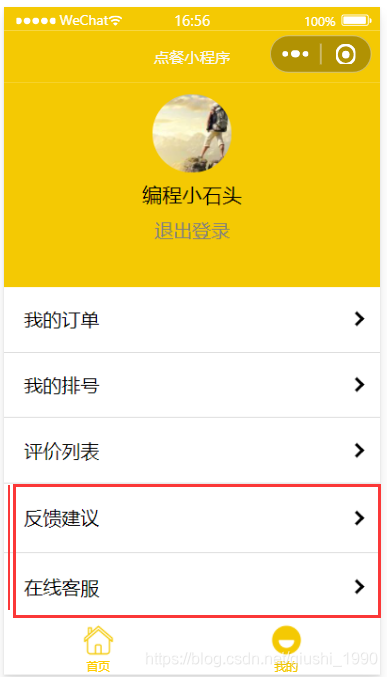
}12-3,在线客服和意见反馈 在首页开发的时候已经讲过页面的跳转是用wx.navigateTo方法实现,这里页面跳转不做详述,重点讲解下面两个条目的点击跳转。

在这里插入图片描述
这里的反馈建议和在线客服都是用的小程序官方自带的页面。也就是我们点击“反馈建议”和“在线客服”跳转到的是小程序官方的页面,不需要我们开发。
12-3-1,在线客服 客户直接在小程序里发消息给客服
 客服可以在网页端,或者微信端管理消息
客服可以在网页端,或者微信端管理消息

网页端客服

小程序端客服

12-3-2,意见反馈
客户可以直接在小程序端提建议,建议里可以添加图片
 管理员可以在小程序后台,查看客户的反馈
管理员可以在小程序后台,查看客户的反馈
 所以我们这里需要做的就是使用官方自带的功能。而这两个功能都是通过button按钮来实现。
所以我们这里需要做的就是使用官方自带的功能。而这两个功能都是通过button按钮来实现。
 这里用到了button的open-type属性。可以看下我们代码里用的就是这个属性。
这里用到了button的open-type属性。可以看下我们代码里用的就是这个属性。

因为主要功能小程序官方已经帮我们实现,我们只需要通过button打开对应的open-type就行了。
12-3-3,消除button的默认样式
因为button自带一些样式,我们的在线客服和意见反馈又必须通过button打开,所以我们要想办法消除button的默认样式。
重点代码如下:
 如下图所示,不去除button默认样式,会很难看。
如下图所示,不去除button默认样式,会很难看。

6.9.3.13 搜索页面的开发
前面讲首页开发的时候顺便讲了搜索功能

只是简单的讲了下逻辑的实现,可以请求到数据,但是数据没有用页面显示出来。
 下面讲解如何把搜索到的数据显示到页面上。
下面讲解如何把搜索到的数据显示到页面上。
13-1,搜索页面效果图
 可以看到我们的菜品搜索页,有顶部搜索框,和底部的菜品搜索结果列表。
可以看到我们的菜品搜索页,有顶部搜索框,和底部的菜品搜索结果列表。
13-2,搜索页顶部搜索框

可以看到搜索页顶部的搜索框和首页的搜索框基本上一模一样,所以我们布局上只需要把首页的搜索框复制过来就行了,正规的做法应该是抽取为一个自定义组件。但是我们本节的重点不是自定义组件,所以我们这里就在搜索页重新写下搜索框就行了。

和首页搜索框唯一不同的就是我们在首页输入的搜索词要自动填充到搜索框里,其实就是设置下input的value属性。
 。
。
13-3,搜索结果页的编写

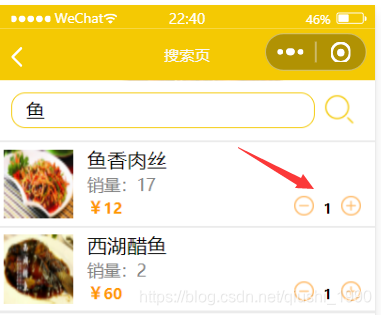
细心的同学可以看出我们搜索结果列表和我们首页的热门推荐列表长得基本上差不多,唯一不同的就是我们搜索页可以做菜品的添加和减少。 所以我们这里的布局也可以直接复用首页热门推荐的。
唯一需要我们单独写的就是这个加减菜品的按钮。

其实这里的按钮就是两个图片和一个数字。 源代码如下:
<!-- 菜品列表 -->
<view wx:for="{{foodList}}" class="item" bindtap="click2">
<image class="item_img" src="{{item.icon}}"></image>
<view>
<view class="item_title">{{item.name}}</view>
<view class="item_sell">销量:{{item.sell}}</view>
<view class="bottom_root">
<view class="item_price">{{item.price}}</view>
<image bindtap="jian" data-id="{{item._id}}" class="jiajian" src="../../image/jian.png"></image>
<text class="num">{{item.num?item.num:0}}</text>
<image bindtap="jia" data-id="{{item._id}}" class="jiajian" src="../../image/jia.png"></image>
</view>
</view>
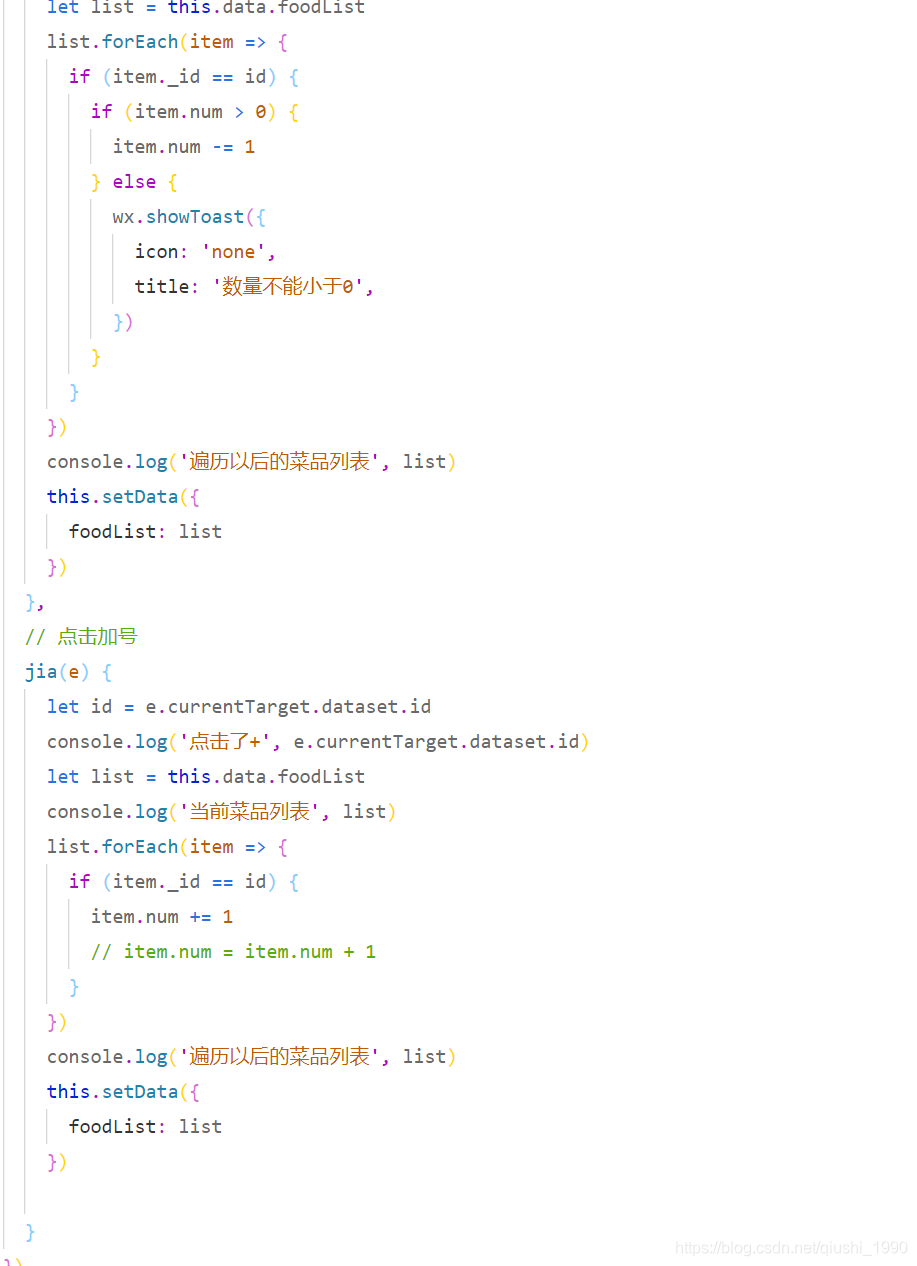
</view>13-4,加减菜品的逻辑实现 这里做菜品的加减就是实现对应的点击事件,然后在点击事件里实现对应菜品数量的加减就可以。

6.9.3.14 弹窗和总价页面的开发
购物车涉及的逻辑比较多,大家需要细心查看。
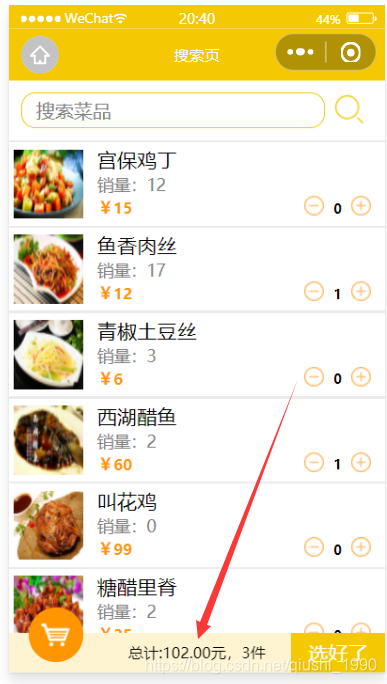
14-1,实现底部总价计算汇总功能
如下图所示

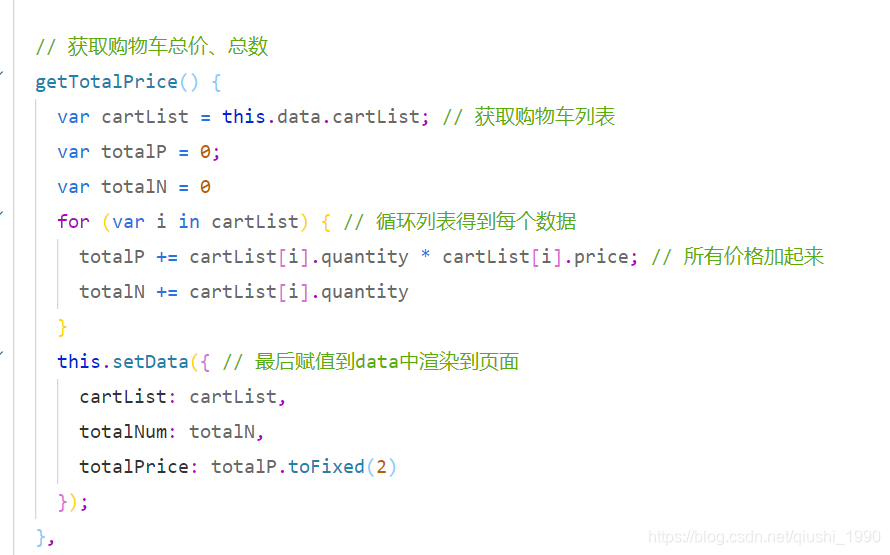
14-2,购物总价和数量的逻辑
 如上图所示,总计4件总价39,就是通过在js里的逻辑代码实现的。
如上图所示,总计4件总价39,就是通过在js里的逻辑代码实现的。
 上图只是其中一部分代码,请查看完整的源代码和逻辑。
上图只是其中一部分代码,请查看完整的源代码和逻辑。
14-3,购物车数据的存放 需要在js页面里定义一个数组来存放购物车数据。在我们每次添加或者减少菜品的时候,这些数据都会同步的更新到我们的购物车数组里面。
有一个比较重要的知识点,如下所示 14-3-1,检查数组里的对象是否包含某个字段 find() 方法返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined。 源码如下:
var objArr = [
{id:1, name:'jiankian'}, {id:23, name:'anan'},
{id:188, name:'superme'}, {id:233, name:'jobs'},
{id:288, name:'bill', age:89}, {id:333}
]
var ret2 = objArr.find((v) => {
return v.id == 233;
});
console.log(ret2);
// return {id:233, name:'jobs'}
// 当返回undefined时,则说明objArr中没有,可以添加
14-3-2,查询数组里某个对象所在的下标 findIndex()方法返回数组中满足提供的测试函数的第一个元素的索引。否则返回-1。
var objArr = [{id:1, name:'jiankian'}, {id:23, name:'anan'}, {id:188, name:'superme'}, {id:233, name:'jobs'}, {id:288, name:'bill', age:89}, {id:333}] ;
var ret2 = objArr.findIndex((v) => {
return v.id == 233;
});
console.log(ret2);
// return 3
// 当返回-1时,则说明objArr中没有,可以添加了
14-3-3,删除数组中指定的元素 array.splice(index,num) index代表我们从何处开始删除,就是元素的下标从0开始,num代表我们删除几个元素。
let arr = [0, 1, 2, 3, 4, 5]
arr.splice(0, 2)
console.log(arr)//[2, 3, 4, 5]如上面的例子,我们从下标0开始删除两个元素。这样就是把元素0和1删除了。
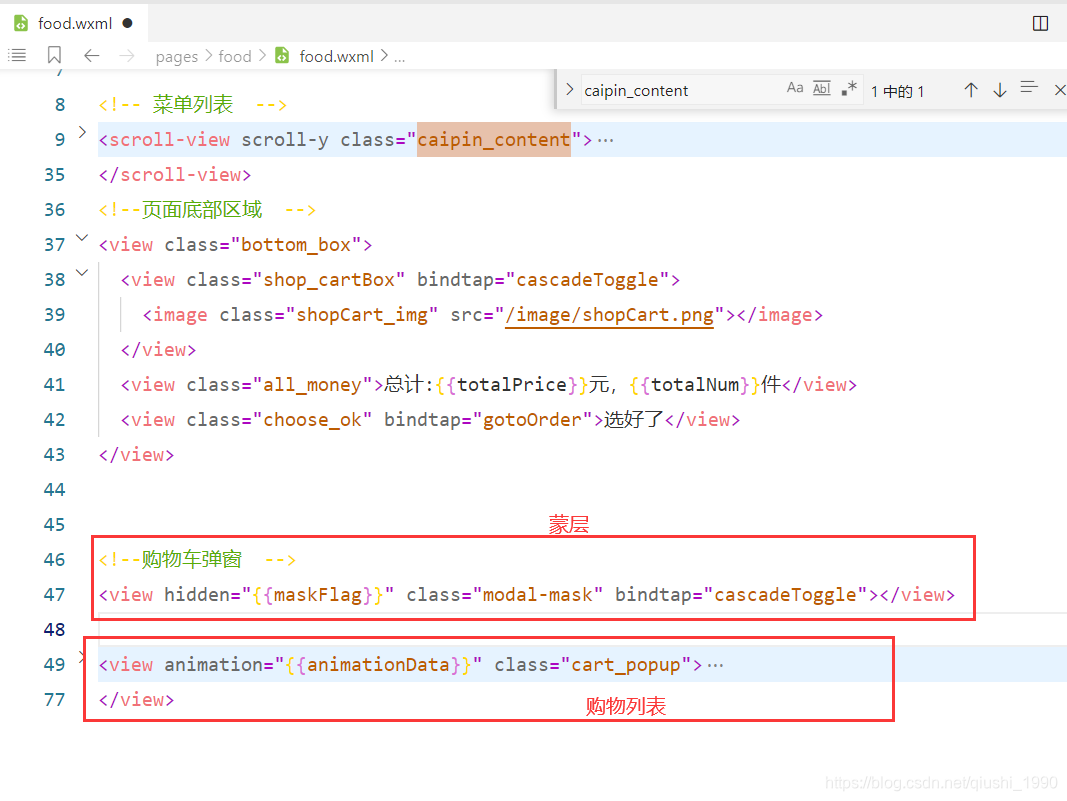
14-4,购物车蒙层的实现
 如上图所示,我们的购物车弹起的时候会有一个蒙层,一个购物列表,我这里先带大家实现蒙层效果,如下所示。
如上图所示,我们的购物车弹起的时候会有一个蒙层,一个购物列表,我这里先带大家实现蒙层效果,如下所示。
 wxml里需要一个蒙层,一个购物列表
wxml里需要一个蒙层,一个购物列表
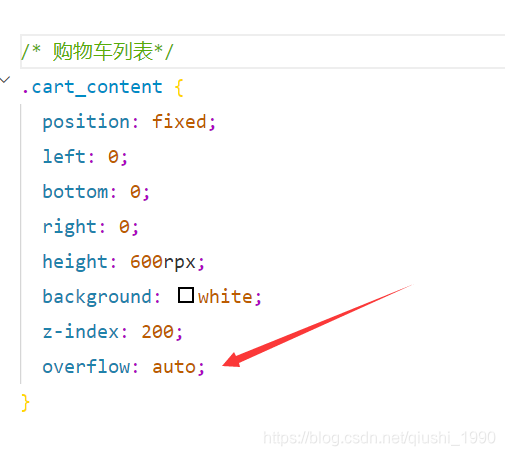
 wxss里主要靠下面代码实现蒙层效果
wxss里主要靠下面代码实现蒙层效果
 这是实现蒙层的关键,里面的一些属性如果没有了解过可以自行百度学习下。当然这也是一部分代码,由于购物车里涉及的逻辑比较多,详情请查看源代码。
这是实现蒙层的关键,里面的一些属性如果没有了解过可以自行百度学习下。当然这也是一部分代码,由于购物车里涉及的逻辑比较多,详情请查看源代码。
14-5,购物列表的实现
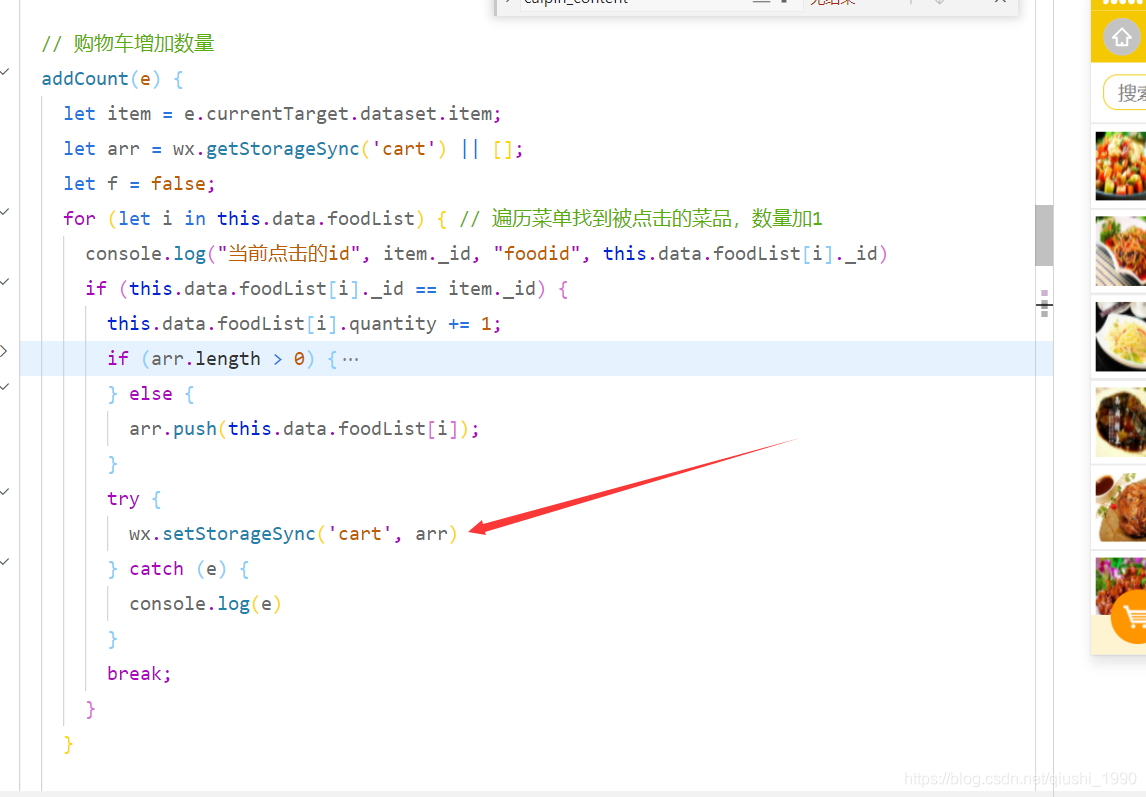
 如上图所示,我们购物车列表的实现和我们菜品列表基本上差不多,也用到了加减数量,但是要记住这里的加或者减少菜品和我们的菜品列表是要同步的,所以我们在点击加或者减的时候,要处理的逻辑就特别多了,我也会在视频里带着大家一步步去实现的。
其实购物车列表里的加或者减的点击和我们上面菜品列表里的加或者减的点击是一样的。
如上图所示,我们购物车列表的实现和我们菜品列表基本上差不多,也用到了加减数量,但是要记住这里的加或者减少菜品和我们的菜品列表是要同步的,所以我们在点击加或者减的时候,要处理的逻辑就特别多了,我也会在视频里带着大家一步步去实现的。
其实购物车列表里的加或者减的点击和我们上面菜品列表里的加或者减的点击是一样的。
14-5-1,滑动冲突
由于我们的菜品列表和购物车列表出现在同一个页面,会有滑动事件冲突的问题,所以在购物车列表的根布局的样式里要添加 overflow: auto 属性

14-6,缓存购物车数据
由于我们的购物车数据是要全局使用的,包括我们后面的确认订单页里也是需要购物车数据的,所以我们这里把购物车数据缓存在本地,而缓存的方法我们前面讲的缓存登陆状态是一样的。
 缓存很简单,就是在用户点击加或者减的时候,把整合好的数据缓存在本地。如上图所示一行代码就可以实现了,重点还是要在缓存前先整合好购物车数据。
缓存很简单,就是在用户点击加或者减的时候,把整合好的数据缓存在本地。如上图所示一行代码就可以实现了,重点还是要在缓存前先整合好购物车数据。
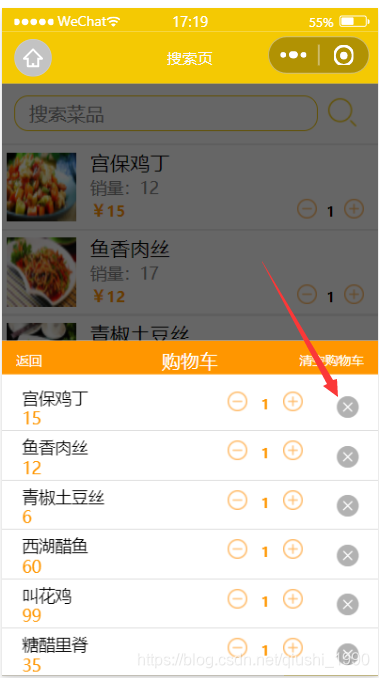
14-7,清空购物车里的某条菜品
我们购物车菜品列表的最右边会有一个叉号,这个叉号就是快速的清空当前菜品。其实和我们点击减号,当数量为0时实现的效果是一样的,都是把当前菜品从购物车数组里剔除。

6.9.3.15 购物车和缓存
15-1,效果图
首先我们来看下购物车页面长什么样

15-2,单独页面里显示购物车内容
上一节讲的是在弹窗里显示购物车内容,这一节讲的是在一个单独的页面里显示购物车内容。

本节主要复习以下知识点 - 列表的显示 - 图片的显示 - flex弹性布局 - 页面的跳转 - 页面的生命周期 - 购物车加减菜品 - 清空购物车 - 总价的计算 - 缓存的复习
6.9.3.16 确认订单页
16-1,效果图
我们这一节带大家学习确认订单页的编写,效果如下

16-2,本章知识点 - 列表显示 - 计算求和 - 缓存读取 - 输入框和选择框的学习 - 下单功能 - 模拟支付 - 订单状态 - 扫码获取桌号
16-3,扫码获取桌号
我们这里需要用到小程序的扫码识别功能,来获取桌号。
这里用到官方提供的wx.scanCode方法
 对应的官方文档如下
https://developers.weixin.qq.com/miniprogram/dev/api/device/scan/wx.scanCode.html
对应的官方文档如下
https://developers.weixin.qq.com/miniprogram/dev/api/device/scan/wx.scanCode.html
代码如下:
wx.scanCode({
success (res) {
console.log(res)
}
})6.9.3.17 我的订单页
上一节讲了订单的提交,我们提交订单以后要有一个可以查看订单的地方吧,这一节来教大家开发我的订单页。
入口在个人中心,如下图。
 17-1,效果图
17-1,效果图
 通过上面的效果图我们可以看到,可以把用户的订单信息都显示出来。
通过上面的效果图我们可以看到,可以把用户的订单信息都显示出来。
本节知识点
- 顶部自定义导航栏
- 订单列表
- 列表里嵌套列表
- 取消订单
- 评价订单
- 各个状态下的订单列表
17-3,获取当前时间 我们订单里要显示用户的下单时间,所以我们在创建订单时就需要把下单时间上传上去,所以我们要用到一个获取当前时间的方法,如下
// 获取当前时间
_getCurrentTime() {
let d = new Date();
let month = d.getMonth() + 1;
let date = d.getDate();
let hours = d.getHours();
let minutes = d.getMinutes();
let curDateTime = d.getFullYear() + '年';
if (month > 9)
curDateTime += month + '月';
else
curDateTime += month + '月';
if (date > 9)
curDateTime = curDateTime + date + "日";
else
curDateTime = curDateTime + date + "日";
if (hours > 9)
curDateTime = curDateTime + hours + "时";
else
curDateTime = curDateTime + hours + "时";
if (minutes > 9)
curDateTime = curDateTime + minutes + "分";
else
curDateTime = curDateTime + minutes + "分";
return curDateTime;
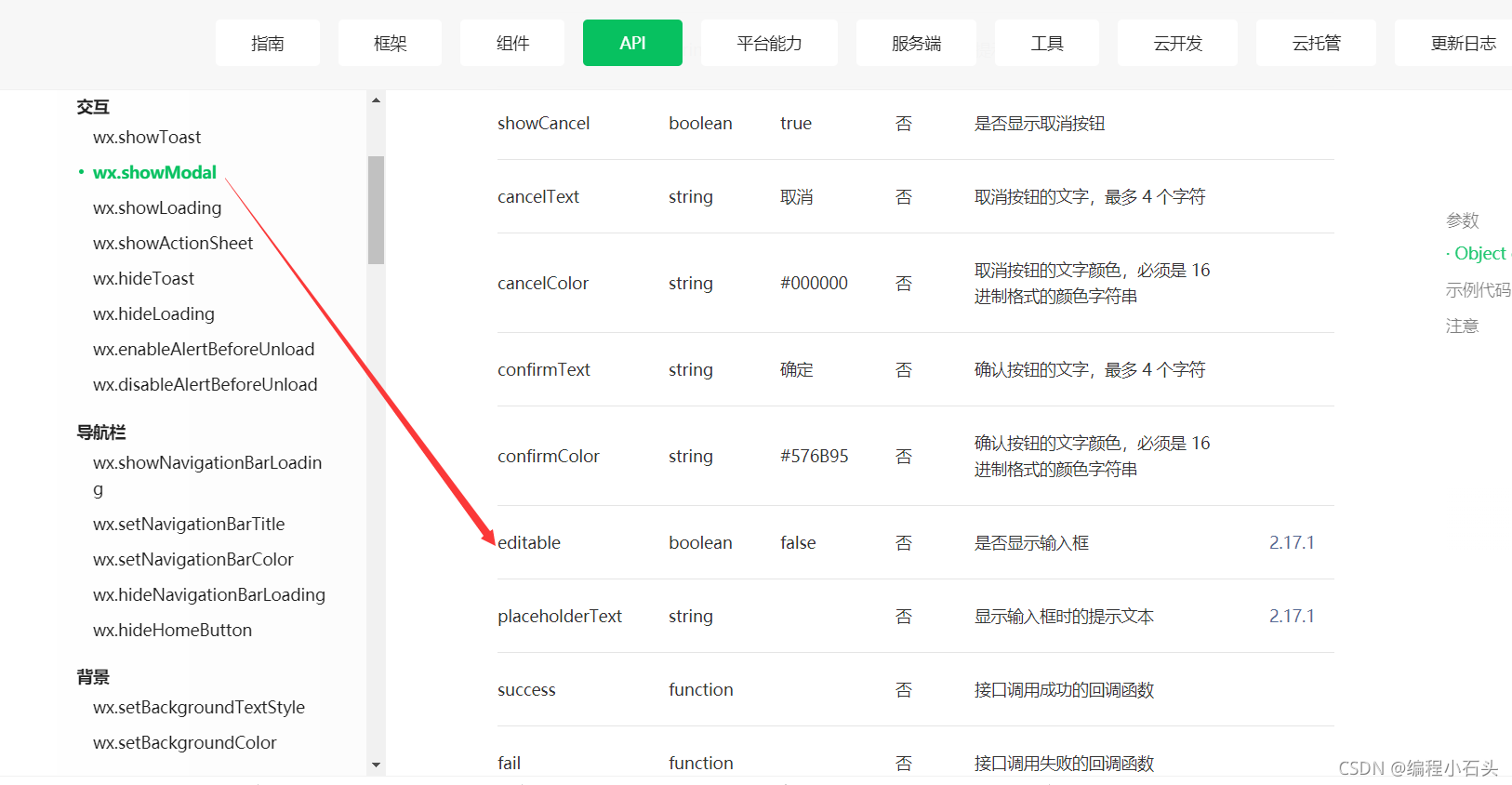
},17-4,调起带输入框的弹窗 弹窗用的是wx.showModal 对应的官方文档: https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showModal.html
弹窗支持输入框,我们要尽量的升级到最新的基础库。


 cloud云函数如下
cloud云函数如下